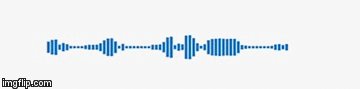
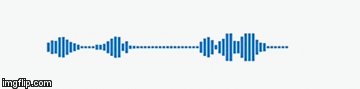
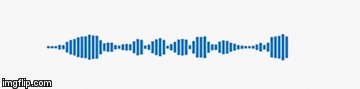
AudioRecordView
Audio visualizer that can be used during sound recording
How to include?
Add the repository to your project build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
And add the library to your module build.gradle:
dependencies {
implementation 'com.github.Armen101:AudioRecordView:1.0.5'
}
Or Maven
<dependency>
<groupId>com.github.Armen101</groupId>
<artifactId>AudioRecordView</artifactId>
<version>1.0.5</version>
</dependency>
How do I use AudioRecordView?
in XML
<com.visualizer.amplitude.AudioRecordView
android:id="@+id/audioRecordView"
android:layout_width="256dp"
android:layout_height="64dp"
app:chunkAlignTo="bottom"
app:chunkRoundedCorners="true"
app:chunkSoftTransition="true"
app:chunkColor="@color/app_style_blue"
app:chunkSpace="1dp"
app:chunkWidth="2dp"
app:chunkMaxHeight="48dp"
app:chunkMinHeight="2dp"
app:direction="leftToRight"/>Drawing
You can execute this code in a timer, for example, every 100 milliseconds
val audioRecordView: AudioRecordView = findViewById(R.id.audioRecordView)
// in the timer
val currentMaxAmplitude = getMediaRecorder().getMaxAmplitude()
audioRecordView.update(currentMaxAmplitude) //redraw viewAt the end or before reuse
audioRecordView.recreate()
Compatibility
Minimum Android SDK: AudioRecordView requires a minimum API level of 16.
Also you can see
Sample project in github
Tutorial in Medium
License
Apache 2.0. See the LICENSE. file for details.
Author Armen Gevorgyan