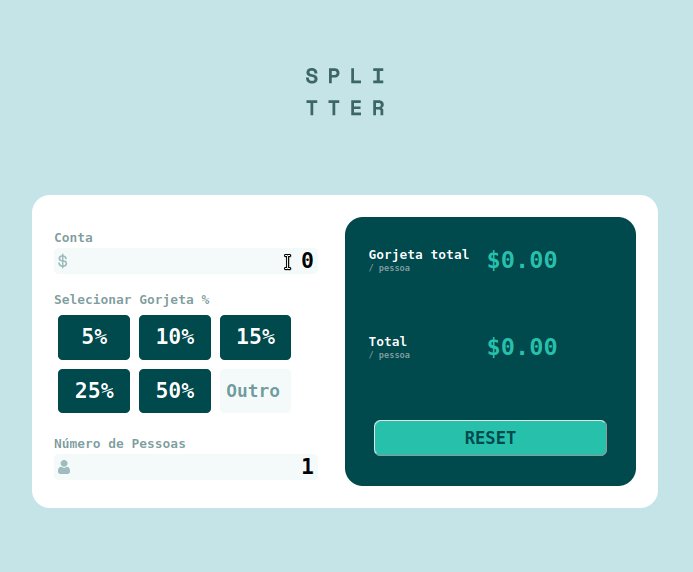
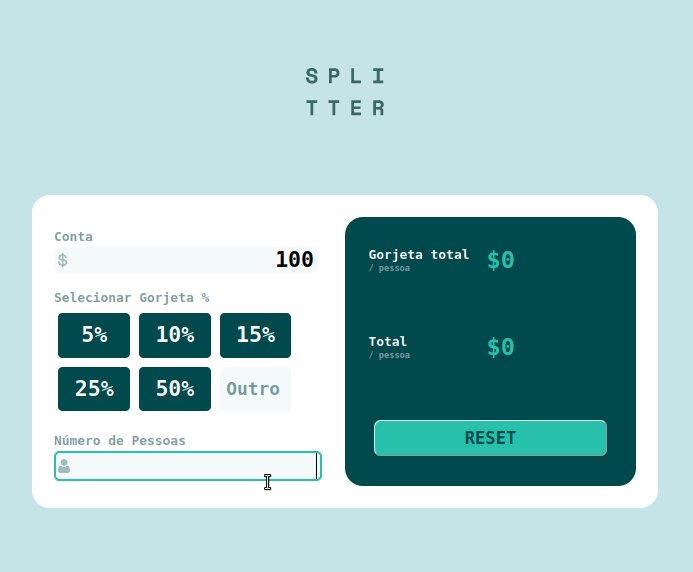
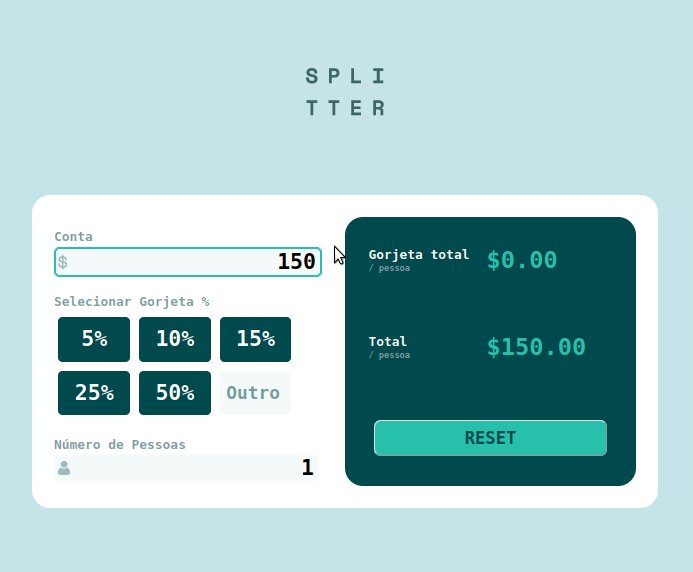
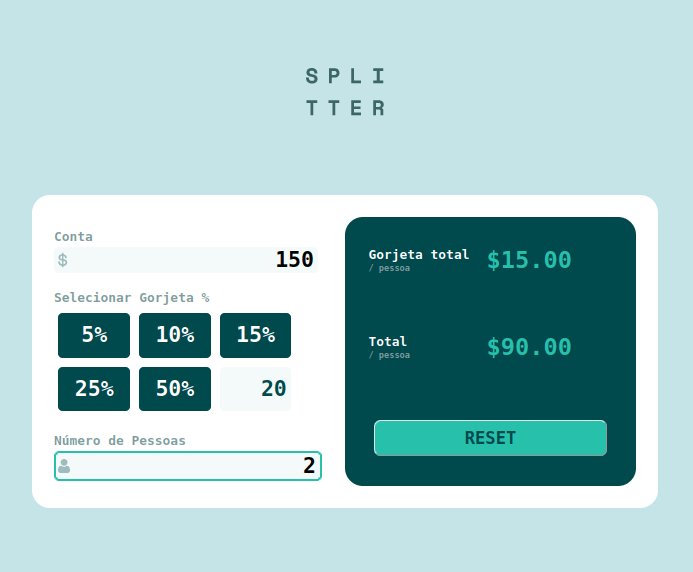
In this challenge, proposed by the mentor frontend, the objective is to build a tip calculator, where you can change the bill amount, the tip percentage, and the number of people to divide the total amount. The result that should be returned will be the tip amount divided by the number of people and the total amount of the bill divided by the number of people.
Project developed to improve concepts in React.
The idea of developing this project was to improve the context manipulation.
- React
- SASS
You need to have Node installed on your computer.
After downloading the government download, in the project's root folder using the npm install command for the project ass, and after the dependency, use npm start
The application will run in developer mode. Open http://localhost:3000 to view in your browser.
If you make any changes to the project, you will see it in real-time updating. If there is an error, it will be reported in the console.
To learn React, check out the React documentation
You can learn more in the Create React App documentation
- Github - joaocorner
- LinkedIn - joaoeduardocorner