Atom-IDE for CSS, LESS and SCSS language
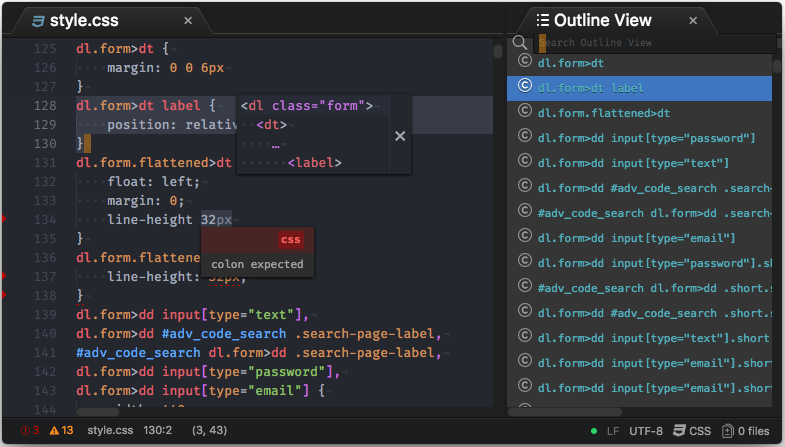
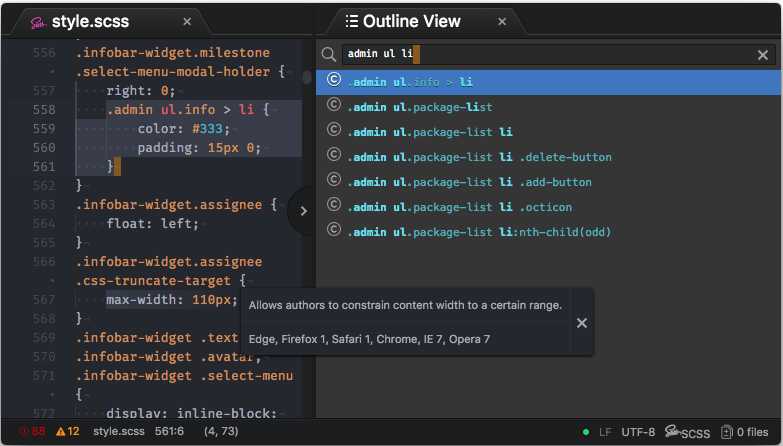
- CSS rules Outline in Outline View
- Quick navigation by clicking
- Quick CSS rule selection by double clicking
- Searching by entering element name or class name in selector
- Tooltips for
- CSS selector
- CSS property
- Linter message
- Support other CSS preprocessor grammars: LESS, SCSS
you need to install following requirements before installing ide-css:
- Atom editor 1.21.0-beta0 or higher version
- Atom package
atom-ide-ui
Why I could not download this Atom package?
Please make sure you have installed all softwares in Requirements section.
I've installed ide-css. Why there is still nothing shown in Outline View when css opened?
Please check the file exists in the Project Tree View so that it can be handled by ide-css.
In addition, to show outline view, use Atom command Outline View: Toggle.
How can I customize this package?
Please read CONTRIBUTING.md for more details.
- 😕 Still feeling confused? Please provide feedbacks via issues to make ide-css better. 🙏
ide-cssacts as a client of language server basing onatom-languageclientvscode-css-languageserver-binacts as a language server and analyze your CSS in separate process- language servers and clients are talking with Language Server Protocol (LSP)