JavaScript library to pretty-print JSON data to HTML for formatted color display
Interactive online tool to format JSON:
https://pretty-print-json.js.org
Load from the jsdelivr.com CDN:
<link rel=stylesheet href=https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-print-json.css>
...
<script src=https://cdn.jsdelivr.net/npm/[email protected]/dist/pretty-print-json.min.js></script>Install package from npm:
$ npm install pretty-print-jsonImport into your application:
const prettyPrintJson = require('pretty-print-json');const html = prettyPrintJson.toHtml(data[, options]);<pre id=account></pre>Pass data into prettyPrintJson.toHtml() and display the results.
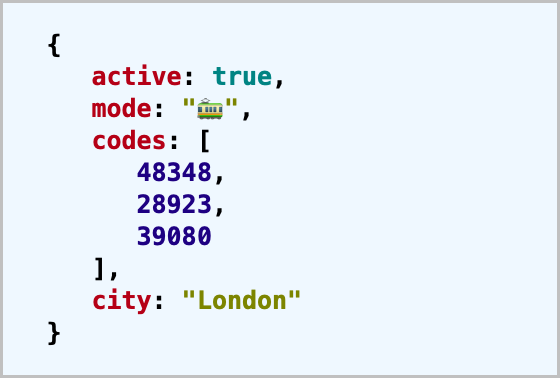
const data = { active: true, mode: '🚃', codes: [48348, 28923, 39080], city: 'London' };
const elem = document.getElementById('account');
elem.innerHTML = prettyPrintJson.toHtml(data);| Name (key) | Type | Default | Description |
|---|---|---|---|
indent |
integer | 3 |
Number of spaces for indentation. |
linkUrls |
boolean | true |
Create anchor tags for URLs. |
quoteKeys |
boolean | false |
Always double quote key names. |
To be a contributor, fork the project and run the commands npm install and npm test on your
local clone. Make your edits and rerun the tests. Pull requests welcome.
Pull requests (PRs) should not update the version number in package.json or any files in the
dist folder. The version number and dist files are all updated as part of the release
process.
Issues labeled "good first issue" make it easy for first time contributors to participate. Only submit a PR for one of these issues if you're new to this project.
Feel free to submit questions at:
github.com/center-key/pretty-print-json/issues