graphql-cli
📟 Command line tool for common GraphQL development workflows
Features
- Helpful commands to improve your workflows like
get-schema,diff&playground - Compatible with editors and IDEs based on
graphql-config - Powerful plugin system to extend
graphql-cliwith custom commands
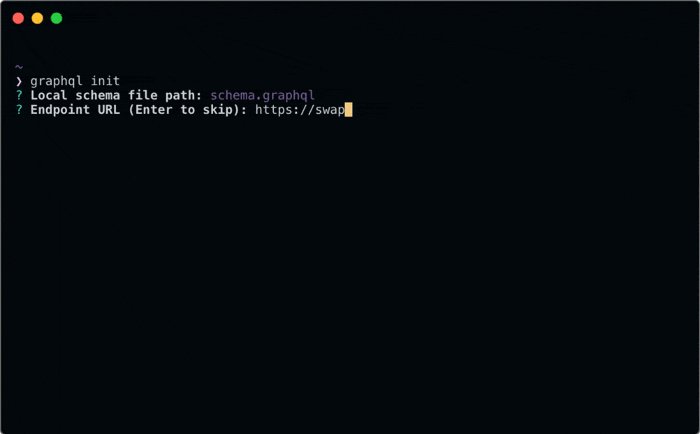
You can see it in action here:
Note: The
graphql-clihas a different use case than the Graphcool CLI. Graphcool CLI is specific to the Graphcool Framework, whilegraphql-clican be used with any GraphQL project.
Install
You can simply install the CLI using npm or yarn by running the following command. This will add the graphql (and shorter gql) binary to your path.
npm install -g graphql-cliDocs 📚
Check out the detailed docs about the possible workflows here.
Usage
Usage: graphql [command]
Commands:
graphql create [directory] Bootstrap a new GraphQL project
graphql add-endpoint Add new endpoint to .graphqlconfig
graphql add-project Add new project to .graphqlconfig
graphql get-schema Download schema from endpoint
graphql schema-status Show source & timestamp of local schema
graphql ping Ping GraphQL endpoint
graphql query <file> Run query/mutation
graphql diff Show a diff between two schemas
graphql playground Open interactive GraphQL Playground
graphql lint Check schema for linting errors
graphql prepare Bundle schemas and generate bindings
graphql codegen [--target] [--output] Generates apollo-codegen
code/annotations from your
.graphqlconfig
Options:
--dotenv Path to .env file [string]
-p, --project Project name [string]
-h, --help Show help [boolean]
-v, --version Show version number [boolean]
Examples:
graphql init Interactively setup .graphqlconfig file
graphql get-schema -e dev Update local schema to match "dev" endpoint
graphql diff -e dev -t prod Show schema diff between "dev" and "prod"
endpoints
For more information go to https://github.com/graphql-cli/graphql-cli
Initial setup and schema download
Listen to schema changes
Autocompletion setup
To install autocompletion in your terminal run
graphql completion >> ~/.bashrc
or on OSX
graphql completion >> ~/.bash_profilePlugins
graphql-cli-voyager- Open graphql-voyager in your browsergraphql-cli-faker(coming soon) - Run a fake server based on your schema using graphql-fakergraphql-cli-load- Easy batched loading of JSON/CSV files using your mutations, by matching input fields to mutation parameters from the schema.graphql-cli-up- Rungraphql-upasgraphql up.graphql-cli-generate-fragments- Generates GraphQL fragments for each type in the project schema.
Do you want to create your own plugin? Here is a simple example.
Contributors
A big thank you to all contributors and supporters of this repository 💚




Help & Community 
Join our Slack community if you run into issues or have questions. We love talking to you!