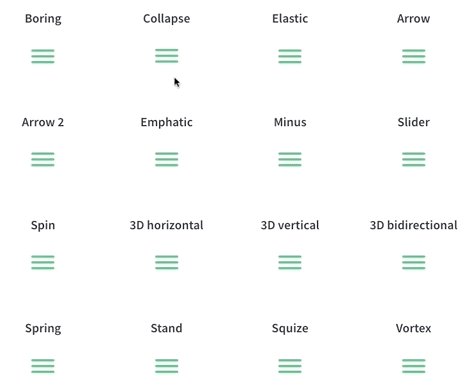
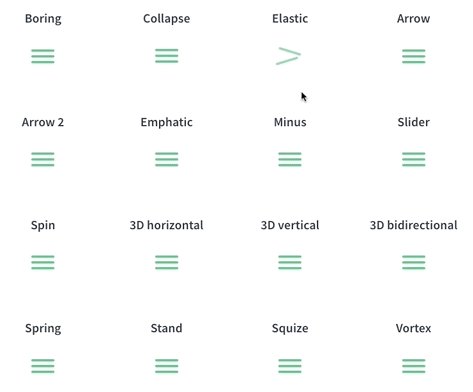
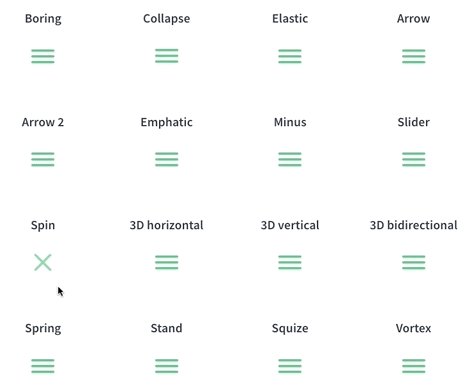
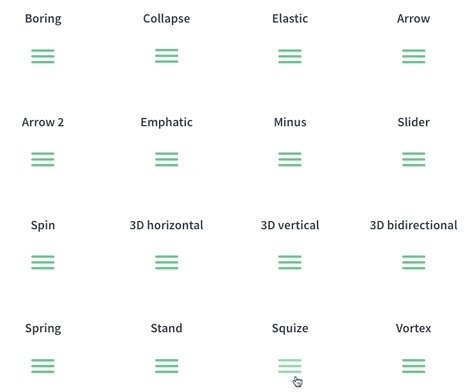
An easy to use hamburger buttons library for VueJS. Inspired by AMBURGERS
# install dependencies
npm install
# serve doc app with hot reload at localhost:8080
npm run start
# build for production with minification
npm run buildThe project makes use of both Rollup and WebPack 2. Although they are two different bundlers and producting separate ouputs, they can coexist in the same project, sharing the following:
- Package definition package.json
- Babel configuration .babelrc
- PostCSS configuration postcss.config.js
- Source codes for library components src
In addition, Rollup uses the following:
- Rollup configuration rollup.config.js
And Webpack uses the following:
- Webpack configuration webpack.config.js
- Source codes for documentation apps docs/src
As package.json is shared by both library and document app, their dependencies are shared. To make the dependencies clean for the library, if an external library is only used by the documentation app, add them as devDependencies instead of dependencies or peerDependencies.
This project is licensed under the MIT License.