NextStep provides Next.js developers the ability to understand the performance impact of any changes made to their application with real-time visualization of Google's web application performance metrics inside of Visual Studio Code.
NextStep consists of two parts:
These two tools work together to automatically calculate web performance scores upon any refresh of a developer's Next.js application, including browser refreshes as well as hot reloading from within the IDE.
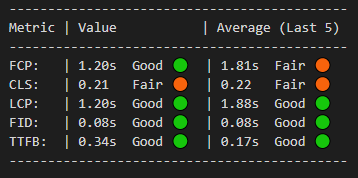
NextStep Extension provides a button in the Visual Studio Code Status Bar. When active, each refresh of the developer's app will generate a table in the Output panel of VS code displaying the latest metrics, along with the moving average of the previous 5 refreshes.
Each score is compared against Google's benchmark Core Web Vitals which are defined here. Any results falling in the "Poor" ranges will direct the user to the Next.js documentation to help identify opportunities for improvement.
The NextStep NPM Package imports the functionality to monitor the developer's Next.js application and capture Web Vitals details within the IDE.
-
Download and install the NextStep VS Code Extension from the extensions marketplace.
-
Run "npm install next-step-metrics" to install the NextStep Metrics npm package.
npm install next-step-metrics -
In your project's "next.config.js" file, make sure fs is configured as below:
webpack: (config, { isServer }) => { if (!isServer) { config.resolve.fallback.fs = false; } return config; } -
In your Next.js application's "/pages/api" folder add a file called "next-step.js" with the following code:
import nc from "next-connect"; import { metrics } from "next-step-metrics"; const handler = nc().post((req, res) => { return metrics(req, res); }); export default handler; -
In your Next.js application's "/pages/_app.js" file wrap your file with the following lines to import and export out 'reportWebVitals'. It is not necessary to import this function anywhere else in your application.
import { reportWebVitals } from "next-step-metrics"; export { reportWebVitals }; -
Toggle NextStep to On from the VS Code status bar, and run your Next.js application script. Updated metrics will begin to appear in your Output panel every time the webpage refreshes.
- "NextStep: ON" indicates that NextStep will capture any changes to the Next.js application's calculated Web Vitals metrics. More information on Google's definitions and benchmarks for Web Vitals can be found here.
- "NextStep: OFF" indicates that NextStep is not active and will not poll for changes.
Calculated web metrics and their scores are displayed as a table in the Output panel. NOTE: FID score will not be recalculated until a user input action is taken on the page. Ie, button click or typed input field.
You MUST install the Next Step Metrics NPM Package to be able to use this extension. The required set up steps and troubleshooting documentation can be found in the README. NextStep is a tool specifically built for Next.js applications. Other frameworks are not supported at the moment.