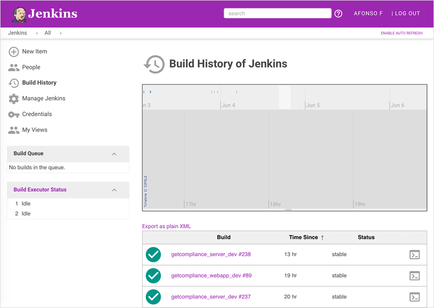
Beautify your Jenkins with the Material Design theme!
Website: https://jorg3lucas.github.io/jenkins-modern-themes
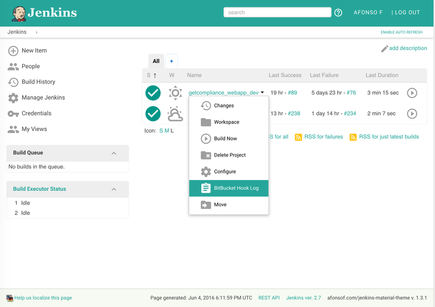
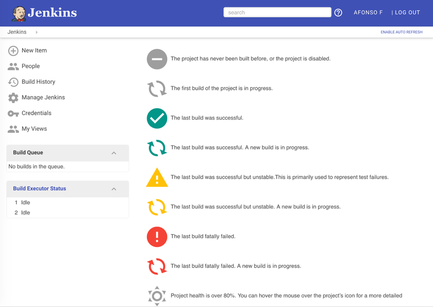
So you love Jenkins but hate its ugly user interface and icons... Me too! Introducing Jenkins Modern Themes. You can turn your favorite frog CI tool into a handsome prince in few steps! Install this Jenkins Theme!
- Just one small css file (35K)
- Embed minified SVG images
- Multiple ways to install
-
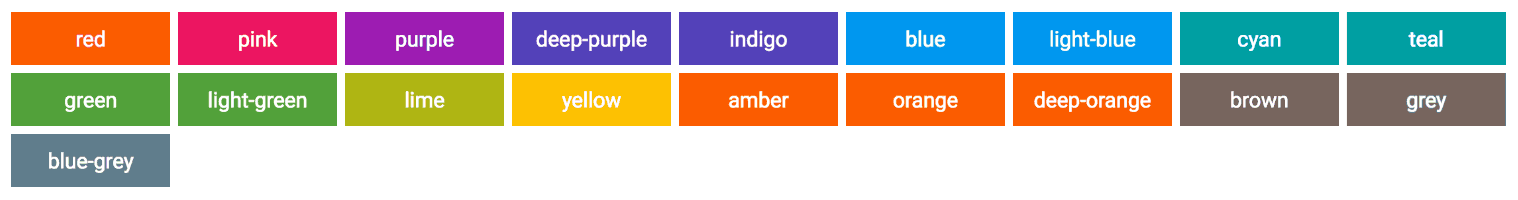
Replace
{{your-color-name}}in the URL by the chosen color:https://raw.githack.com/Jorg3Lucas/jenkins-modern-themes/main/dist/modern-{{your-color-name}}.css -
Install Jenkins Simple Theme Plugin
-
Click
Manage Jenkins -
Click
Configure Systemand scroll down toTheme -
Set the CSS field to the generated URL.
-
Click
Save
-
Follow the step 1 and 2 of the previous method
-
Download the generated URL
-
Upload the downloaded file to your web server
-
Follow the steps 3 to 7 of the previous method using your uploaded file as URL in step 6
-
Follow the step 1 and 2 of the previous method
-
Copy the content of the file downloaded file
-
Install the Stylish Chrome extension
-
Go to Stylish options and click in
Write new style -
Paste the theme css in the code box
-
Click in
Specifyand set your jenkins domain -
Click in
Save -
Go to your Jenkins website and enable the theme in the Stylish Chrome toolbar icon
CSS file are minified and compressed with Grunt. If you have Node & yarn installed, you can build everything with:
yarn install
yarn test
This will generate the following file:
- dist/modern-light.css
- Jenkins 2.222 and above
If you are experiencing issues please let me know! Also, feel free to contribute!
- Jenkins Material Theme for the Jenkins Themes based on repo
- Simple Theme Plugin for the Simple Theme plugin
- Google for the the material design inspiration and the icons
- Material Design Icons for some extra icons
- Stylish for making the test of new versions easy
- canon-jenkins for the base theme
- @Heldroe for Firefox and Microsoft support
- @bootstraponline for Jenkins native plugin