Terminal Kit
A full-blown terminal lib featuring: 256 colors, styles, keys & mouse handling, input field, progress bars, screen buffer (including 32-bit composition and image loading), text buffer, and many more...
Whether you just need colors & styles, build a simple interactive command line tool or a complexe terminal application: this is the absolute terminal lib for Node.js!
It does NOT depend on ncurses.
Some tutorials are available at blog.soulserv.net/tag/terminal.
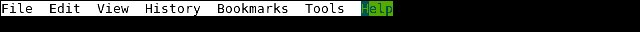
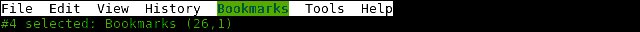
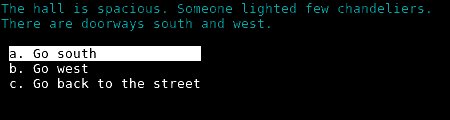
Screenshot, PleaZe!
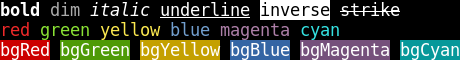
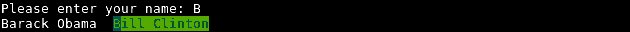
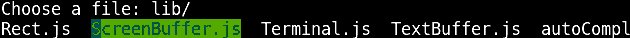
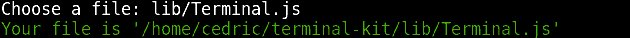
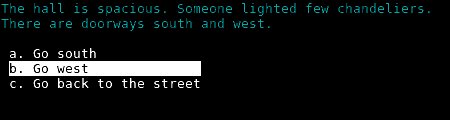
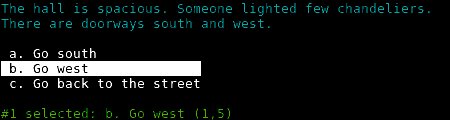
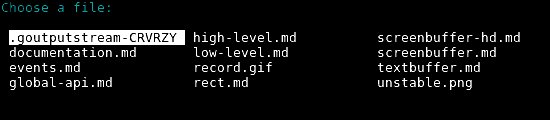
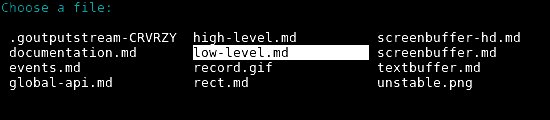
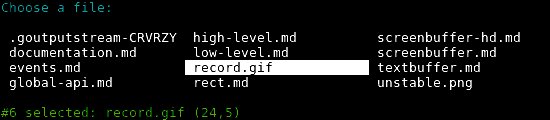
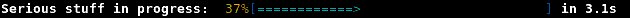
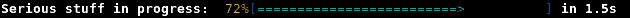
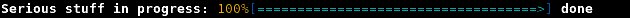
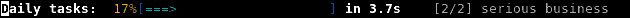
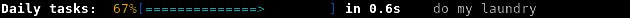
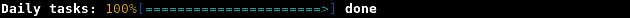
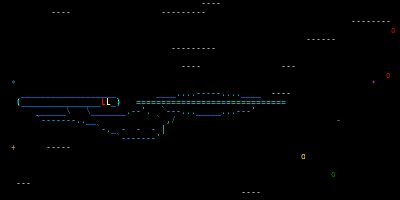
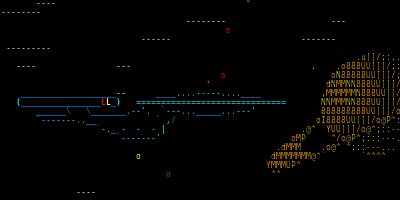
This is a fraction of what Terminal-Kit can do, with only few lines. Click any image to see the documentation related to the feature!
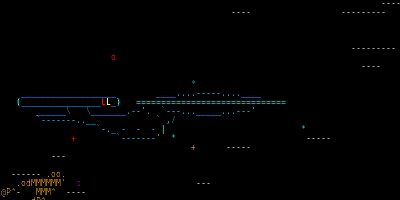
 ← Load and draw an image inside the terminal
← Load and draw an image inside the terminal
Key features
New: ScreenBuffer HD (beta), 32-bit (RGBA) surfaces with composition and image loading
- colors, 256 colors or even 24-bit colors, if the terminal supports it
- styles (bold, underline, italic, and many more)
- style mixing
- chainable
- string formatting
- short style markup
- terminal window title
- cursor positioning
- keyboard input
- mouse support (GPM is supported for the Linux Console)
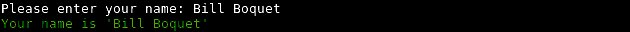
- input field
- single line menu
- single column menu
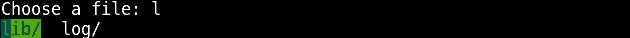
- grid/table menu
- progress bar
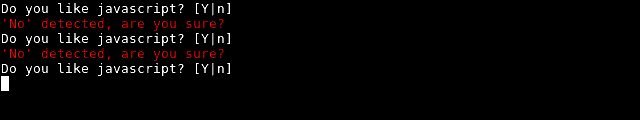
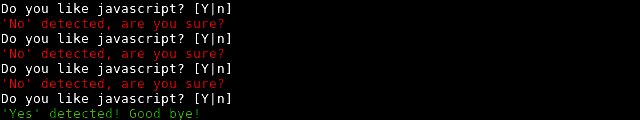
- interactive 'yes or no'
- screen & off-screen buffers (a concept similar to SDL's Surface)
- text buffers
- change the terminal color palette
- draw an image file (PNG, JPEG, GIF) directly inside the terminal
- event-driven
- Platform: any xterm-compatible terminal.
These terminals have been successfully tested:
- xterm
- gnome-terminal
- Konsole
- iTerm
- Terminator
- xfce4-terminal
- Linux Console
- rxvt/urxvt
- Eterm
- Terminology
- Your terminal? Help tracking terminal compatibilities on github!
Quick examples
// Require the lib, get a working terminal
var term = require( 'terminal-kit' ).terminal ;
// The term() function simply output a string to stdout, using current style
// output "Hello world!" in default terminal's colors
term( 'Hello world!\n' ) ;
// This output 'red' in red
term.red( 'red' ) ;
// This output 'bold' in bold
term.bold( 'bold' ) ;
// output 'mixed' using bold, underlined & red, exposing the style-mixing syntax
term.bold.underline.red( 'mixed' ) ;
// printf() style formatting everywhere:
// this will output 'My name is Jack, I'm 32.' in green
term.green( "My name is %s, I'm %d.\n" , 'Jack' , 32 ) ;
// Since v0.16.x, style markup are supported as a shorthand.
// Those two lines produce the same result.
term( "My name is " ).red( "Jack" )( " and I'm " ).green( "32\n" ) ;
term( "My name is ^rJack^ and I'm ^g32\n" ) ;
// Width and height of the terminal
term( 'The terminal size is %dx%d' , term.width , term.height ) ;
// Move the cursor at the upper-left corner
term.moveTo( 1 , 1 ) ;
// We can always pass additional arguments that will be displayed...
term.moveTo( 1 , 1 , 'Upper-left corner' ) ;
// ... and formated
term.moveTo( 1 , 1 , "My name is %s, I'm %d.\n" , 'Jack' , 32 ) ;
// ... or even combined with other styles
term.moveTo.cyan( 1 , 1 , "My name is %s, I'm %d.\n" , 'Jack' , 32 ) ;
// Get some user input
term.magenta( "Enter your name: " ) ;
term.inputField(
function( error , input ) {
term.green( "\nYour name is '%s'\n" , input ) ;
}
) ;