Customisable user onboarding for your iOS app in Swift
- Swift 4.0
- Xcode 9
- iOS 10.0+
github "NikolaKirev/OnboardKit"use_frameworks!
# Latest release in CocoaPods
pod 'OnboardKit'
# Get the latest on master
pod 'OnboardKit', :git => 'https://github.com/NikolaKirev/OnboardKit.git', :branch => 'master'Don't forget to import OnboardKit in the file you intend to use it.
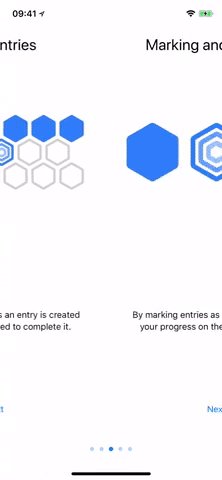
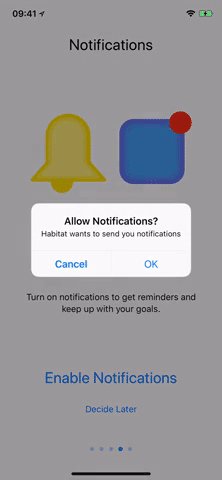
- Create and populate a bunch of
OnboardPageinstances
let page = OnboardPage(title: "Welcome to OnboardKit",
imageName: "Onboarding1",
description: "OnboardKit helps you add onboarding to your iOS app")- Create an
OnboardViewController
let onboardingViewController = OnboardViewController(pageItems: [pageOne, ...]])- Present the view controller
onboardingVC.presentFrom(self, animated: true)(use this convenience method to make sure you predent it modally)
You can customize the look of your onboarding by changing the default colors.
AppearanceConfiguration(tintColor: .green,
textColor: .white,
backgroundColor: .black,
titleFont: UIFont.boldSystemFont(ofSize: 24),
textFont: UIFont.boldSystemFont(ofSize: 13))OnboardKit is available under the MIT license. See the LICENSE file for more info.