Current Svelte is
@v3, but this example repo usesSvelte@v2
You, yes you, should fork this repo, upgrade the Svelte dependendies to v3,
and submit a PR!
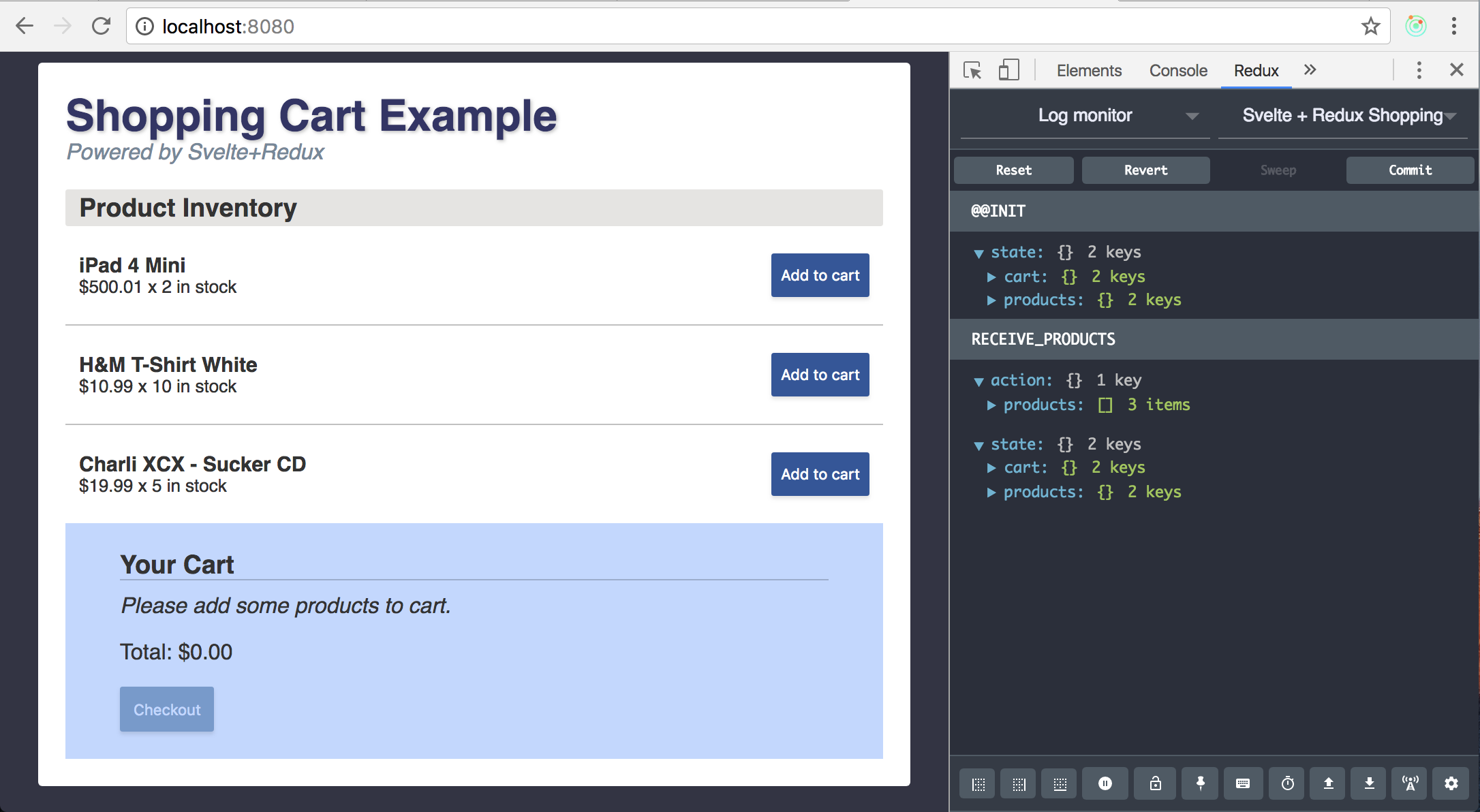
A port of the Redux Shopping Cart example, from React to Svelte. The bindings between Svelte and Redux are provided by the svelte-redux package. The bundle is built with Webpack and is configured with hot-reloading enabled in development.
- Clone the repo
- Install dependencies
- Start the server
git clone [email protected]:khtdr/svelte-redux-shopping-cart.git
cd ./svelte-redux-shopping-cart && yarn
yarn startOr with degit
degit khtdr/svelte-redux-shopping-cart your-project
cd ./your-project && yarn
yarn startOpen: http://localhost:8080
❓ If port 8080 is taken, find and change the port number in package.json:
"start": "http-server public -p 8080 -o"If you want to run tests on a different port, fix accordingly:
grep -ir 8080 * | grep -v node_modulesTo enable hot-reloading, stop the server and run:
yarn run devOr to enable hot-reloading and open the Cypress test suite:
yarn run testOpen your browser to http://localhost:8080. Edit source files and the page will update.
public/Server Doc Rootsrc/index.jsEntry pointsrc/api/Mock API Wrappersrc/components/"Pure" Componentssrc/layouts/"Container" Componentssrc/redux/Redux Implementationcypress/integration/Cypress.io Tests