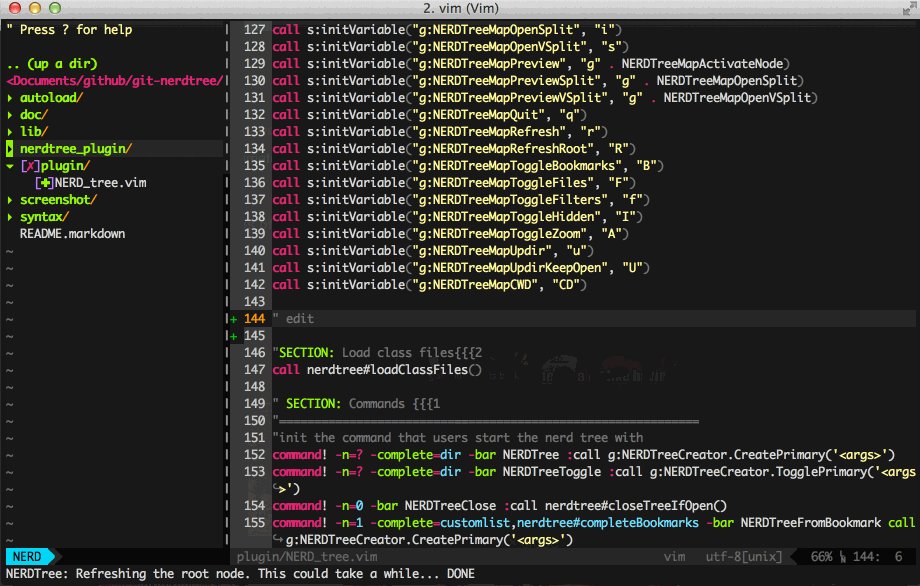
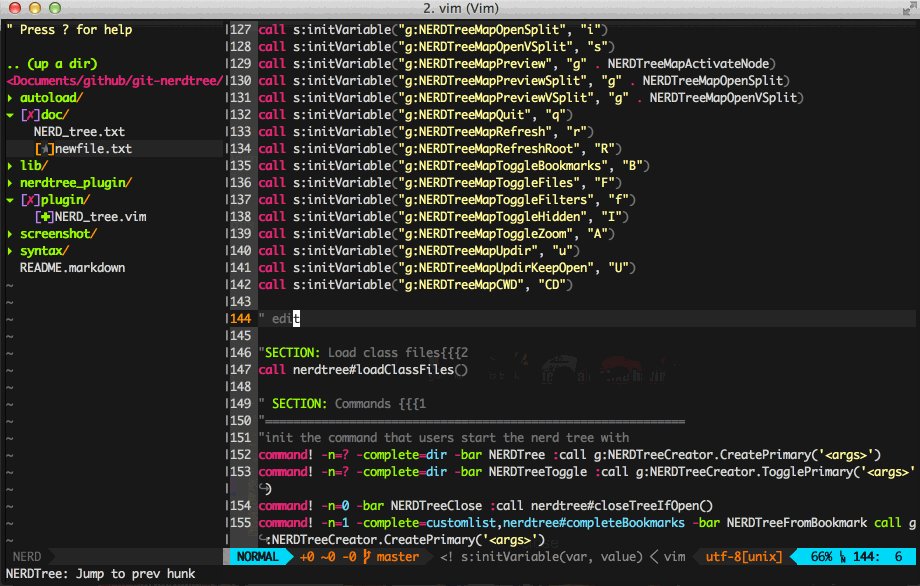
A plugin of NERDTree showing git status flags.
The original project git-nerdtree will not be maintained any longer.
Use your favorite package manager. Here is the example of using vim-plug
Plug 'preservim/nerdtree' |
\ Plug 'Xuyuanp/nerdtree-git-plugin'Yanil: Another nerdtree like plugin for neovim(>= 0.5.0) only. I'm focusing on this project.
Got error message like
Error detected while processing function 177[2]..178[22]..181[7]..144[9]..142[36]..238[4]..NERDTreeGitStatusRefreshListener[2]..NERDTreeGitStatusRefresh: line 6: E484: Can't open file /tmp/vZEZ6gM/1while nerdtree opening in fish, how to resolve this problem?
This was because that vim couldn't execute system function in fish. Add set shell=sh in your vimrc.
This issue has been fixed.
How to config custom symbols?
Use this variable to change symbols.
let g:NERDTreeGitStatusIndicatorMapCustom = {
\ 'Modified' :'✹',
\ 'Staged' :'✚',
\ 'Untracked' :'✭',
\ 'Renamed' :'➜',
\ 'Unmerged' :'═',
\ 'Deleted' :'✖',
\ 'Dirty' :'✗',
\ 'Ignored' :'☒',
\ 'Clean' :'✔︎',
\ 'Unknown' :'?',
\ }There is a predefined map used nerdfonts, to enable it
let g:NERDTreeGitStatusUseNerdFonts = 1 " you should install nerdfonts by yourself. default: 0How to show
ignoredstatus?
let g:NERDTreeGitStatusShowIgnored = 1 " a heavy feature may cost much more time. default: 0How to cooperate with vim-devicons
Plug 'preservim/nerdtree' |
\ Plug 'Xuyuanp/nerdtree-git-plugin' |
\ Plug 'ryanoasis/vim-devicons'Make sure they are in the right order.
How to indicate every single
untrackedfile under anuntrackeddir?
let g:NERDTreeGitStatusUntrackedFilesMode = 'all' " a heavy feature too. default: normalHow to set
gitexecutable file path?
let g:NERDTreeGitStatusGitBinPath = '/your/file/path' " default: git (auto find in path)How to show
Cleanindicator?
let g:NERDTreeGitStatusShowClean = 1 " default: 0How to hide the boring brackets(
[ ])?
let g:NERDTreeGitStatusConcealBrackets = 1 " default: 0NOTICE: DO NOT enable this feature if you have also installed vim-devicons.
Yanil: Yet Another Nerdtree In Lua
- scrooloose: Open API for me.
- git_nerd: Where my idea comes from.
- PickRelated: Add custom indicators & Review code.