⚠️ DEPRECATED
This project isn't maintained anymore.
Please use this friendly formatter instead: https://github.com/royriojas/eslint-friendly-formatter
eslint-path-formatter
ESLint formatter that displays absolute error path with row/column on one line.
A console formatter cloned from jshint-path-reporter that is similar to the default output from JSHint, except the report displays absolute file paths with the row/column appended in a parsable format.
This allows convenient use of ESLint from within tools that apply a filter RegExp to console views to turn error lines into clickable links to instantly navigate to the error location.
Source-map
There is support for source-maps; if a //@ sourceMappingURL is found the reported error position is mapped to the original source file. This works great with output from compilers like TypeScript or build tools like grunt-concat-sourcemap.
WebStorm
This reporter is tested and actively used in WebStorm with eslint-grunt but will work with and implementation. For maximum effect have a output filter configured in its edit-tool-dialog of the tool you run, something like:
$FILE_PATH$[ \t]*[:;,\[\(\{<]$LINE$(?:[:;,\.]$COLUMN$)?.*
Sublime Text
CMD+click on files in iTerm should open files at the correct line when iTerm's Semantic History is set up to open files in Sublime Text.
See configuration instructions below.
Usage
Install from NPM
$ npm install eslint-path-formatter
Then pass the path to the module as the formatter option (see the ESLint docs). It is a bit odd but this is how ESLint finds the module.
Works with ESLint >= 0.1.0 (cli oapi), or use any recent wrapper, like:
For example using grunt:
grunt.initConfig({
// when using eslint-grunt:
eslint: {
options: {
formatter: './node_modules/eslint-path-formatter'
}),
source: {
//..
}
},
// when using grunt-eslint:
eslint: {
options: {
format: './node_modules/eslint-path-formatter'
}),
source: {
//..
}
}
});Options
Use these on the exported value (crude but effective):
Disable ANSI colouring
For low-tech displays and pure text.
require('eslint-path-formatter').options.color = false;
//old options
require('eslint-path-formatter').color(false);Disable sourcemap lookup
require('eslint-path-formatter').options.sourcemap = false;Output line numbers for Sublime Text
require('eslint-path-formatter').editor('sublime');This way, the reporter will output messages in this format:
path/to/file.js:line:char
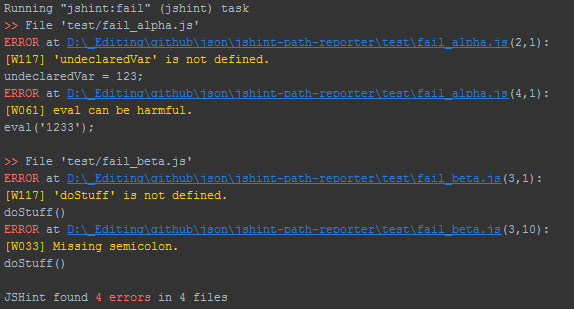
Example output
Looks very similar to jshint-path-reporter:
History
- 0.1.1 - Added test against grunt-eslint
- 0.1.0 - Cloned from jshint-path-reporter
Build
Install development dependencies in your git checkout:
$ npm install
You need the global grunt command:
$ npm install grunt-cli -g
Build and run tests:
$ grunt
See the Gruntfile for additional commands.
License
Copyright (c) 2013 Bart van der Schoor
Licensed under the MIT license.