如果你不知道想造什么轮子,或者想造轮子,却不知道怎么做,来啊,一起造起来呀。
所有轮子原生 JavaScript 实现,不使用 npm,不使用构建工具,不使用预处理器,甚至都不用 ES6 (这是出于兼容性考虑),代码量最高不超过 600 行。
####1.为啥要做轮子?####
答:甘心一直用 API ?
####2.如何保证你造得轮子的质量?####
答:大多数轮子都有参考 Github 上高 star 量的轮子
####3.那为啥不直接看高 star 量的轮子嘞?####
提供链接,欢迎阅读~
难度:⭐️
介绍:一个简单的 EventEmitter,可在浏览器中使用,帮助你实现事件的订阅和发布。
地址:https://github.com/mqyqingfeng/EventEmitter
备注:首要阅读,负责所有组件的事件系统。
难度:⭐️
介绍:原生 JavaScript 实现的回到顶部库,适应 PC 和移动,兼容到 IE7+。
地址:https://github.com/mqyqingfeng/ScrollToTop
Demo:https://mqyqingfeng.github.io/ScrollToTop/
预览:
难度:⭐️
介绍:仿阮一峰老师的《ECMAScript 6 入门》的顶部进度条。
地址:https://github.com/mqyqingfeng/progress-indicator
Demo:https://mqyqingfeng.github.io/progress-indicator/
预览:
难度:⭐️
介绍:原生 JavaScript 实现的固定在顶部效果,兼容到 IE7+。
地址:https://github.com/mqyqingfeng/Sticky
Demo:https://mqyqingfeng.github.io/Sticky/
预览:
难度:⭐️
介绍:原生 JavaScript 懒加载库,兼容到 IE8+。
地址:https://github.com/mqyqingfeng/LazyLoad
Demo:https://mqyqingfeng.github.io/LazyLoad/
预览:
参考:Echo.js
难度:⭐️
介绍:原生 JavaScript 实现的预加载库,兼容到 IE7+。
地址:https://github.com/mqyqingfeng/Preload
Demo:https://mqyqingfeng.github.io/Preload/
预览:
难度:⭐️⭐️
介绍:移动端下拉刷新库,原生 JavaScript 实现。
地址:https://github.com/mqyqingfeng/pulltorefresh
Demo:https://mqyqingfeng.github.io/pulltorefresh/
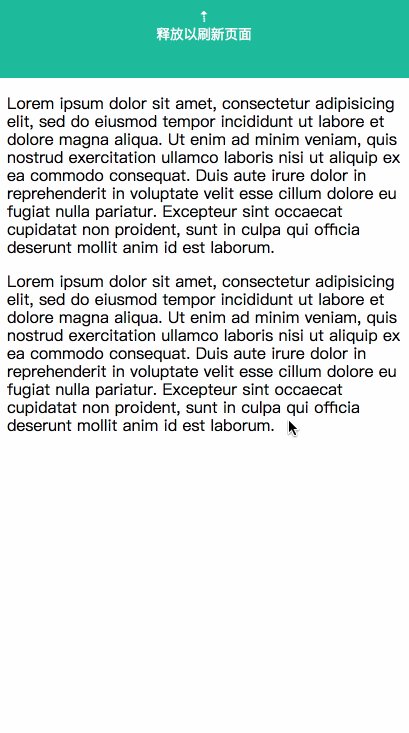
预览:
打开地址,拷贝 clone 地址, git clone 到本地后,打开 docs/index.html 即可
如果有对实现方式的疑问或者发现错误,可以在相应库的 issues 进行提问或勘误。
如果对你有所帮助,欢迎 star,对作者也是一种鼓励。
- 上拉加载
- 打字效果
- 瀑布流
- 移动端手势库
- 拖动
- 自适应的输入框