Live Share is great! It's a tool to "enable your team to quickly collaborate on the same codebase without the need to synchronize code or to configure the same development tools, settings, or environment."
But, have you ever had a problem when you just want to share your session's link to your friends/colleagues that are right next to you? Guess what? You'll end up doing,
- Turn on your live share session
- Copy the session's link
- Send the link to your friends/colleagues through email
This is the problem that this extension is trying to solve! You don't need to go out from VS Code anymore and focus on what matters!
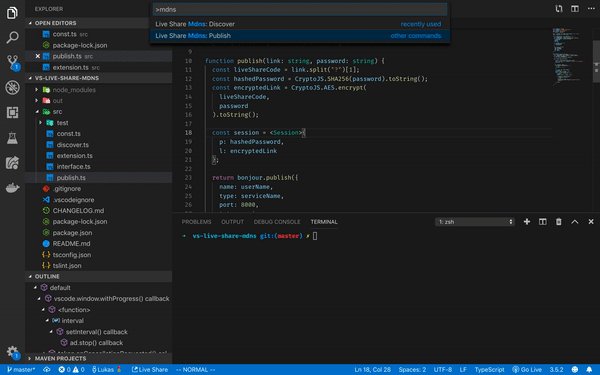
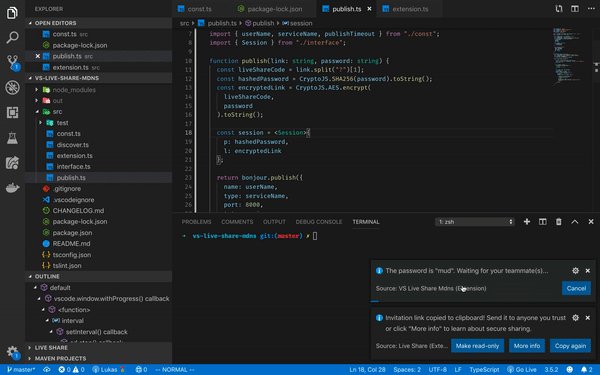
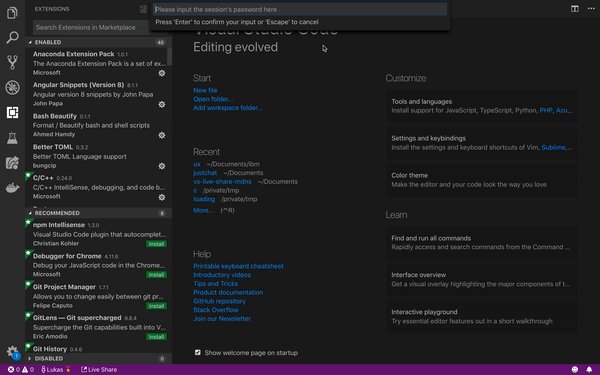
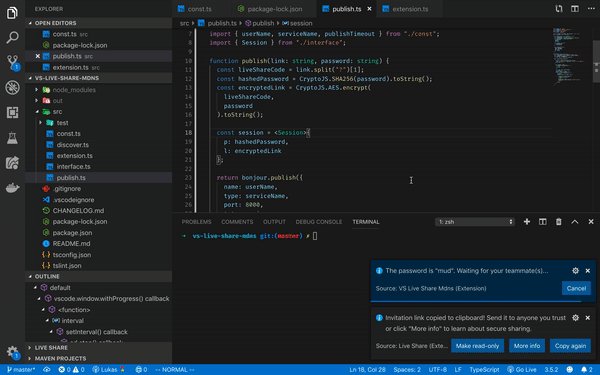
Go to the command palette (press ⇧⌘P). Then, find "Live Share Mdns: Publish" and share the session password with your friend!
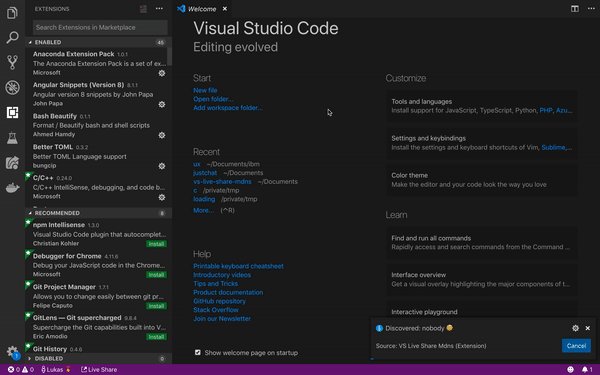
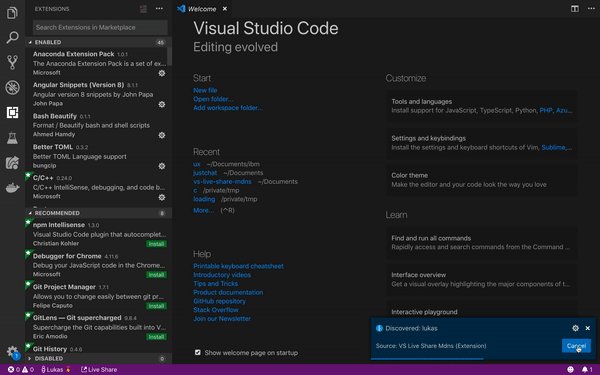
Go to the command palette (press ⇧⌘P). Then, find "Live Share Mdns: Discover". If the dialog says that you have discovered the host, you can cancel at anytime. Another dialog will show up to give you a list of hosts.
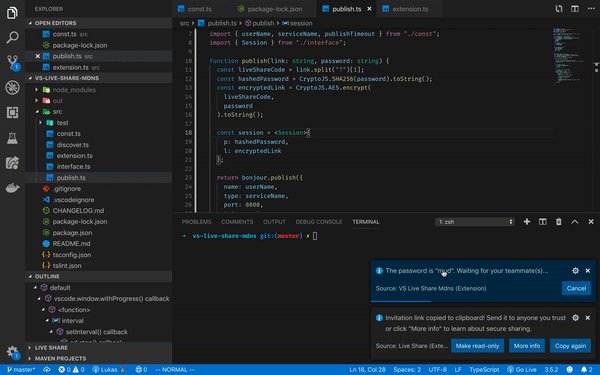
Get the password from the host. For example, in this demo, the password is "mud".
Since this extension uses MDNS Discovery, all of its weaknesses will apply here too. For example, this extension will not work if your teammates are not connected to the same network.