This codebase allows us to create timelines quickly.
-
Clone the repo: git clone https://github.com/joseayram/timeline-sc.git
-
Install the Gems: bundle install
-
Run: rackup
Create a yaml file with the name that you want (without spaces) and put into /public/estimates/
Add information as needed following the structure:
- month: This action display a circle with the month name.
- iteration: is the node for iteration. You shouldn't put any text here.
- hours: Specify the hours for your iteration. It's a integer value.
- tasks: This node is necesary to group the tasks. You shouldn't put any text here.
- task: Put here the name of the task. This node can repeat anytimes how you need.
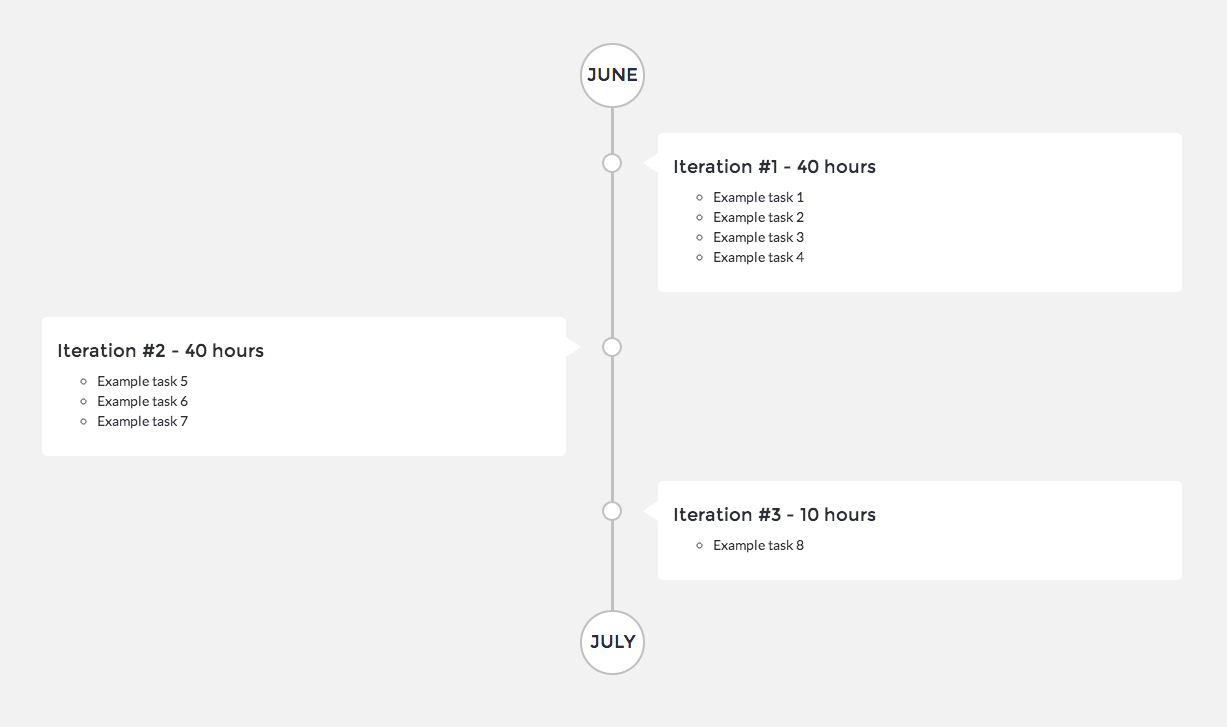
Example (estimates/example.yml):
- month: June
- iteration:
hours: 40
tasks:
- task: Example task 1
- task: Example task 2
- task: Example task 3
- task: Example task 4
- iteration:
hours: 40
tasks:
- task: Example task 5
- task: Example task 6
- task: Example task 7
- iteration:
hours: 10
tasks:
- task: Example task 8
- month: July
NOTE: Remember to follow the indentation for yaml files: two spaces.
Can you see the site with url: http://yourhost/#name-of-your-file (without extension)