
Command line driven CI frontend and development task automation tool
At its core tox provides a convenient way to run arbitrary commands in isolated environments to serve as a single entry point for build, test and release activities.
tox is highly configurable and pluggable.
tox is mainly used as a command line tool and needs a tox.ini or a tool.tox section in pyproject.toml containing
the configuration.
To test a simple project that has some tests, here is an example with a tox.ini in the root of the project:
[tox]
envlist = py37,py38
[testenv]
deps = pytest
commands = pytest$ tox
[lots of output from what tox does]
[lots of output from commands that were run]
__________________ summary _________________
py37: commands succeeded
py38: commands succeeded
congratulations :)tox created two testenvs - one based on Python 3.7 and one based on Python 3.8, it installed pytest in them and ran the
tests. The report at the end summarizes which testenvs have failed and which have succeeded.
Note: To learn more about what you can do with tox, have a look at the collection of examples in the documentation or existing projects using tox.
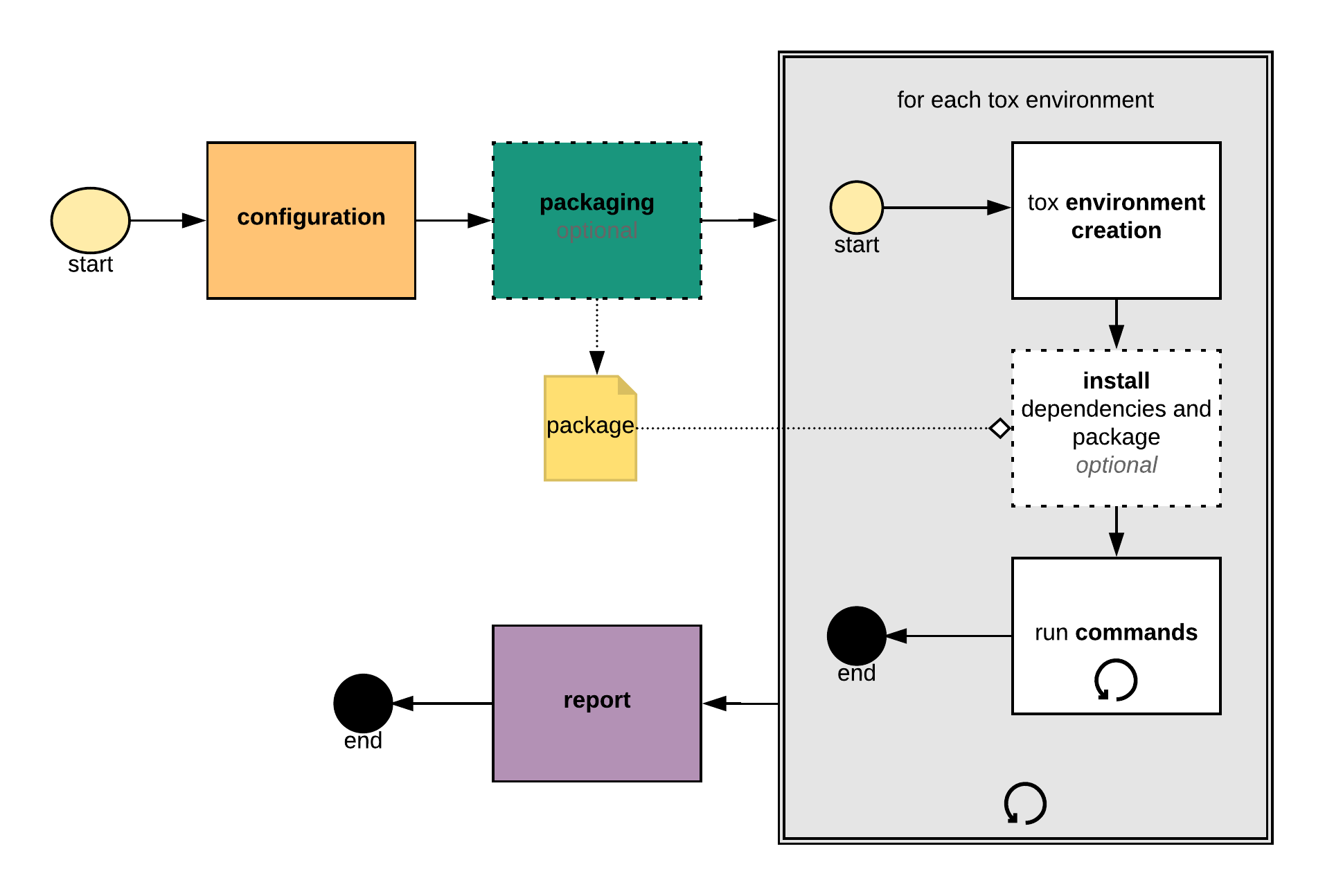
tox creates virtual environments for all configured so-called testenvs, it then installs the project and other
necessary dependencies and runs the configured set of commands. See
system overview for more details.

- creating development environments
- running static code analysis and test tools
- automating package builds
- running tests against the package built by tox
- checking that packages install correctly with different Python versions/interpreters
- unifying Continuous Integration and command line based testing
- building and deploying project documentation
- releasing a package to PyPI or any other platform
- limit: your imagination
Documentation for tox can be found at Read The Docs.
For the fastest and interactive feedback please join our

tox).
Contributions are welcome. See contributing and our Contributor Covenant Code of Conduct.
Currently, the code and the issues are hosted on GitHub.
The project is licensed under MIT.



