- 누구나 가볍고 즐겁게, 동물상 가면으로 함께하는 미팅 서비스
- 서비스 명 : Zooting(쥬팅)
- 얼굴로 평가하는 소개팅 어플들에 지친 사람들
- 소개팅 어플을 쓰고 싶지만 프라이버시 문제가 걱정되는 사람들
- 가볍고 즐겁게 미팅하고 싶은 사람들 누구나!
↓ 클릭 후 UCC 페이지로 이동
🏆 SSAFY 10기 공통프로젝트 UCC경진대회 입상
누구나 가볍고 즐겁게, 동물상 미팅의 시작! Zooting의 UCC입니다.
저마다 가벼운 만남, 편안함 만남을 주선해준다며 앞다투어 광고하는 시중의 소개팅 어플들. 정말 가벼운 만남인가요?
시중의 소개팅 어플들은 외모지상주의, 프라이버시 침해 등의 문제들을 가지고 있었습니다. 너도 나도 즐길 수 있는 편하고 가벼운 소개팅 어플이란 존재하지 않는것일까요?
그렇게 외모, 나이에 상관없이 누구나, 가볍고, 즐거운 미팅을 꿈꾸며 Zooting이 탄생했습니다!
동물상 가면을 쓰고 누구나, 가볍고, 즐겁게 미팅하자!
- 비대면으로 가볍게 즐길수 있는 미팅 서비스
- 동물상을 통해 상대방에 대한 호기심 자극 및 대략적인 이미지 유추
- 매칭된 이성과의 DM을 통한 지속적인 관계 유지
- 외모가 아닌 성격을 보는 미팅 서비스의 시작
WebRTC (Web Real-Time Communication)는 웹 브라우저 간에 플러그인의 도움 없이 서로 통신할 수 있도록 설계된 API 입니다. 음성 통화, 영상 통화, P2P 파일 공유 등으로 활용될 수 있습니다.
무료 오픈 소스 멀티 플랫폼 화상 회의 솔루션으로, 모든 하위 수준의 작업들을 래핑함으로써 사용자로 하여금 WebRTC를 보다 간단하게 적용할 수 있게 합니다. Zooting은 Openvidu를 통해 화상 시스템을 구축합니다.
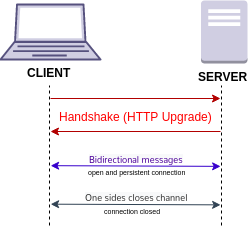
Websocket이란 ws 프로토콜을 기반으로 클라이언트와 서버 사이에 지속적인 양방향 연결 스트림을 만들어주는 기술입니다. 이는 stateless한 성질을 가지는 HTTP 일부 통신의 한계를 극복해 주는 것으로 서버는 클라이언트에 데이터를 실시간으로 전달할 수 있게 됩니다.
- 친구와의 실시간 통신을 통한 채팅 기능
- 멤버의 online/offline 체크를 위해 Redis와 연동하여 사용
- 화상 미팅 수락/거절/토큰 전송 등의 실시간 통신을 위해 사용
MediaPipe의 Face Landmark Detection은 실시간으로 468개의 3D 얼굴 랜드마크를 추정하는 얼굴 형상 솔루션입니다. ML 기술을 사용하여 단일 카메라가 화면 좌표 공간에서 3D표면 현상을 유추하므로 전용 센서가 필요 없습니다. 또한 지오메트리 파이프라인, GPU가속, 경량 모델 아키텍처 등을 활용하여 실시간으로 엄청난 성능을 낼 수 있습니다.
Three.js는 웹 브라우저에서 3차원 컴퓨터 그래픽스 애니메이션 응용을 만들고 표현하기 위해 사용되는 자바스크립트 라이브러리입니다. 바닐라 자바스크립트 만으로도 웹에서 3D를 구현할 수 있으며 Zooting은 3D 동물상 가면을 Three.js를 통해 렌더하며, Face Landmark Detection을 통해 추정된 얼굴 랜드마크를 기반으로 가면의 동작 및 위치를 결정하게 됩니다.
Redis는 주로 애플리케이션 캐시나 빠른 응답 속도를 가진 데이터베이스로 사용되는 오픈 소스 인메모리 NoSQL 저장소 입니다.
-
JWT Token을 사용한 로그인
로그인시 사용되는 Refresh-token을 저장하기 위해서 사용하였으며 보안성을 강화하기 위해서 엑세스 토큰 갱신시에 리프레시 토큰도 같이 갱신되는Refresh Token Rotation방식을 채용하였습니다. -
채팅 내역 로딩
미팅 매칭을 위해서 회원이 대기하는 중 대기 및 미팅 참여를 위한 회원을 관리하기 위한 용도로 사용
과거 채팅 내역을 캐싱하기 위해 사용 -
멤버의 online/offline 상태 관리 멤버의 online/offline 상태를 관리하기 위해서
WebSocket과 함께 사용했습니다.- Client -> Heartbeat -> Server
- Client에서 일정 주기(2분 - 1TTL)로 WebSocket을 통해 heartbeat 신호 전송
- 처음 접속시 멤버 친구의 상태 정보를 로드해서 Redis에 저장하고 유저한테 반환 (expiredTime: 3TTL)
- 이후 접속시 Schedular을 통해 지속적으로 업데이트 되고 있는 접속 정보를 가져오고 만료시간을 갱신
- Server (Scheduling)
- Scheduler을 이용해서 만료시간이 1TTL 미만의 key값에 대해 현재 접속하지 않은 것으로 생각
- 접속하지 않은 것으로 판단되면 접속 상태 해당 키를 삭제하고 해당 유저를 온라인인 다른 사람의 redis 정보에서 삭제
- Client -> Heartbeat -> Server
AmazonS3는 주로 웹 서비스를 위한 온라인 파일 저장소로 사용되는 클라우드 스토리지 서비스입니다.
Zooting은 S3를 통해 사용자의 프로필 이미지, 배경 이미지, 동물상 가면 이미지 등을 저장하고 관리합니다.
- 배경 이미지, 동물상 가면 이미지 등을 저장하고 관리
- 실시간 채팅 시, 이미지 파일을 저장하고 관리하기 위해 사용
- 사용자의 요청이 들어오는
검정색라인에 대하여nginx의reverse proxy를 이용하여 라우팅/주소에 대해서 frontend page로 라우팅/api주소에 대해서 backend api 요청/openvidu주소에 대해서 openvidu backend server로 요청
주황색라인에 대해서gitlab-runner를 이용하여 자동 배포를 위한cicd구축
Git flow 사용을 위해 sourcetree 프로그램을 사용하였고 git convention을 지켜가며 프로젝트 개발에 임하였습니다.




.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)