Easily add additional HTML, CSS, and JS to a post. Features colour highlighted text, line numbers, tab indents, and more. SCSS, LESS support too.
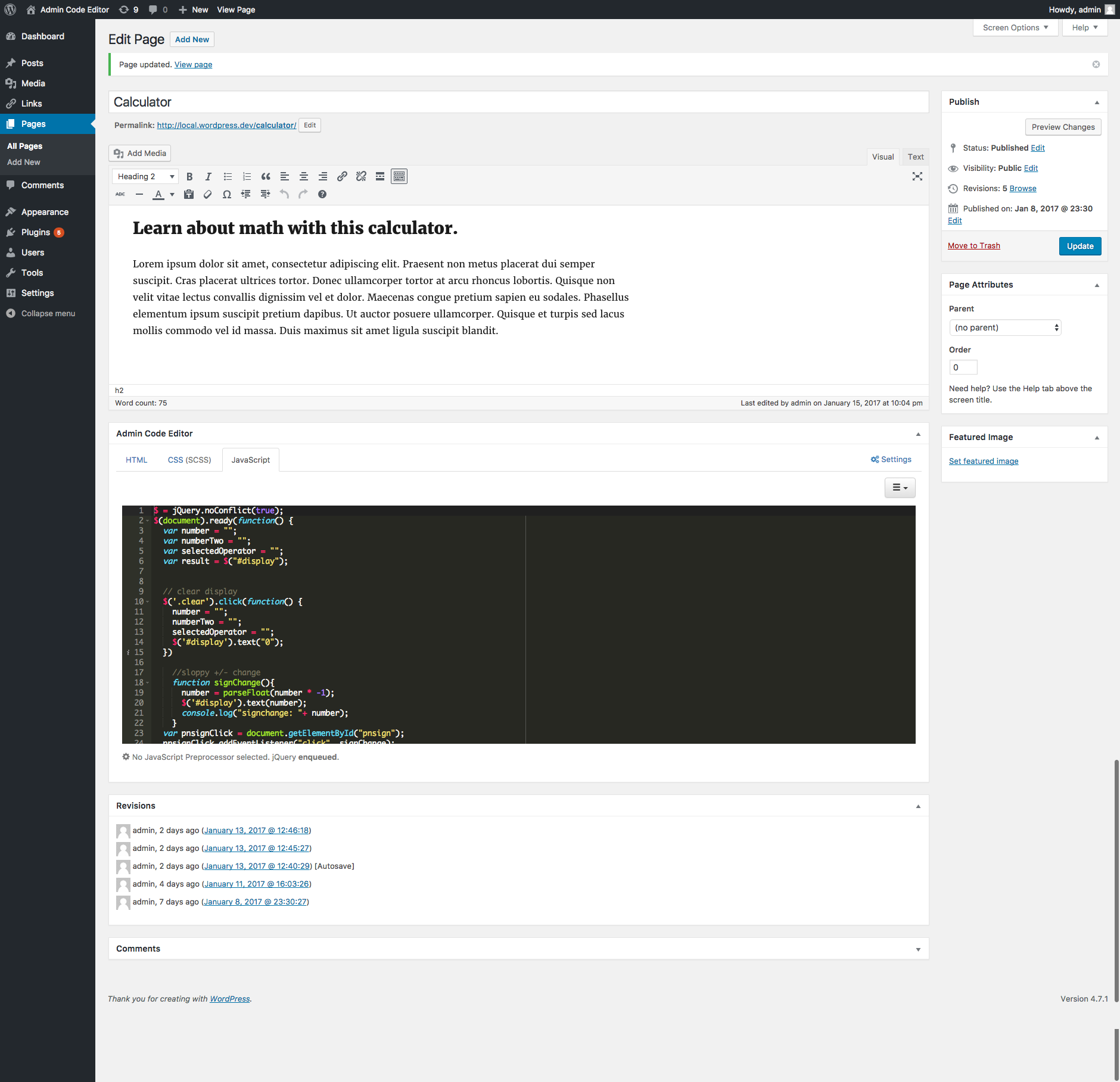
Easily add additional HTML, CSS, and JavaScript to post, page, or other custom post type.
The built in WordPress content editor provides a ‘text’ tab that can be used to enter HTML and even CSS and JavaScript when wrapped in a <style> or <script> tag. This approach has many limitations and drawbacks. Admin Code Editor addresses these issues and adds additional features.
Here are the key highlights:
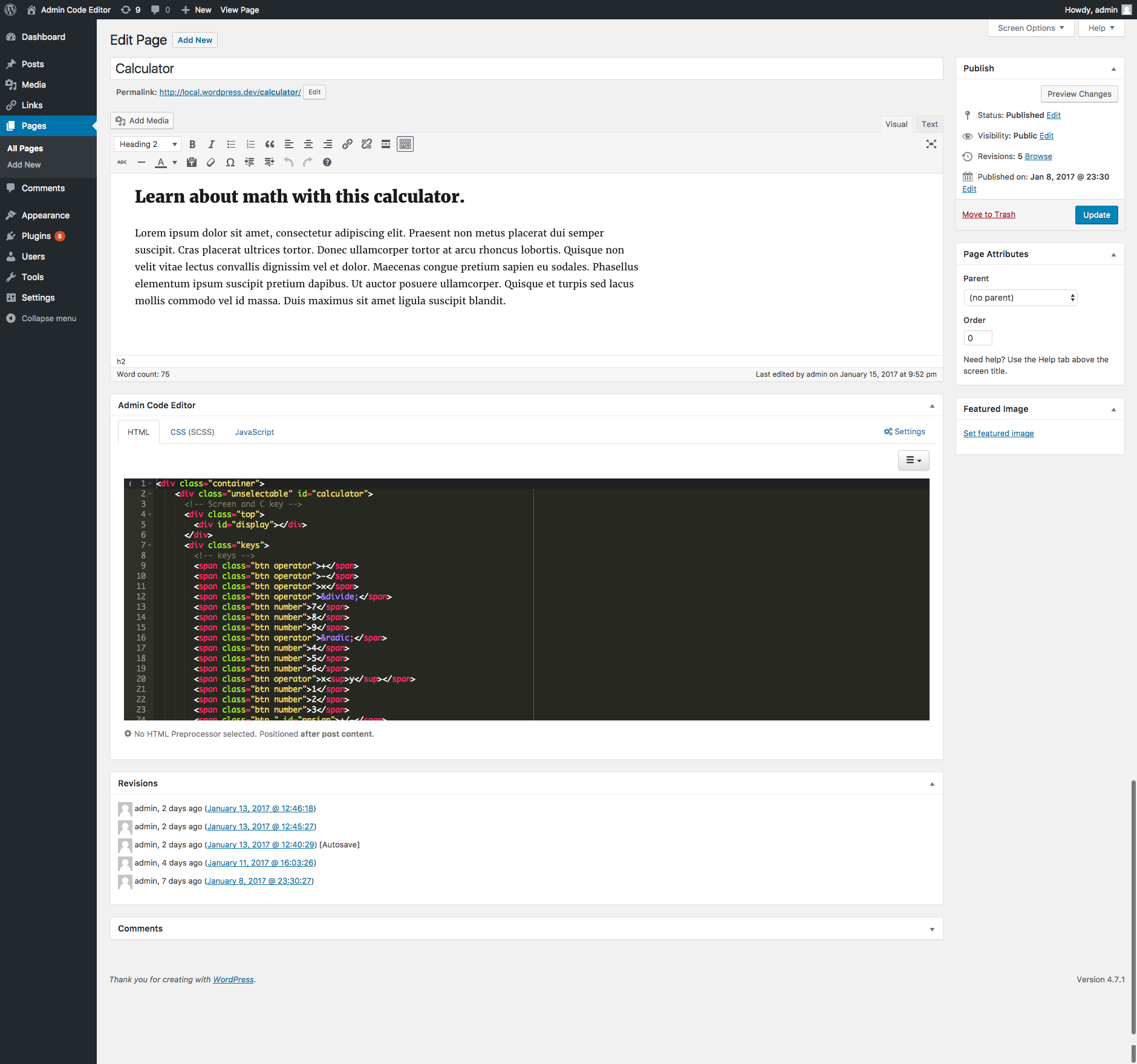
- Code is highlighted with various colours according to the code type specified. This looks similar to popular desktop code editors such as Sublime Text, PhpStorm, or Coda. It makes reading code much easier
- Line numbers
- Search and replace strings in your code (CMD/CTRL + F)
- Single or multiline tabbed indenting
- wpautop disabled for code output
- shortcodes can be placed within the HTML code
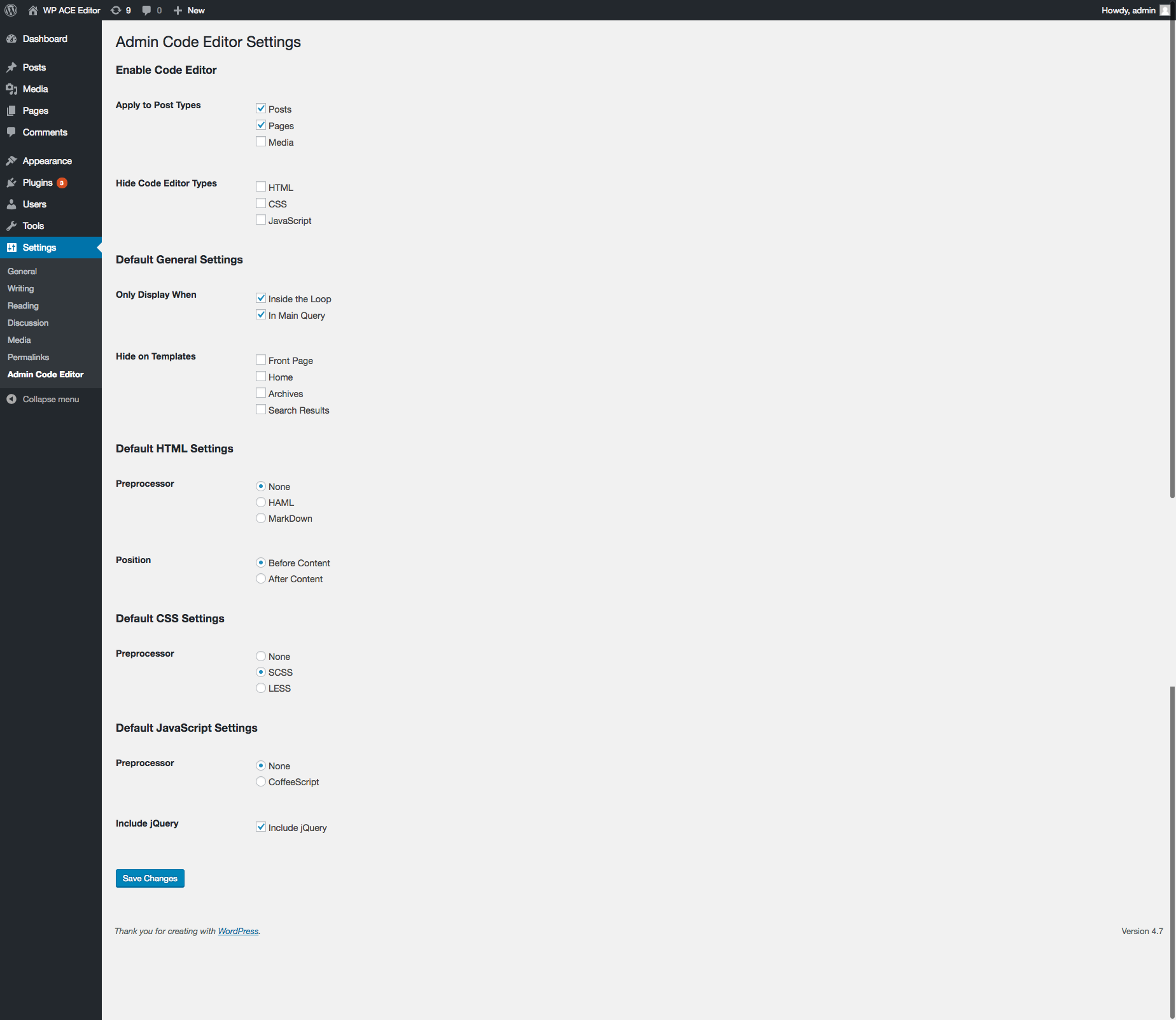
- Ability to disable code output on templates (home, front-page, search, etc)
- Ability to place code output above or below normal post content on the front end
- Resizable code windows (click and drag bottom of code window)
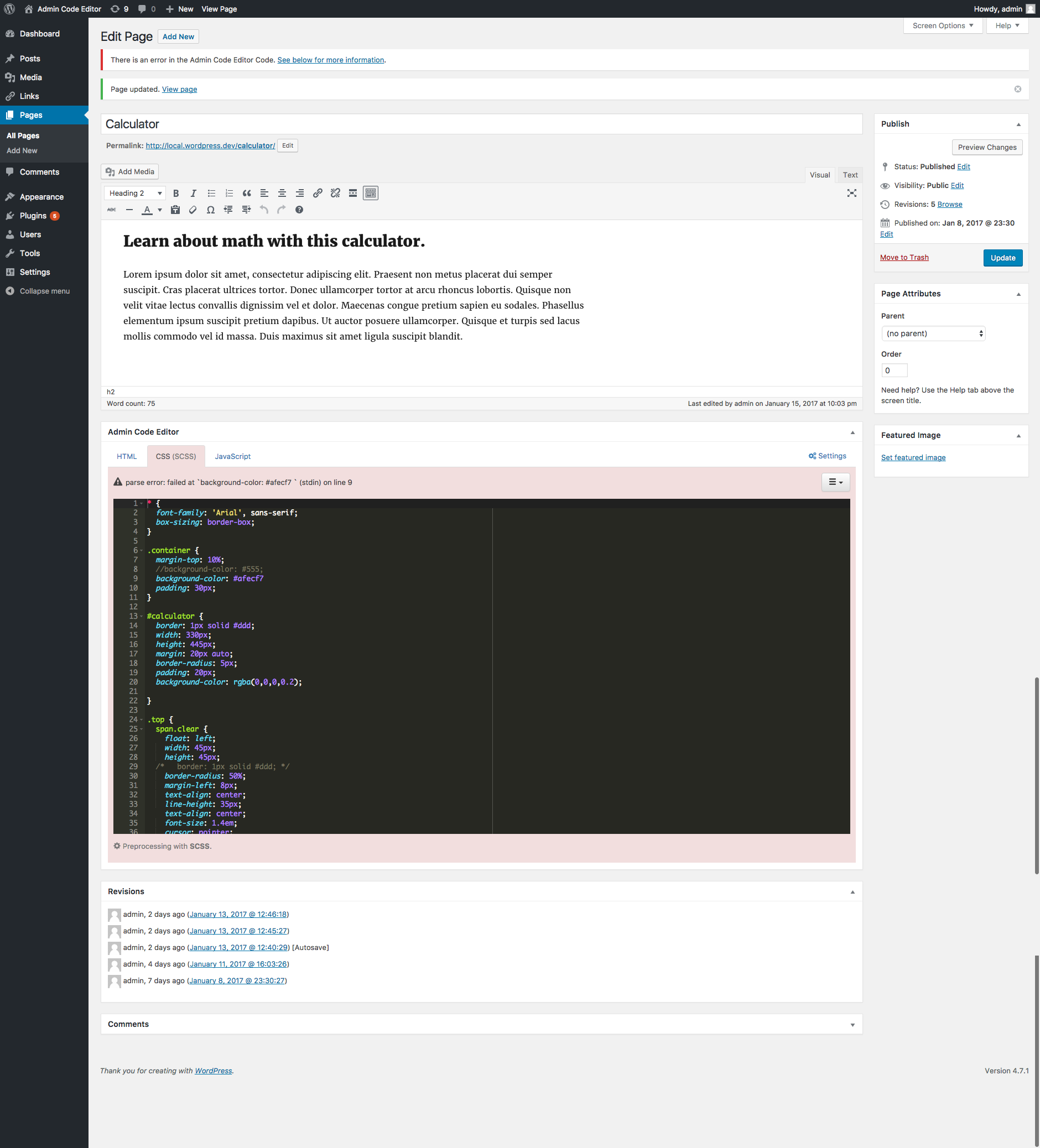
Admin Code Editor also supports server side compilation of various popular preprocessors including: SCSS, LESS, HAML, MarkDown, and CoffeeScript. Here are some highlights related to the server side compilation of preprocessor code:
- displays compilation errors in editor interface
- view compiled code
- code editor highlighting adjusts based on the preprocessor selected
Thanks to the various open source tools and technologies that has made the creation of Admin Code Editor possible:
- Ace
- Bootstrap
- Backbone.js
- jQuery
- CoffeeScript PHP
- lessphp
- PHP Markdown
- scssphp
- HamlPHP
- WordPress Plugin Boilerplate
- Download the plugin, unzip, and place in your WordPress plugin's folder.
- Activate the plugin
- Go to "Settings" > "Admin Code Editor" to modify the default settings. In particular, you want to make sure your desired post types are enabled.
- Edit or create a new post, of a 'post type' that has been enabled.
- Edit the Admin Code Editor settings for that post and override any default settings, if desired.
- Enter the HTML, CSS, and/or JavaScript in the Admin Code Editor for that post. Be sure to write your code in accordance with the preprocessor you have selected.
- Update/Publish the post as usual to save your Admin Code Editor code and settings
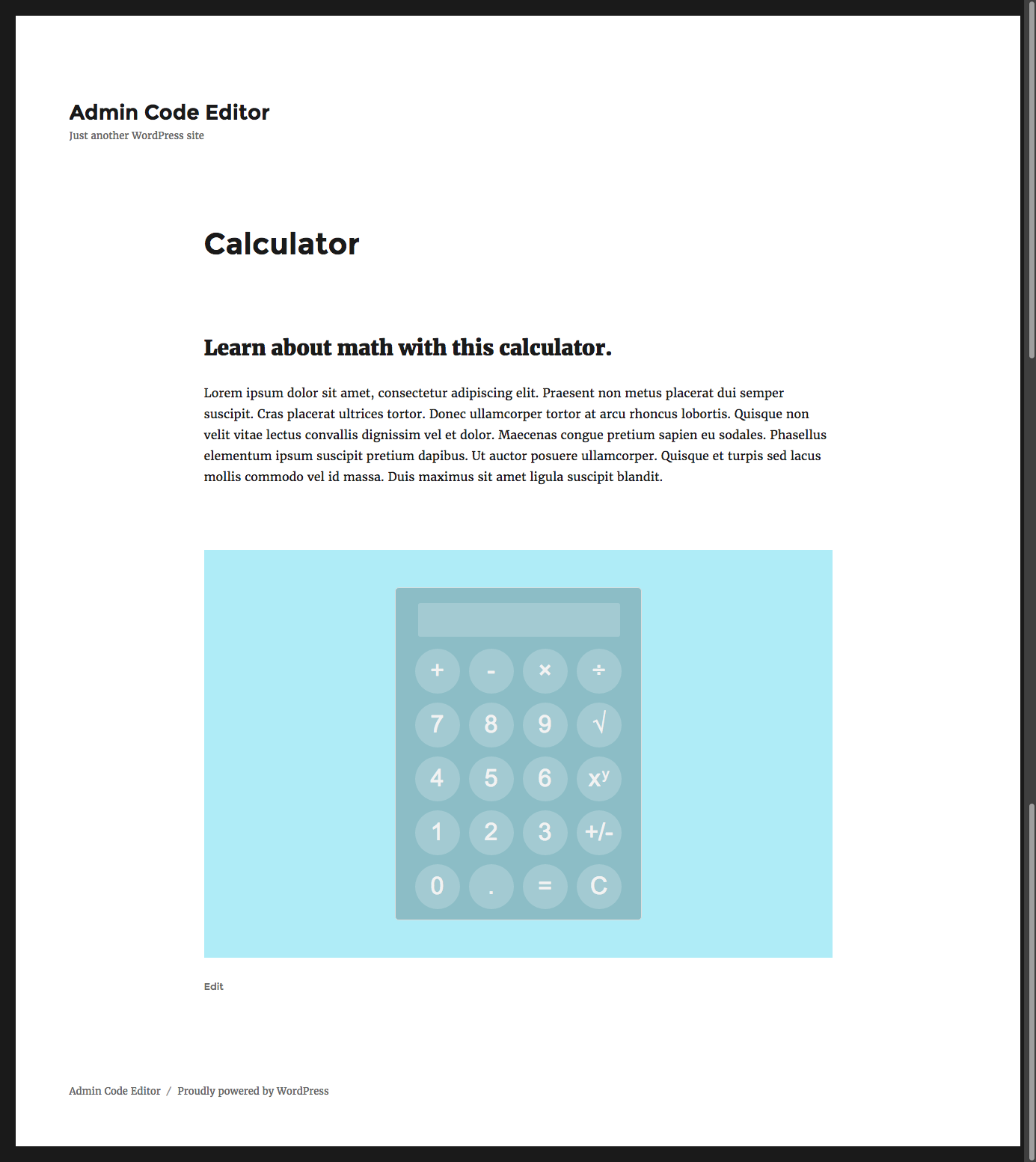
- View the front end view of your post to see your code rendered
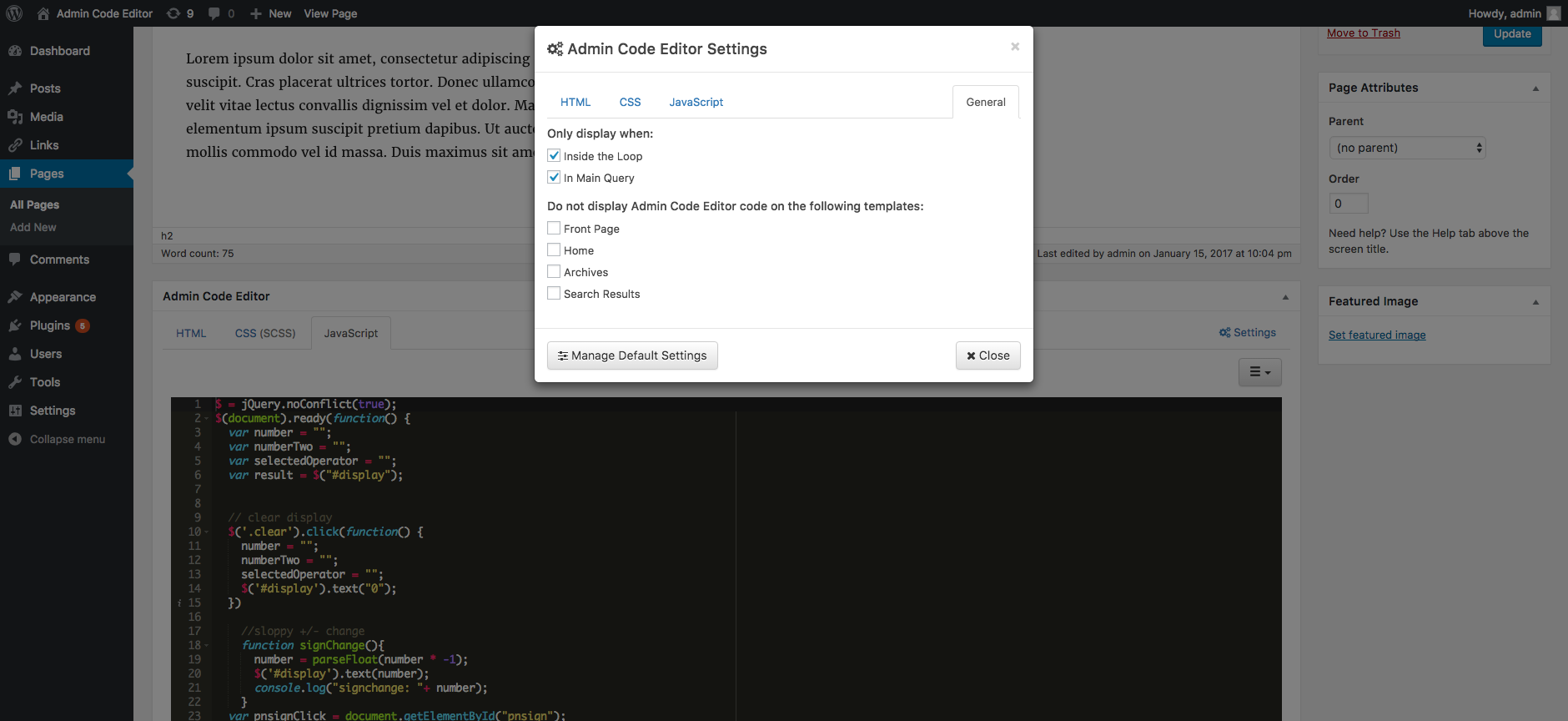
The options for “Only display when” are “Inside the Loop” and “In Main Query”. What does this mean?
See the WordPress Conditional Tags resource for more information.
There is the option to not display Admin Code Editor code on the “Front Page”, “Home”, “Archives”, and “Search Results” templates. What does this mean?
See the WordPress Conditional Tags resource for more information.
How did you get Bootstrap to work in the WordPress admin without conflicting with other components?
Running the compiled Bootstrap CSS through another round of preprocessing. On this additional round, the CSS is simply wrapped in an additional tag to isolate all the styles to the WP ACE components. A few adjustments were still needed.
I am using jQuery in my JavaScript code and I am getting an "Uncaught TypeError: $ is not a function" error. How do I fix this?
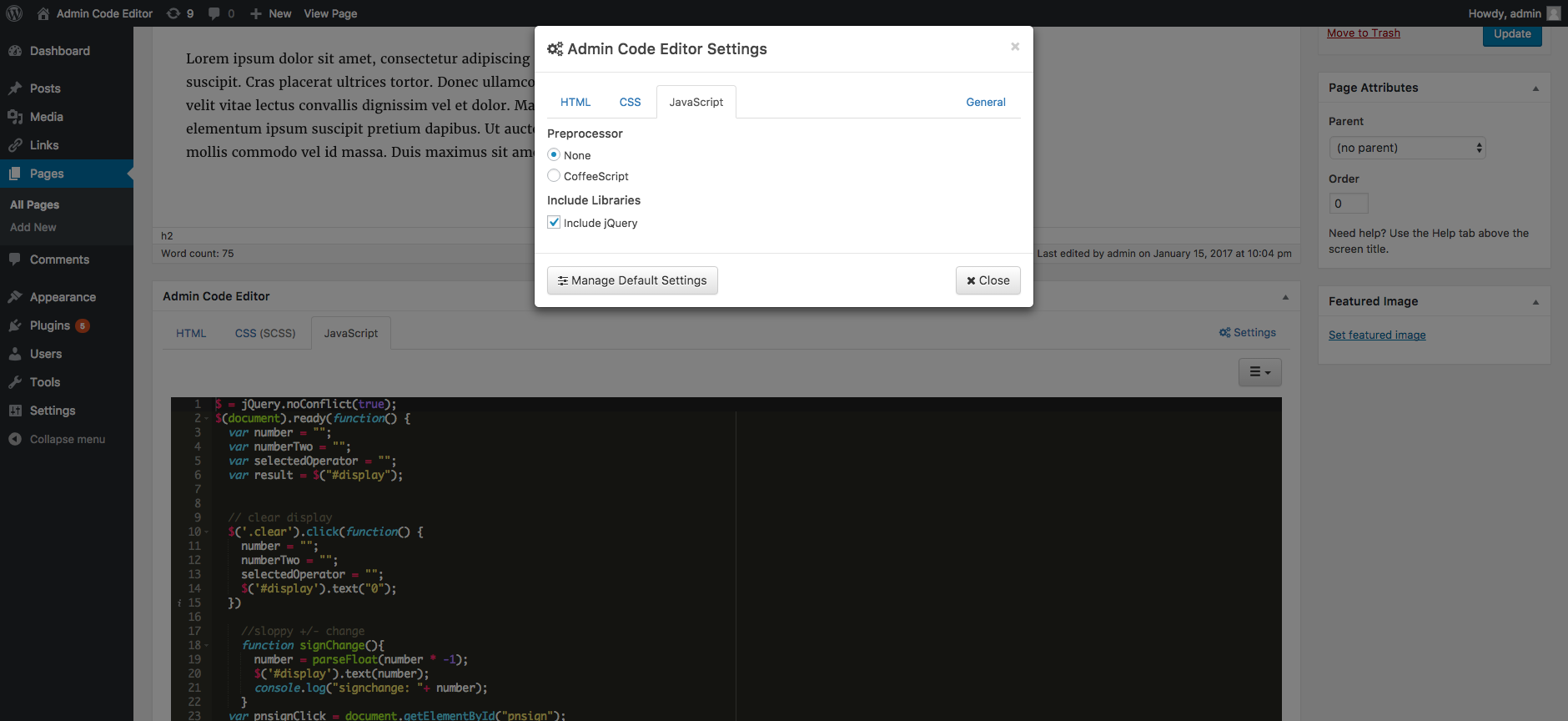
Admin Code Editor includes the jQuery file that comes with your current version of WordPress. This ensures that your website is always using an up to date version of jQuery when you update. But, this file also sets jQuery to "No Conflict" mode to prevent jQuery from conflicting with other JavaScript libraries. The use of the '$' is what is causing the problem. You can solve this by replacing '$' with 'jQuery' in your code. Anothe approach is to put the line $ = jQuery.noConflict(true); at the top of your JavaScript code. This will allow you to continue to use '$' in your code.
I can see errors in my code but I do not see any error notification in the Admin Code Editor interface. What is going on?
Admin Code Editor may not highlight all errors in your code or state all preprocessor compilation errors. It is best practice to inspect your code on the front end of your website with a tool such as Chrome Inspector to verify there are no errors.
I have entered some CSS but it is not being applied to elements outside of my HTML code. What is going on?
Admin Code Editor has been designed to isolate all CSS styling to only elements within the Admin Code Editor HTML editor.
When I preview my post I don't see the recent updates to my code. What is going on?
At the current moment, previewing a post will not show updates to your Admin Code Editor code. In order to see updates, you will need to update or publish the post.
How can I include external scripts and styles in WP ACE Editor?
At the current moment there is not an elegant way of doing this. However, you can include scripts using the <script> tag in the HTML code area.
- Fix: jQuery toggle display
- Fix: Update ACE Editor (https://ace.c9.io/) to latest version. Fixes 'jumping' to top of page when editor is right clicked
- Change: Remove wp_kses_post filtering on HTML content to allow for more flexible/versitile HTML code
- Fix: Stricter regex to filter out attempted closing of <style> and <script> tags in code
- Fix: Some important special characters encoded in CSS filtered output
- Fix: HTML special characters encoding in JavaScript and CSS code, producing errors in compiled code on front end
- Fix: Proper risizing of code editor windows
- Fix: Proper CSS z-index for WordPress sidebar/top menu when Admin Code Editor modal is active
- Initial Release