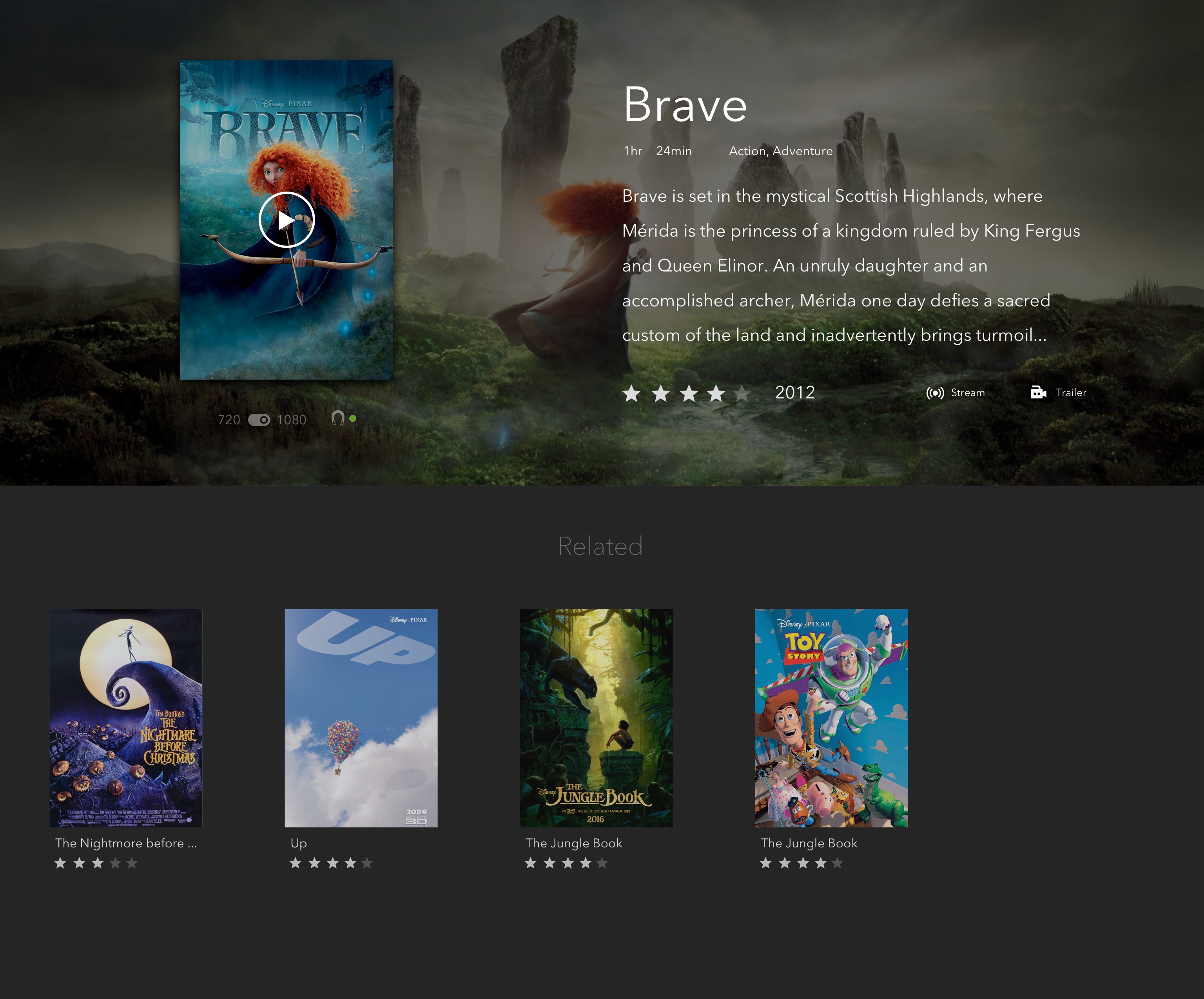
Modern: This client was started from scratch and was designed to be performant and customizable
Performance: Significantly faster than other clients. Everything from scrolling perf to playing movies is buttery smooth
Faster Torrents: New API optimized for fast torrents by querying the from multiple endpoints
Modern Stack: Electron, React, Redux, Webpack, ES7, Flow, and others
- Node >= 8
- Mac, Linux, Windows
- For packaging, see packaging requirements
-
I am a tester: Download the latest build from the releases section.
-
I am a developer: Compile the project with the installation steps below.
git clone https://github.com/amilajack/popcorn-time-desktop.git
cd popcorn-time-desktop
# Install dependencies
# Have a cup of coffee ☕️ this might take a while
# Run `npm run electron-rebuild` if get a 'module version mismatch' error
yarn
# Customize Build
# Feel free to enable flags and configs in the `.env` file
vi .env
# Developement build
npm run dev
# Production build
npm run packagePlease see the contributing guide
See the roadmap for the full list.