chrome插件及服务端
安装使用,请戳:gk7-豆瓣阅读推送
##Table of Contents
|———
|---- client 客户端代码
|---- db 数据库表操作
|---- docs 文档说明
|---- helper 存放帮助类[切面日志、数据库连接、豆瓣文章解密、批量下载、发送邮件等]
|---- resources 资源,包含发布插件的图片
|---- static 后台静态资源存放目录
|---- templates 后台管理页面模板
|---- tools 存放工具类[HTML页面生成第三方工具]
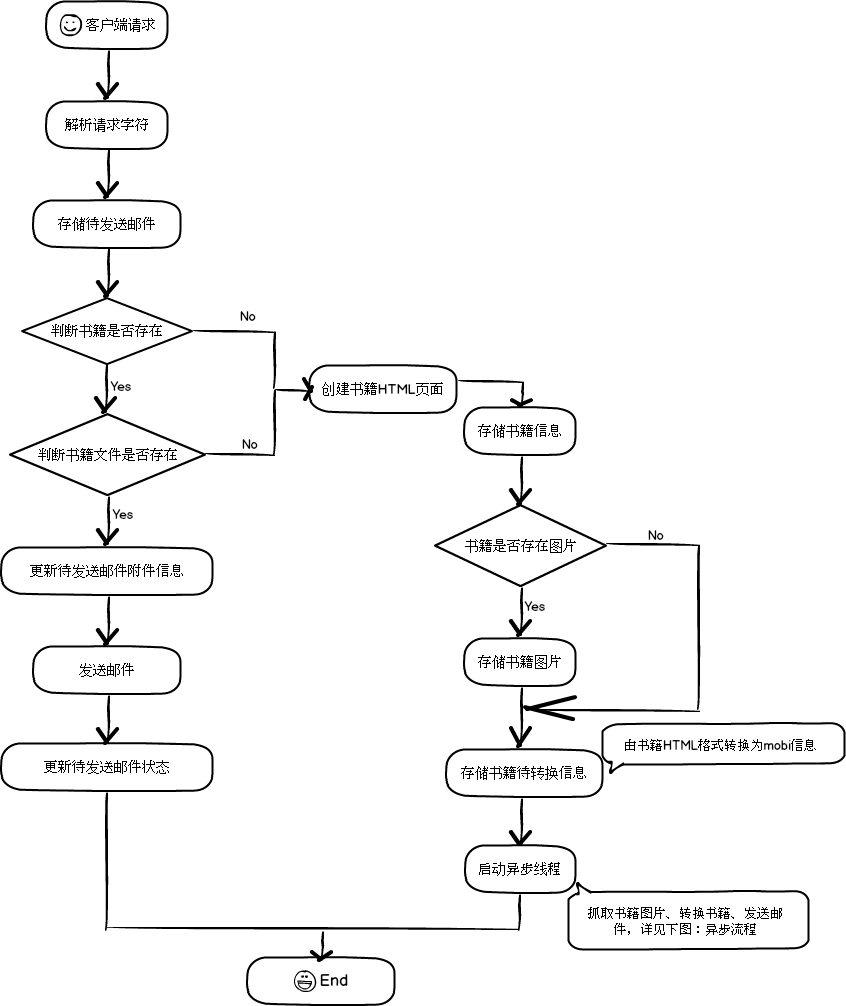
|---- trans 接受客户端请求和异步线程处理
|---- webglobal 全局配置
|---- index.py 程序入口
python2.6 or later(but not 3.x)web.pycelerycalibrerabbitmq server
- dev: 开发分支
- master: 主干分支,发布后由dev合并
git clone https://github.com/jacksyen/gk7-douban.git
git checkout dev首先必须安装好依赖
sudo pip install web.py
sudo pip install celery
sudo apt-get install calibre
sudo apt-get install rabbitmq-server
## mysql
sudo apt-get -y install libmysqlclient-dev python-dev
sudo pip install MySQL-python
## mysql连接池
sudo pip install DBUtils-
初始化数据库 gk7_douban sql
-
修改全局配置
// 建议修改rabbitmq默认密码
sudo rabbitmqctl change_password guest <newpwd>
// 修改发送email配置和连接数据库配置
vi webglobal/globals.py
// 修改celery配置
vi webglobal/celeryconfig.py- 启动:
// celery服务端
su -
mkdir -p /var/log/celery
export C_FORCE_ROOT='root'
celery -A helper.tasks worker -l info -D -f /var/log/celery/gk7-douban.log --pidfile=/var/run/celery.pid
// 启动
sudo python index.py 8000
// 设置数据库权限
sudo chmod 666 <db name>- 修改插件推送的后台地址url,编辑client/scripts/background.js,在 send 函数中修改 url 地址,和上面服务器端启动的IP/端口对应
- 在chrome浏览器中的地址栏中输入:chrome://extensions/,点击 加载正在开发的扩展程序,选择
client文件夹即可
- 推送至个人邮箱