Table of contents:
Project showcases the application of NB-IoT technology for uploading data to the cloud.
Hardware involves an NB-IoT concentrator and 6 sensor nodes equipped with different sensors, specifically designed to measure parameters of a photobioreactor.
Simple concept of the application including PBR is available here.
Simple web application for sensor data visualization and control of NB-IoT concentrator.
- AWS SDK: to access AWS services
- JSZip: to manipulate ZIP files
- Highcharts: data visualization
The application uses MQTT protocol to communicate with broker within the AWS IoT Core. MQTT topics and structure of JSON payloads sent in the messages is shown below.
- The concentrator provisions new nodes into the BLE mesh network. Nodes provide their descriptors.
- The user requests the node measurement period by publishing a message to the topic: BG96_demoThing/mmtPeriods/command.
- The concentrator responds with the current measurement period of that node to the topic: BG96_demoThing/mmtPeriods/response.
- The user can change the node measurement period (e.g. 10 minutes).
- The concentrator confirms the change by repeating the message.
- The concentrator stores the measurement period value into the NVS (Non-Volatile Storage) memory.
- When the counter reaches the specified period, the concentrator requests data from the sensor node over the BLE mesh.
- The sensor node sends measured data.
- The concentrator uploads the sensory data to AWS on the MQTT topic: BG96_demoThing/sensors/<nodeName>.
- VSCode + PlatformIO
- Framework: ESP-IDF (within platformio project, no need to install separately)
- The concentrator, acting as a master device, collects measurement data from sensor nodes and uploads it to the AWS IoT Core.
- The concentrator also establishes a local BLE mesh network and provisions other nodes into the network.
- BLE mesh models implemented by concentrator:
- Configuration Server
- Configuration Client
- Sensor Client
Custom PCB board with ESP32-C3 controller and Quectel BG96 module.
| Component | Link |
|---|---|
| MCU | ESP32-C3 |
| NB-IoT module | Quectel BG96 |
| NB-IoT module board | LTE IoT 2 Click |
| NB-IoT concentrator | NB-IoT_PCB_rev_1_1 |
- Each sensor node incorporates the same BLE mesh models.
- BLE mesh models implemented by sensor nodes:
- Configuration Server
- Sensor Server
- Sensor Setup Server
- The drivers are specific to the corresponding sensor they are equipped with.
- Control board:
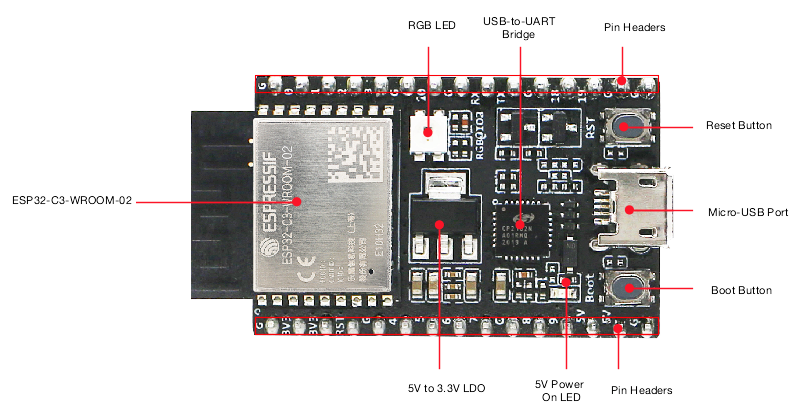
Each sensor node has the same control board: ESP32-C3-DevKitC-02
- Sensors:
| Physical quantities | Sensor | Connection |
|---|---|---|
| temperature, humidity, pressure |
BME280 |  |
| pH | PH4502C |  |
| CO_2 concentration | MHZ19B |  |
| light intensity | GL5528 |  |
| turbidity | TS300B |  |
| electric current | ACS712 |  |