소켓 통신을 이용한 멀티 팩맨 게임
소켓 프로그래밍을 사용하여 멀티 팩맨 게임과 채팅 기능을 구현했습니다.
- 멀티 플레이 기능(최대 2명의 플레이어 참여 가능)
- 점수 관리 기능
- 채팅 관리 기능
- 2인 플레이 게임으로써 두 명이 들어와 있어야 게임 진행이 가능하다.
- 고스트를 피해 쿠키를 많이 먹는 팩맨이 승리하는 게임이다.
- 고스트와 부딪치면 팩맨은 죽게 된다.
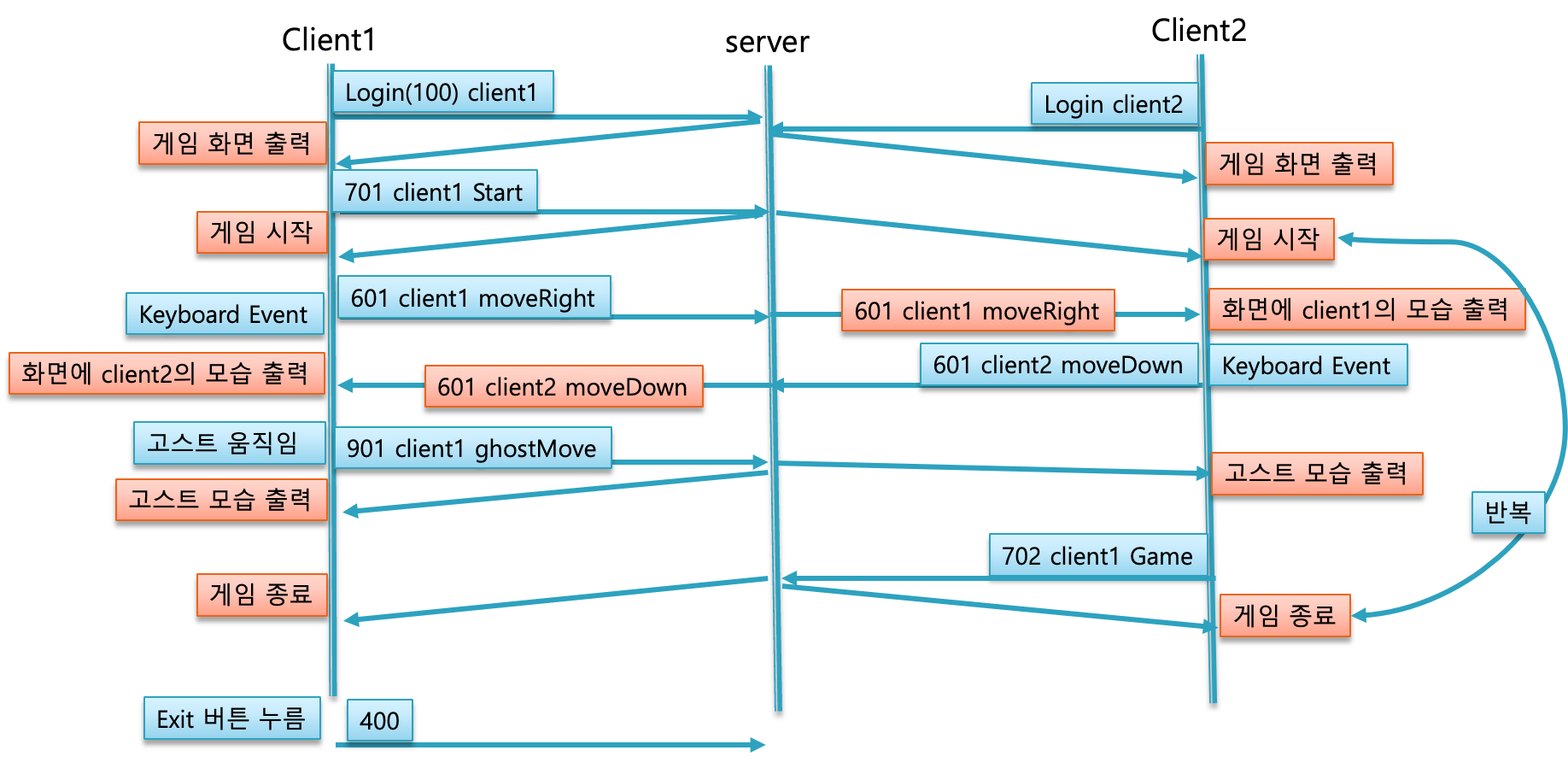
| Protocol | 용도/내용 | 방향 |
|---|---|---|
| 100 | Login | Client → Server |
| 200 | 채팅 Message | Client → Server → Client |
| 400 | Logout | Client → Server |
| 501 | Space True | Client → Server → Client |
| 502 | Space False | Client → Server → Client |
| 601 | KeyPressed | Client → Server → Client |
| 602 | KeyReleased | Client → Server → Client |
| 701 | Start(STATE) | Client → Server → Client |
| 702 | Game(STATE) | Client → Server → Client |
| 703 | showText False | Client → Server → Client |
| 704 | showText True | Client → Server → Client |
| 800 | Score | Client → Server → Client |
| 901 | Ghost Move | Client → Server → Client |
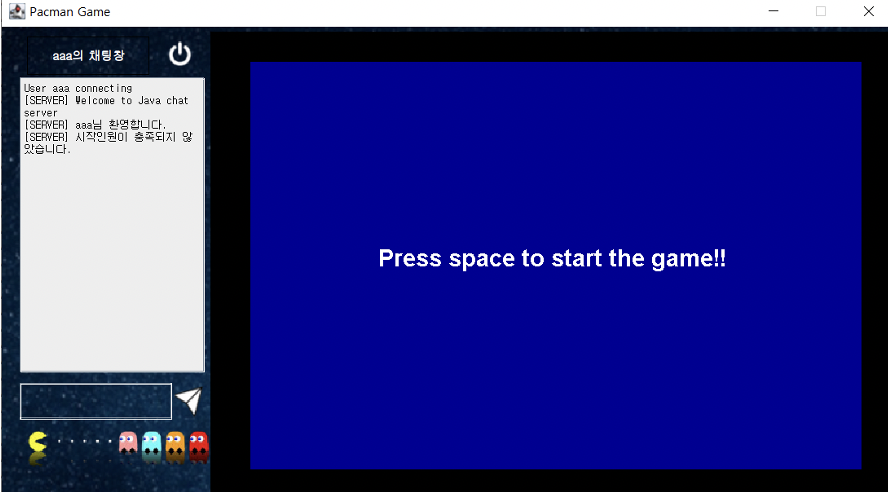
► Username을 입력하고 start 버튼을 누르면, 채팅과 게임을 같이 할 수 있는 게임 창이 나온다.
► 팩맨 게임의 경우 2인 플레이만 가능하다.
► 만약 Client가 하나만 켜져 있는 상태에서 space를 눌러 게임을 시작하게 되면,
‘시작인원이 충족되지 않았습니다.’라고 채팅창에 뜬다.
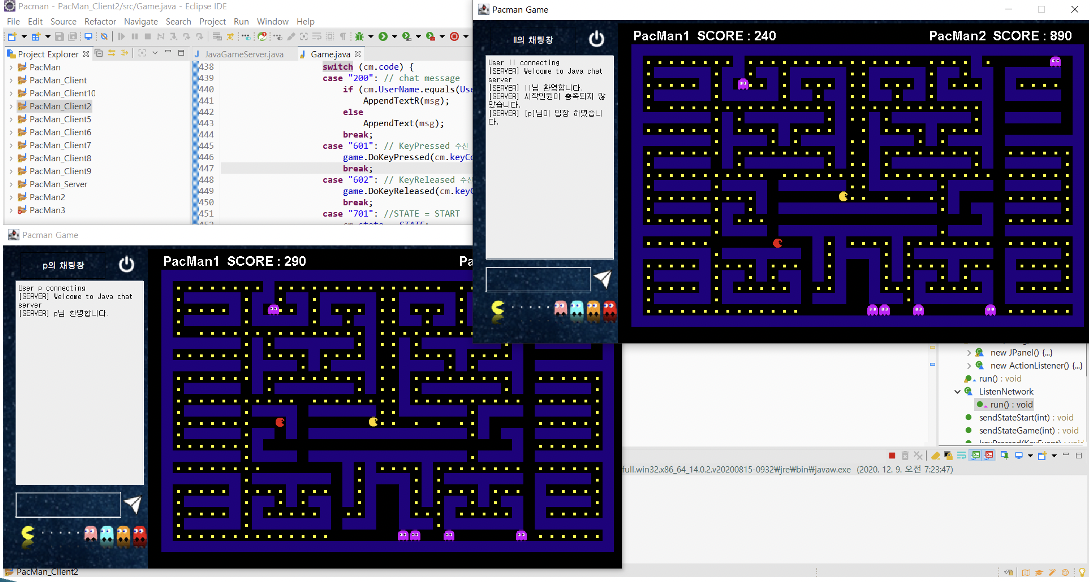
► 게임 창 상단에는 각각 팩맨의 점수가 표시된다.
► Player 1(노란 팩맨)은 키보드의 화살표키로 이동하고, Player 2(빨간 팩맨)는 asdw키로 이동한다.
► 게임을 하면서 채팅도 이용 가능하다.
► 게임 진행 중인 화면에서 게임을 재시작하고 싶을 때는, 키보드 R 버튼을 누르면 가능하다.
► 고스트와 부딪치거나 모든 쿠키를 먹었을 때, 게임이 끝난다.
► 게임이 게임의 승자와 space를 키를 눌러 새 게임을 시작하라는 문구가 나온다.
► 게임을 재 시작하는 버튼은 space로 가능하다.