Available for Argentina, Brazil, México and Venezuela
-
Download Mercadopago module:
- OpenCart 1.4.9
- OpenCart 1.5.x
-
Copy the folders admin, catalog and image to your OpenCart ROOT installation. Make sure to keep the OpenCart folders structure intact.
-
On your store administration, go to extensions > payments > Mercado Pago 2.0 and click Install.
-
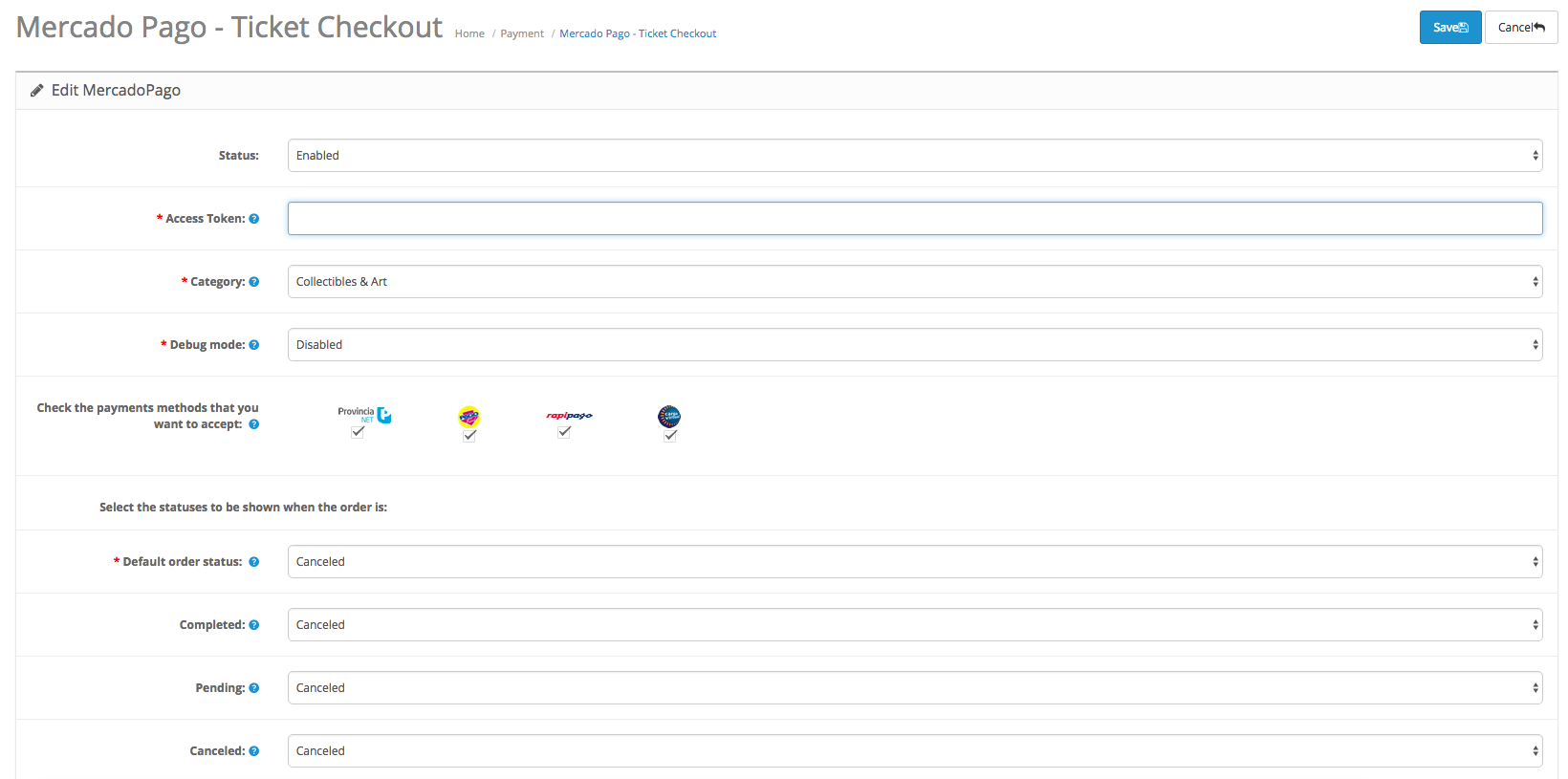
Again in extensions > payments > Mercado Pago 2.0, click Edit to Setup your Mercadopago account:
-
Set your Country where your Mercadopago account was created and save config.
Note: If you change the Country where your account was created you need save config to refresh the excluded payment methods.
-
Set your CLIENT_ID and CLIENT_SECRET.
Get your CLIENT_ID and CLIENT_SECRET in the following address:
IMPORTANT: This module will only work with the following currencies:
- Brasil:
- BRL (Real)
- Argentina:
- ARS (Peso Argentino)
- Mexico:
- MXN (Peso Mexicano)
- Venezuela:
- VEF (Bolivar fuerte)
- Go to Mercadopago IPN configuration:
- Enter the URL as follow: [yourstoreaddress.com]/index.php?route=payment/mercadopago2/retorno/