Collection of ansi colors and styles.
Please consider following this project's author, Brian Woodward, and consider starring the project to show your ❤️ and support.
Install with npm:
$ npm install --save ansi-colorsansi-colors is a Node.js library for adding colors to text in the terminal. A more performant drop-in replacement for chalk, with no dependencies.
- Minimal - No dependencies! (chalk has 7 dependencies in its tree)
- Safe - Does not modify the
String.prototype - Fast - Loads 5x faster and renders styles 10x faster than chalk.
- Conditional color support
- Supports nested colors
- Supports chained colors!
- Includes commonly used symbols
- Exposes a method for stripping ANSI codes
- printf-like formatting
See a comparison to other libraries
const c = require('ansi-colors');
console.log(c.red('This is a red string!'));
console.log(c.green('This is a red string!'));
console.log(c.cyan('This is a cyan string!'));
console.log(c.yellow('This is a yellow string!'));Colors take multiple arguments.
console.log(c.red('Some', 'red', 'text', 'to', 'display'));Supports chained styles.
console.log(c.bold.red('this is a bold red message'));
console.log(c.bold.yellow.italic('this is a bold yellow italicized message'));
console.log(c.green.bold.underline('this is a bold green underlined message'));Supports nested styles.
// using template literals
console.log(c.yellow(`foo ${c.red.bold('red')} bar ${c.cyan('cyan')} baz`));
// or as arguments
console.log(c.yellow('foo', c.red.bold('red'), 'bar', c.cyan('cyan'), 'baz'));Easily enable/disable colors.
const c = require('ansi-colors');
// disable colors manually
c.enabled = false;
// or use a library to automatically detect support
c.enabled = require('color-support').stdout;
console.log(c.red('I will only be colored red if the terminal supports colors'));Uses node's built-in util.format() to achieve printf-like formatting. The first argument is a string containing zero or more placeholder tokens. Each placeholder token is replaced with the converted value from the corresponding argument.
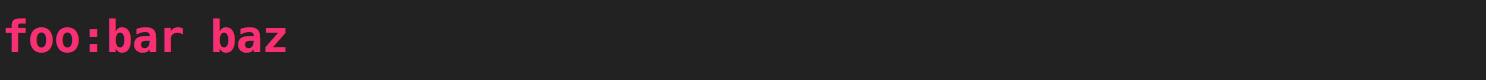
console.log(c.bold.red('%s:%s', 'foo', 'bar', 'baz'));Even works with nested colors!
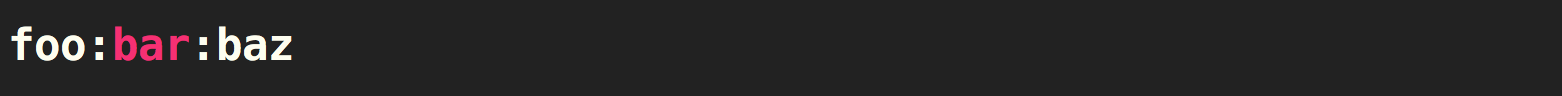
console.log(c.bold.bold('%s:%s:%s', 'foo', c.red('bar'), 'baz'));Use the .unstyle method to manually strip ANSI codes from a string.
console.log(c.unstyle(c.blue.bold('foo bar baz')));
//=> 'foo bar baz'Note that bright and bright-background colors are not always supported.
blackbluecyangray(U.S.) andgrey(everyone else)greenmagentaredwhiteyellow
blueBrightcyanBrightgreenBrightmagentaBrightredBrightwhiteBrightyellowBright
bgBlackbgBluebgCyanbgGreenbgMagentabgRedbgWhitebgYellow
Bright background colors
bgBlackBrightbgBlueBrightbgCyanBrightbgGreenBrightbgMagentaBrightbgRedBrightbgWhiteBrightbgYellowBright
-
bold -
dim -
hidden -
inverse -
italic(Not widely supported) -
reset -
strikethrough(Not widely supported) -
underline
A handful of common useful symbols are available on the c.symbols property.
console.log(c.symbols);Windows
- check:
√ - cross:
× - ellipsis:
'... - info:
i - line:
─ - pointer:
'> - pointerSmall:
» - question:
? - questionSmall:
﹖ - warning:
‼
Other platforms
- check:
✔ - cross:
✖ - ellipsis:
… - info:
ℹ - line:
─ - pointer:
❯ - pointerSmall:
› - question:
? - questionSmall:
﹖ - warning:
⚠
MacBook Pro, Intel Core i7, 2.5 GHz, 16 GB.
Time it takes to load the module the first time:
ansi-colors: 2.057ms
chalk: 9.063ms
clorox: 1.701ms
# All Colors
ansi-colors x 93,508 ops/sec ±1.19% (88 runs sampled)
chalk x 8,871 ops/sec ±2.33% (81 runs sampled)
clorox x 1,401 ops/sec ±2.62% (77 runs sampled)
# Stacked colors
ansi-colors x 14,413 ops/sec ±1.35% (88 runs sampled)
chalk x 1,824 ops/sec ±2.46% (79 runs sampled)
clorox x 563 ops/sec ±2.83% (75 runs sampled)
# Nested colors
ansi-colors x 37,897 ops/sec ±1.02% (92 runs sampled)
chalk x 4,196 ops/sec ±1.88% (81 runs sampled)
clorox x 676 ops/sec ±2.70% (69 runs sampled)
| Feature | ansi-colors | chalk | clorox | colors |
|---|---|---|---|---|
| Nested colors | yes | yes | no | yes |
| Chained colors | yes | yes | You must call .toString() on result |
yes |
| Toggle color support | yes | yes | no | yes |
| printf-like formatting | yes | no | no | no |
| Includes symbols | yes | no | no | no |
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running Tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testBuilding docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb#dev verb-generate-readme && verbYou might also be interested in these projects:
- ansi-wrap: Create ansi colors by passing the open and close codes. | homepage
- strip-color: Strip ANSI color codes from a string. No dependencies. | homepage
| Commits | Contributor |
|---|---|
| 14 | doowb |
| 3 | jonschlinkert |
| 2 | Silic0nS0ldier |
Brian Woodward
Copyright © 2018, Brian Woodward. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on May 04, 2018.