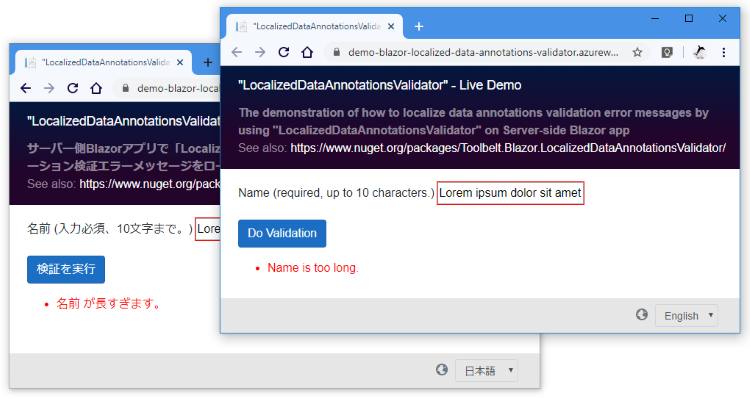
This is the Data Annotations Validator Component for Blazor to localize the validation error messages, based on Microsoft.Extensions.Localization.
Live Demo - https://demo-blazor-localized-data-annotations-validator.azurewebsites.net/
This component will works fine on "Server-side Blazor", not "Client-side Blazor" at this time.
The supporting of Microsoft.Extensions.Localization based localization on Client-side Blazor is weak, therefore it will need some hacks. (see also: https://dev.to/5argon/comment/gdch)
Another way, "Blazor I18n Text" service will work fine on both Server-side Blazor and Client-side Blazor. However, it is not integrated Microsoft.Extensions.Localization based localization at this time.
See also:
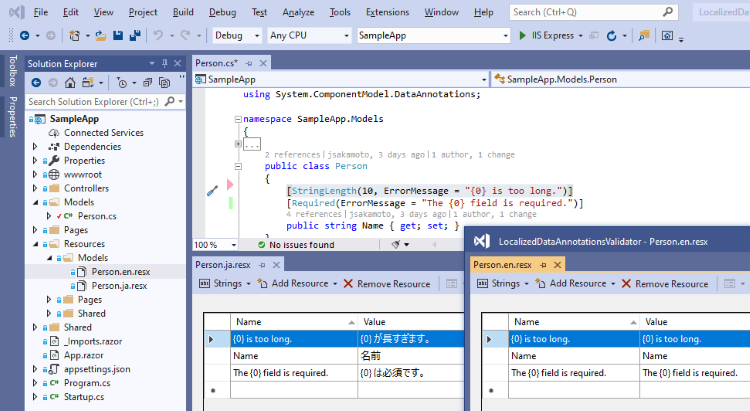
Of course, you should create resource files (.resx) for data annotation validation error messages, too.
Like this:
> dotnet add package Toolbelt.Blazor.LocalizedDataAnnotationsValidatorRewrite the implementation of the validation on your app.
At first, open the "Toolbelt.Blazor.Forms" namespace, in the _Imports.razor.
...
@using Toolbelt.Blazor.FormsNext, replace the DataAnnotationsValidator to LocalizedDataAnnotationsValidator.
For example, in your .razor file, rewrite it from:
<EditForm Model="..." ...>
<DataAnnotationsValidator />
...to:
<EditForm Model="..." ...>
<!-- �« Replace this component! -->
<LocalizedDataAnnotationsValidator />
...That's all!
You can get the source code of Live Demo site from this repository.
- https://github.com/jsakamoto/Toolbelt.Blazor.LocalizedDataAnnotationsValidator/tree/master/SampleApp
- v.1.0.1
- Fix: concurrent access problem
- Change license from MPL-2.0 to Apache-2.0
- v.1.0.0. - Initial release.