👉 【网盘智能识别助手】可以智能识别网页中选中文字(一般背景为蓝色)里的 网盘链接 和 提取码/密码,提示并自动填写提取码。
支持识别百度网盘,腾讯微云,蓝奏云,天翼云,和彩云的链接和提取码/密码。
-
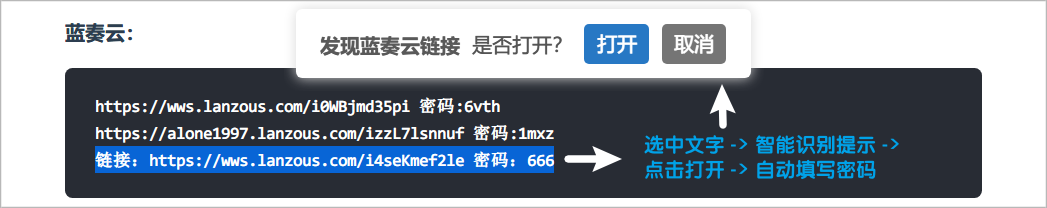
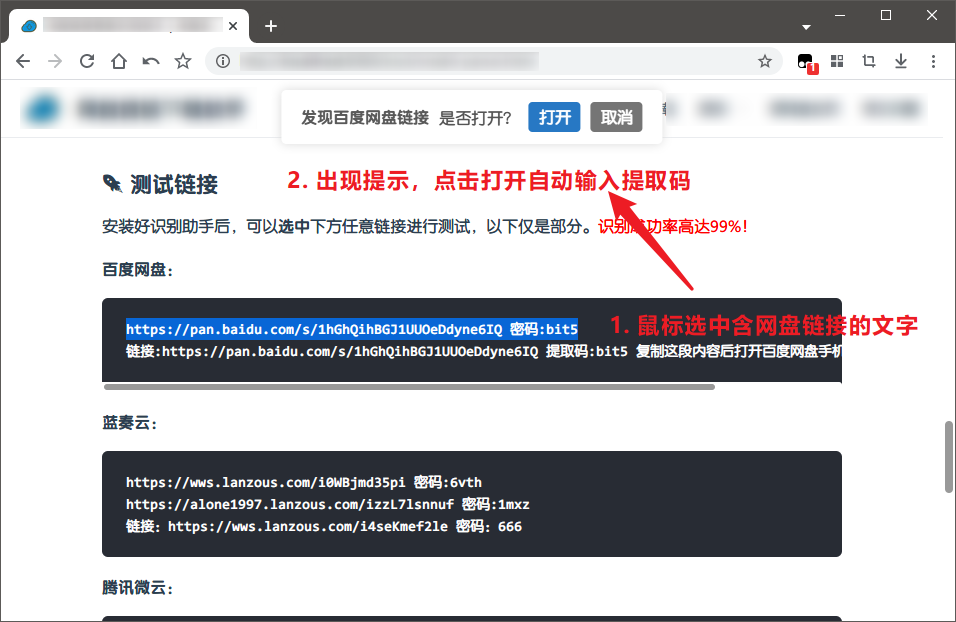
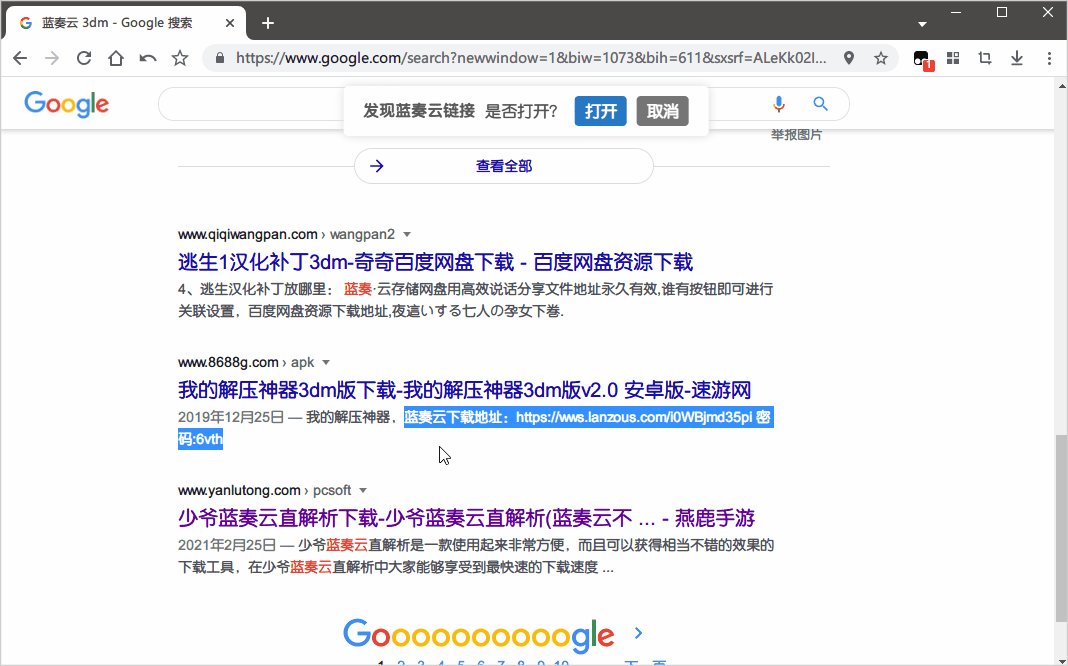
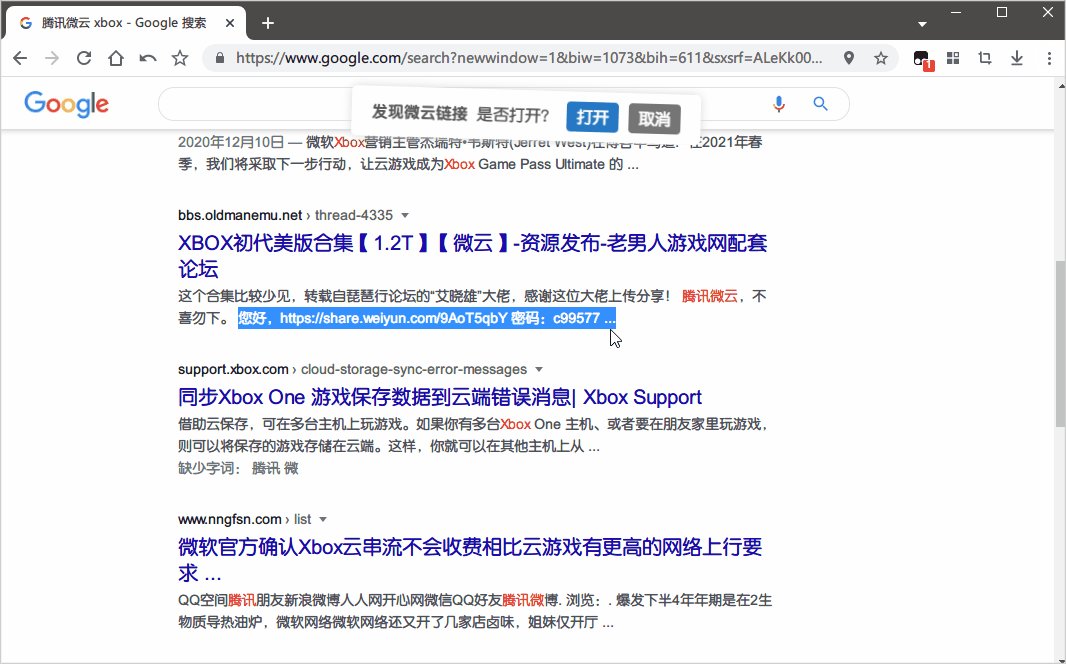
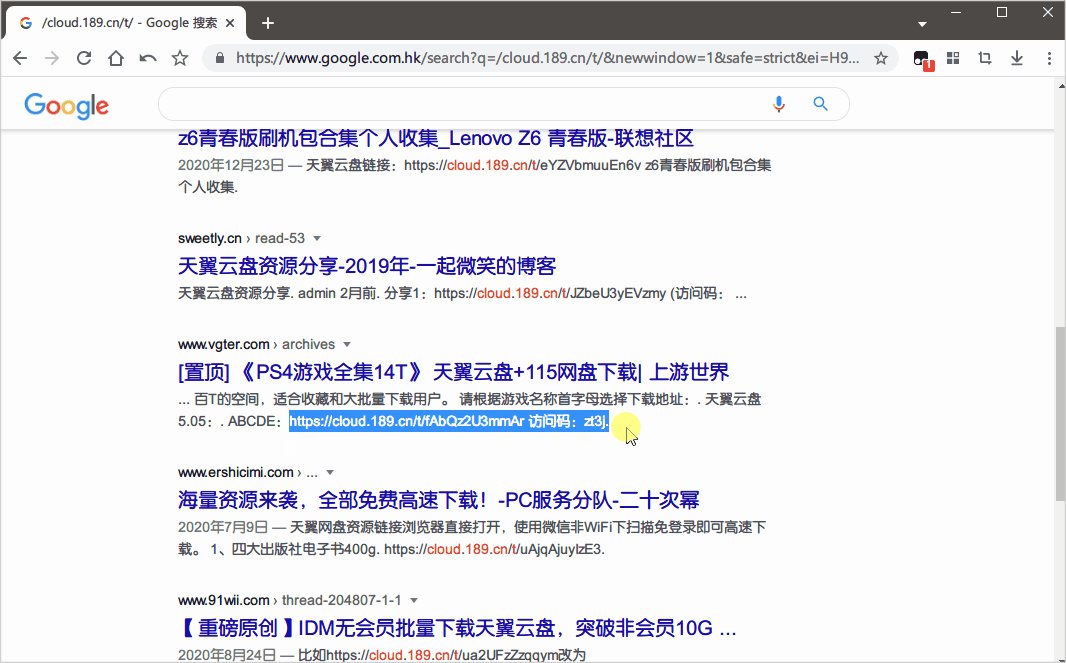
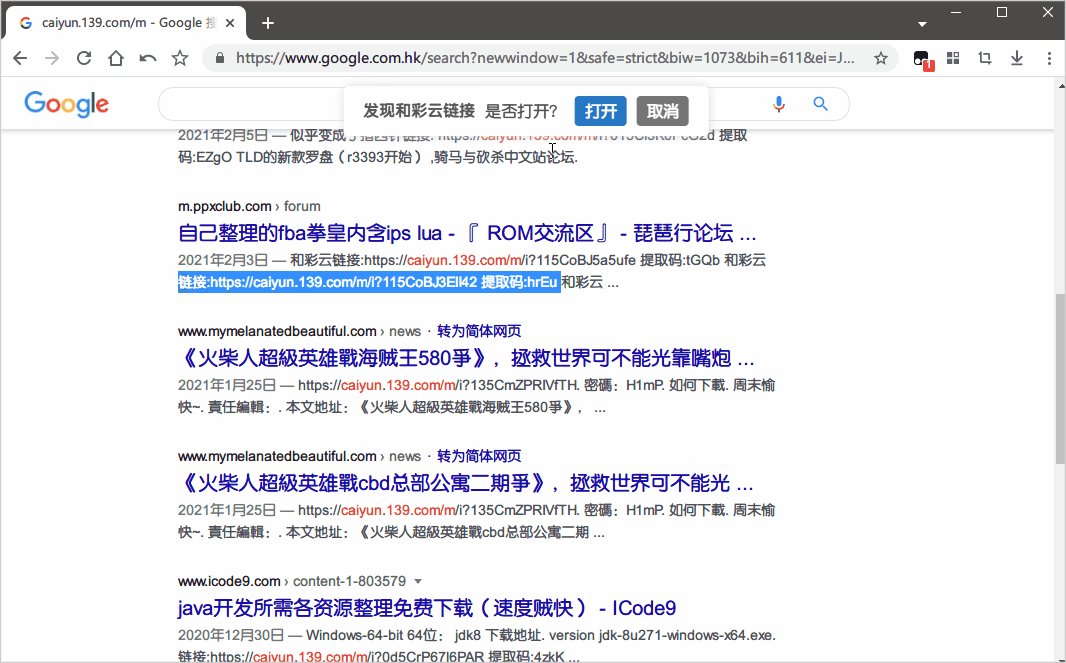
鼠标选中含网盘链接的文字,被选中区域背景会变成蓝色(容错性很高,选多或选少了也可以智能识别😀)
-
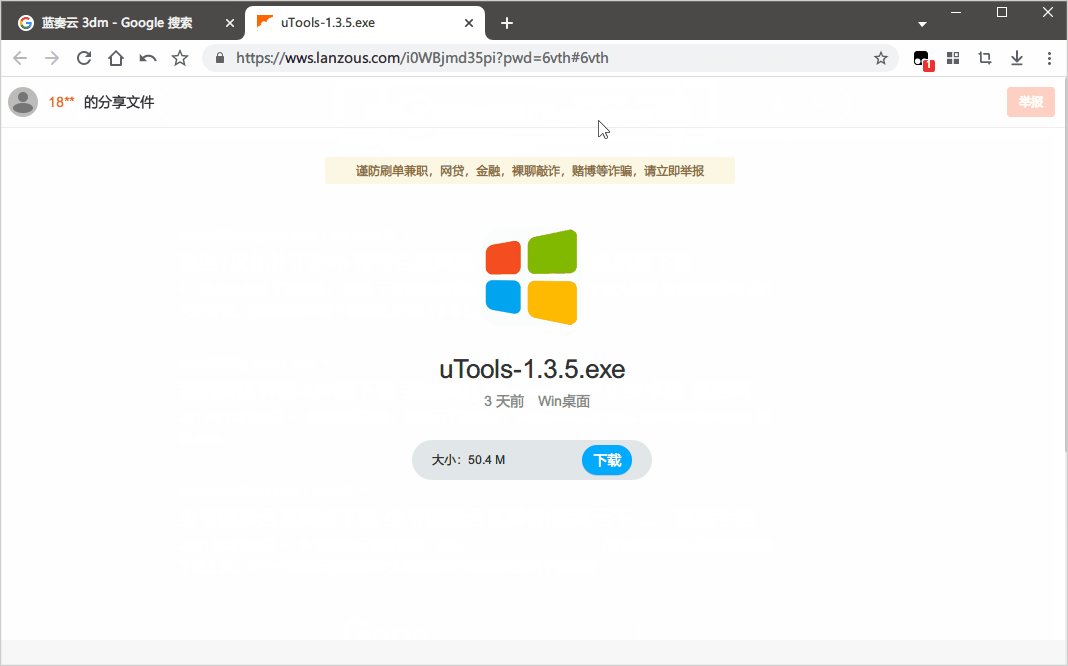
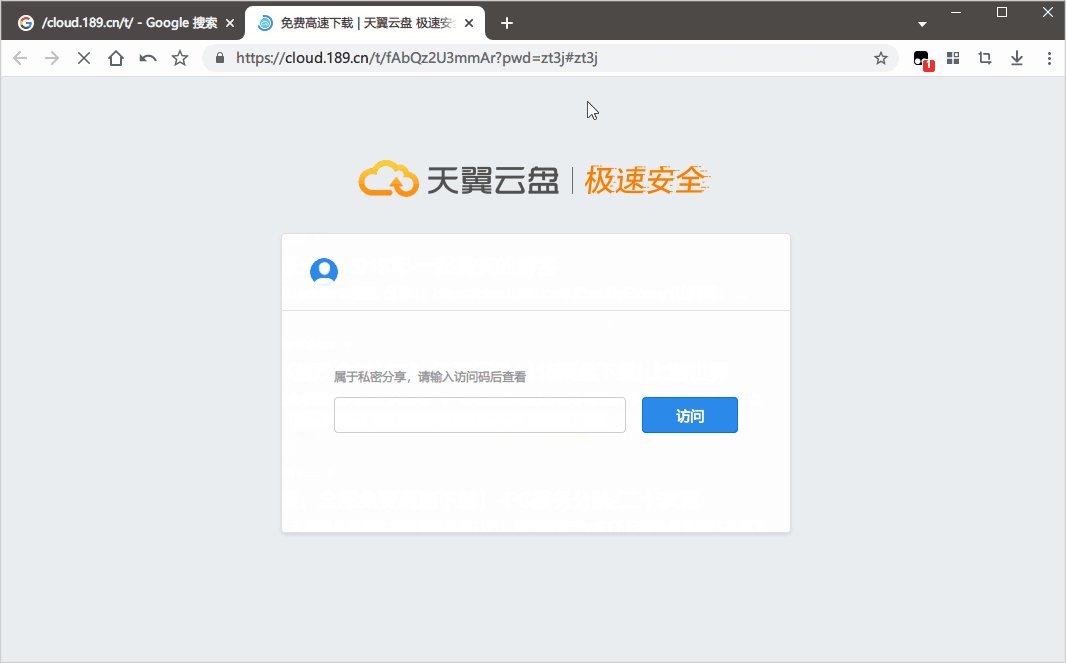
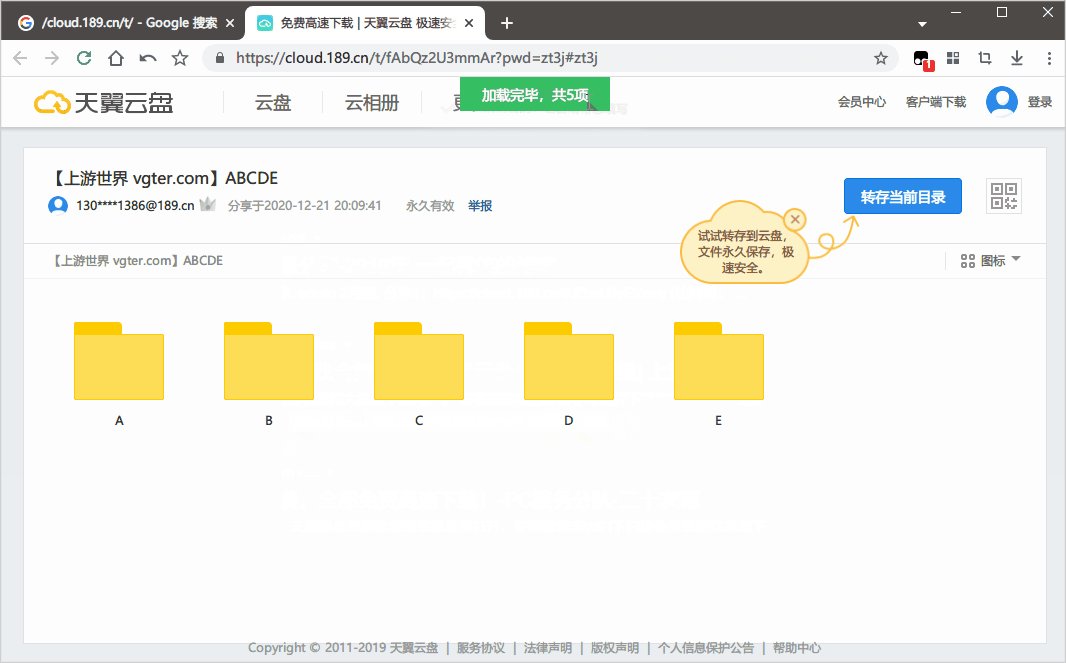
若包含网盘链接和提取码,上方会出现提示,点击打开会自动打开链接并填写提取码。
-
v1.0.3 增强识别准确度,对提取码判断更加准确。
-
v1.0.2 增加对不带https的链接识别,修复部分网站设置弹出框字体过大的提示。
-
v1.0.1 增加对和彩云的识别支持。
-
v1.0.0 增加对百度网盘,腾讯微云,蓝奏云,天翼云的识别支持。
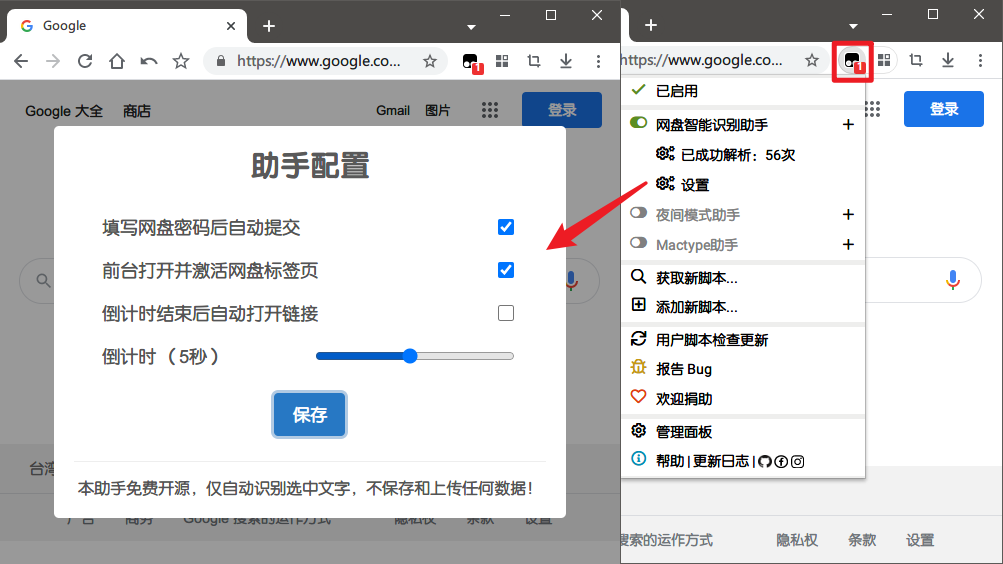
可以点击 油猴 图标打开配置选项,可配置选项如下图:
技巧一:如何识别后实现自动打开链接?
回答:勾选倒计时结束后自动打开链接选项,同时调节倒计时时长,最短0.5s。
技巧二:如何让链接在后台打开?
回答:取消勾选前台打开并激活网盘标签页选项,新链接将在后台打开。
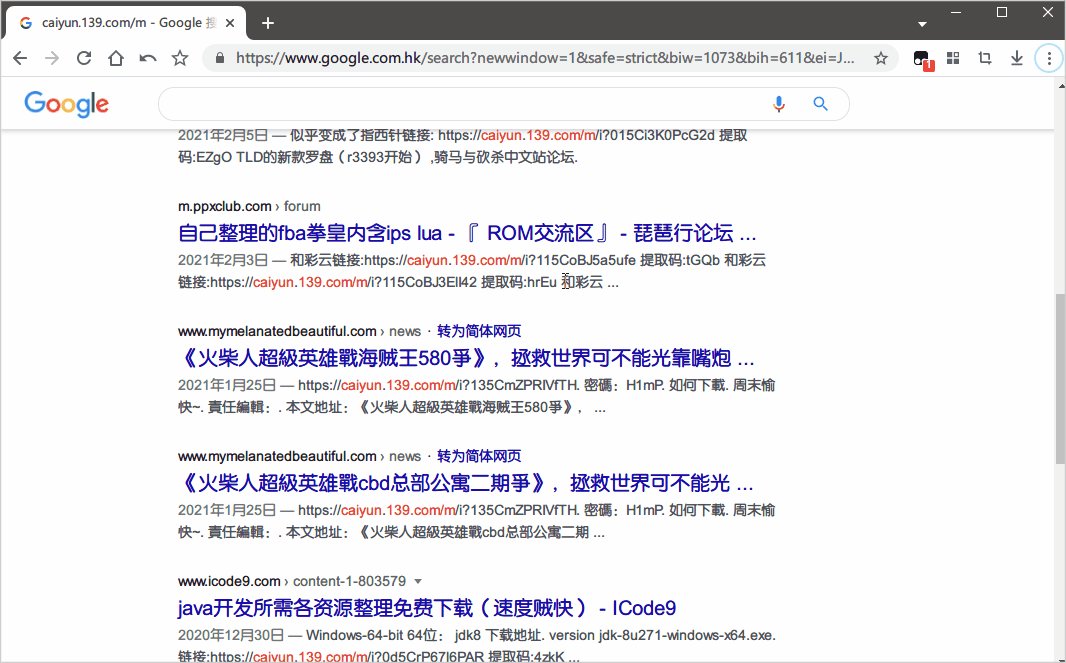
安装好识别助手后,可以在打开页面中选中下方任意链接进行测试,以下仅是部分。识别成功率高达99%!
Q1:我只有网盘链接,不知道提取码,能自动获取并填充吗?
A:不能,本助手无获取提取码的功能。仅智能识别所选区域的提取码并自动填充。
Q2:支持在哪些网站中进行识别?
A:支持99%的网站,比如论坛,博客,搜索引擎等,只要选中区域内有符合条件的网盘链接,都会自动提示。
Q3:选中区域内有多个符合条件的链接会发生什么?
A:目前仅会识别并提示第一个符合条件的链接,不建议一次选择多个链接。
Q4:助手安全吗?
A:助手免费开源,代码均在本地运行,不会保留任何您的网盘相关信息。
Q5:智能识别过程会耗费资源吗?
A:根据作者多次测试,平均识别时间:1毫秒-3毫秒,基本上不占用系统资源。
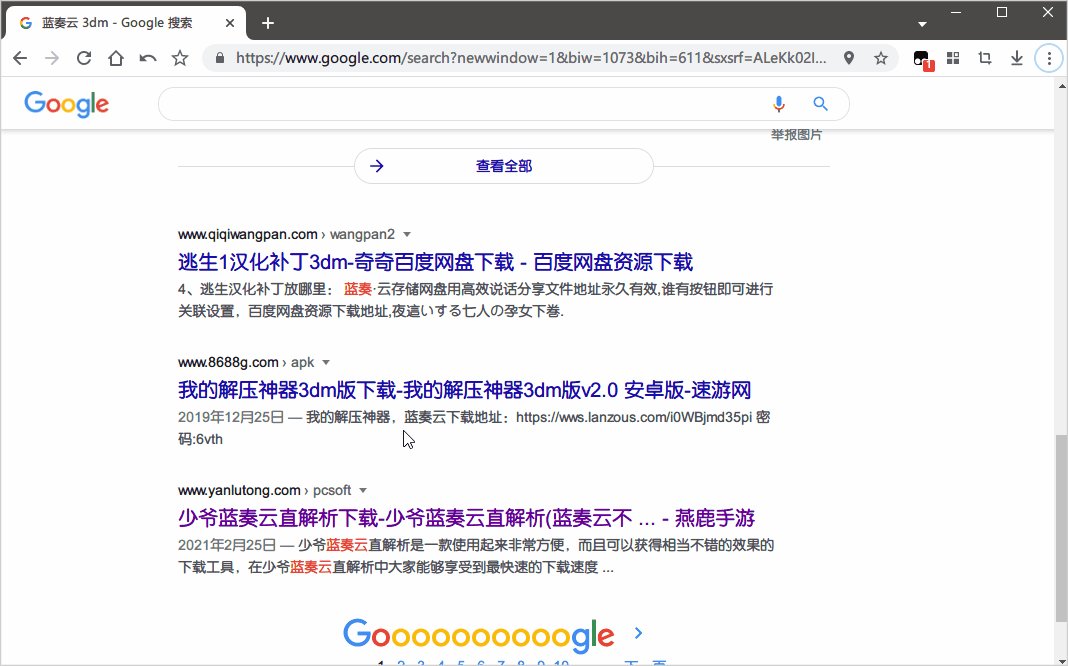
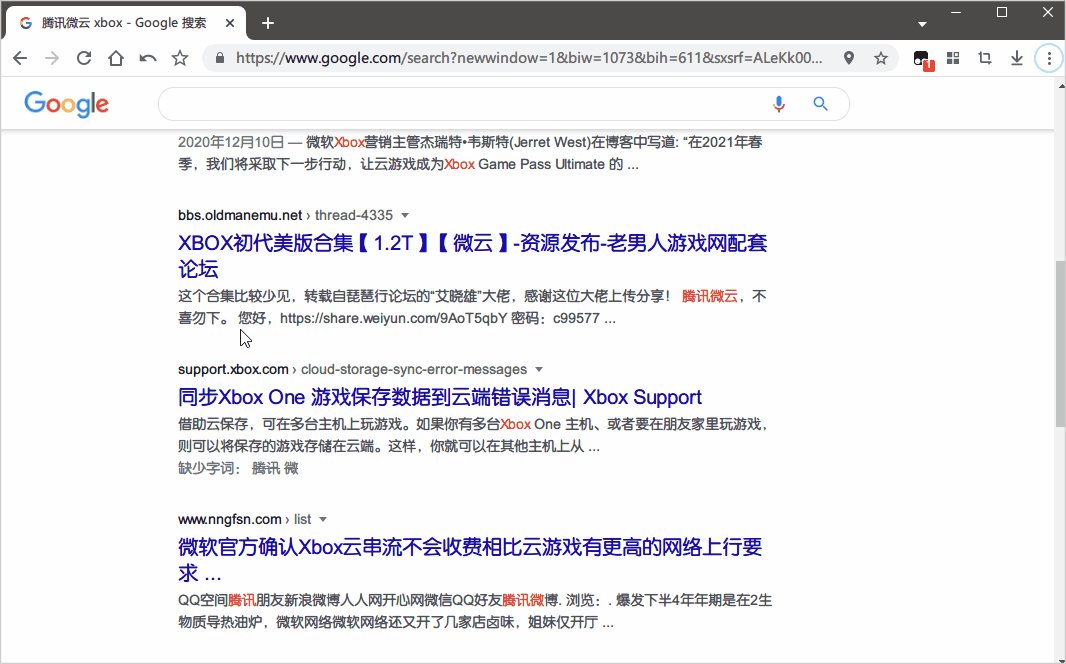
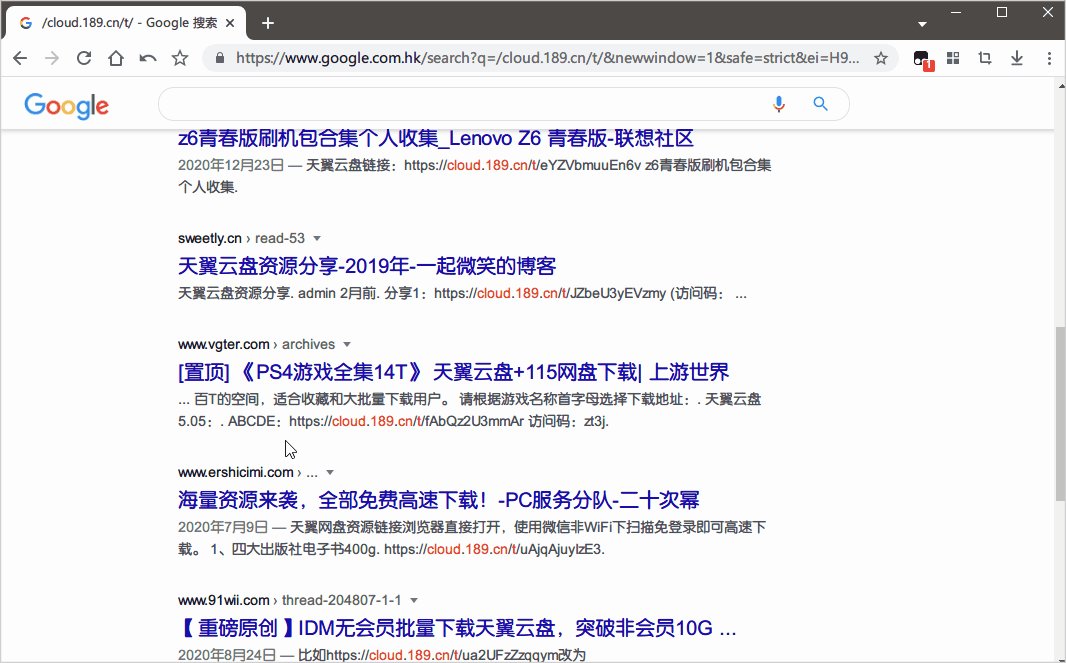
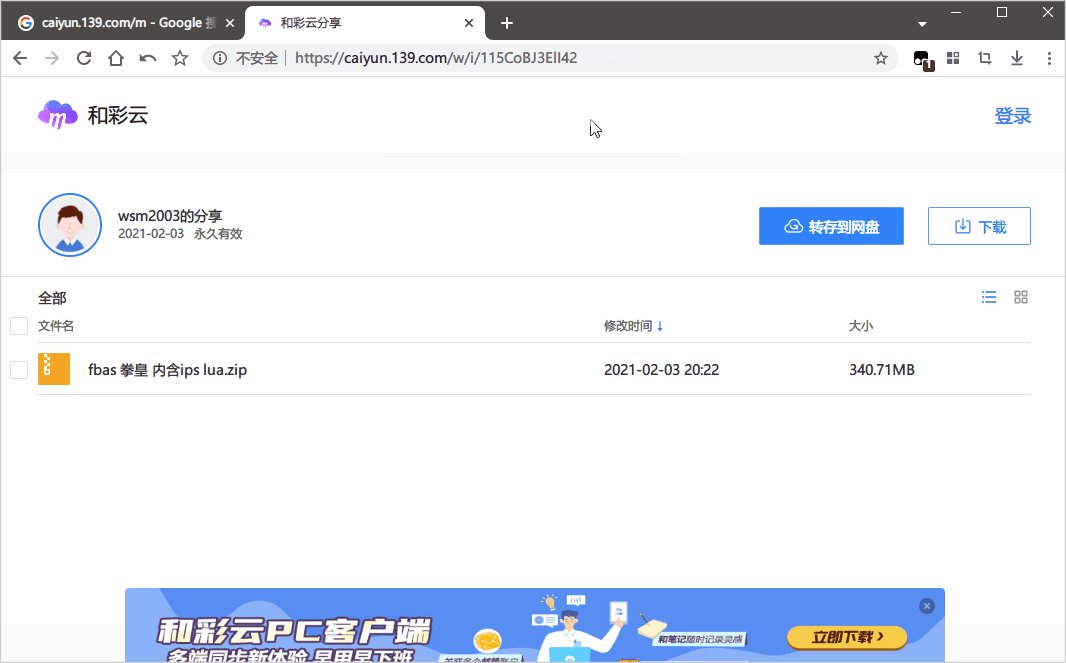
图中网盘链接均来自Google搜索引擎,点击查看对应网盘识别动图:
- 百度网盘
- 蓝奏云
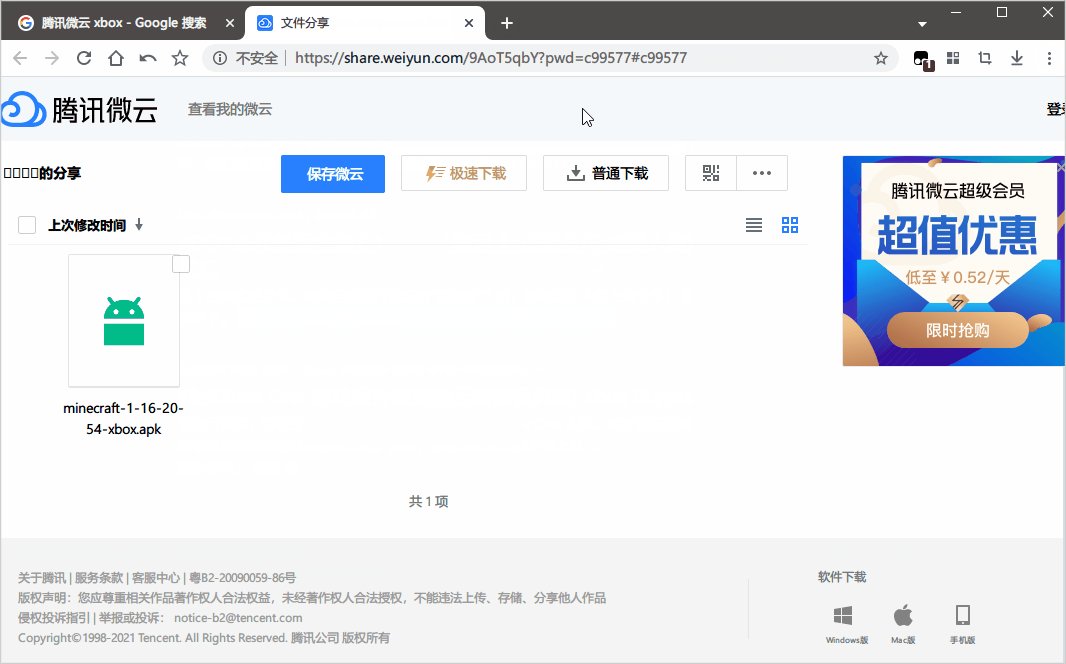
- 腾讯微云
- 天翼云
- 和彩云