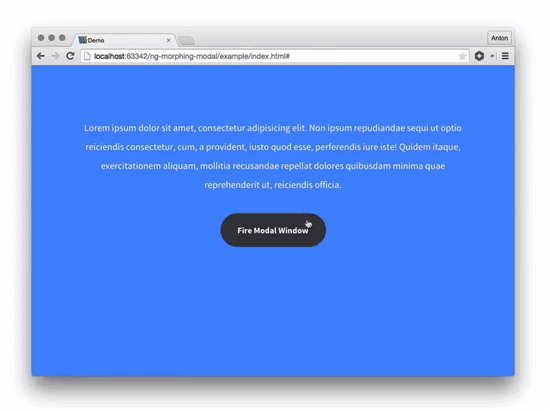
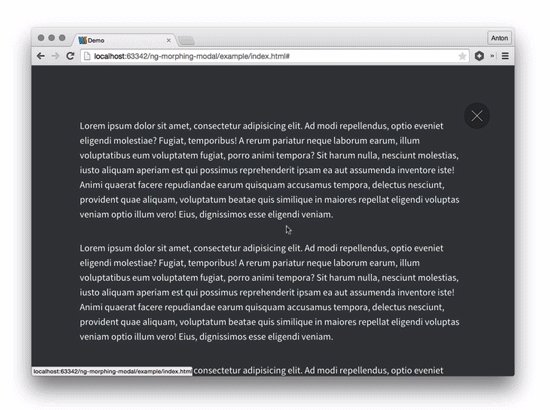
Angular directive for fullscreen modal window with wonderful animation in trending Material Design style. Responsive and mobile-ready. Works in modern browsers.
npm update -g bower
bower install ng-morphing-modal --save<script src="bower_components/velocity/velocity.min.js"></script>
<script src="bower_components/ng-morphing-modal/build/js/ngMorphingModal.min.js"></script>angular.module('your-app', ['ng-morphing-modal']);Download contents of build/ folder from this repo, include .js files in your project. Velocity.js and Angular is required!
Define launcher:
<a href="#" class="btn" **ng-morphing-modal** content-selector="**cbc**" data-type="modal-trigger">
Fire Modal
</a>And modal content markup:
<div class="cd-modal" id="**cbc**">
<div class="cd-modal-content">
<!-- your modal content -->
</div>
</div>Bower packageInitial release- Support for multiple DOM instances
- Add build script
- Refactoring sass for easy styling
- Content from JSON/XHR
- Extended mobile support
Please show your interest to this project with a stars, it can speed up development process!
Based on idea from this Pen Created and maintained for you by TrackDuck - visual feedback and bug tracking with screenshots for web integrated with more than 15 project management systems.
If you have any questions/comments/recommendations drop us a line to: [email protected]