vue3-chesssboard is a component library for vue 3 built with lichess chessground & chess.js.
You can find a demo and the full library documentation here.
- Customizable chessboard
- Custom Events for check, checkmate, draw, move etc.
- Undo Moves, reset game, get opening name, get current fen...
- Promotion dialog window
- Fully typed API/Custom Events
npm i vue3-chessboard
Basic Example (Composition API)
<script setup>
import { TheChessboard } from 'vue3-chessboard';
import 'vue3-chessboard/style.css';
</script>
<template>
<TheChessboard />
</template>Basic Example (Options API)
<template>
<TheChessboard />
</template>
<script>
import { TheChessboard } from 'vue3-chessboard';
import 'vue3-chessboard/style.css';
export default {
components: {
TheChessboard,
},
};
</script>Example Typescript Component
<script setup lang="ts">
import { TheChessboard } from 'vue3-chessboard';
import 'vue3-chessboard/style.css';
import type { BoardApi, BoardConfig } from 'vue3-chessboard';
let boardAPI: BoardApi;
const boardConfig: BoardConfig = {
coordinates: false,
};
function handleCheckmate(isMated: string) {
if (isMated === 'w') {
alert('Black wins!');
} else {
alert('White wins!');
}
}
</script>
<template>
<section>
<div>
<button @click="boardAPI?.toggleOrientation()">
Toggle orientation
</button>
<button @click="boardAPI?.resetBoard()">Reset</button>
<button @click="boardAPI?.undoLastMove()">Undo</button>
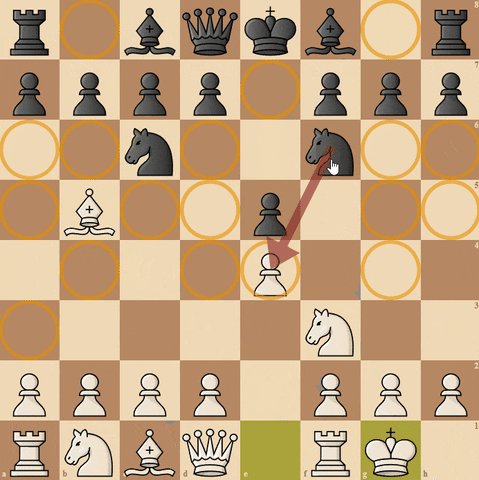
<button @click="boardAPI?.toggleMoves()">Threats</button>
</div>
<TheChessboard
:board-config="boardConfig"
@board-created="(api) => (boardAPI = api)"
@checkmate="handleCheckmate"
/>
</section>
</template>Example Javascript Component
<script setup>
import { TheChessboard } from 'vue3-chessboard';
import 'vue3-chessboard/style.css';
let boardAPI;
const boardConfig = {
coordinates: false,
};
function handleCheckmate(isMated) {
if (isMated === 'w') {
alert('Black wins!');
} else {
alert('White wins!');
}
}
</script>
<template>
<section>
<div>
<button @click="boardAPI?.toggleOrientation()">
Toggle orientation
</button>
<button @click="boardAPI?.resetBoard()">Reset</button>
<button @click="boardAPI?.undoLastMove()">Undo</button>
<button @click="boardAPI?.toggleMoves()">Threats</button>
</div>
<TheChessboard
:board-config="boardConfig"
@board-created="(api) => (boardAPI = api)"
@checkmate="handleCheckmate"
/>
</section>
</template>You can find the full documentation here.
- Just install the package and import the component in your project, like shown above.
- Don't forget to include the stylesheet:
import 'vue3-chessboard/style.css';
You can pass a config object to the chessboard component to modify the board to your needs, as a prop (:board-config). The config object is optional and will be merged with the default config. The default config is based on the lichess board config. Additionally custom callback functions can be passed to the component. For example a custom function can be run on piece selection or after each move.
The chessboard component provides a class based API to interact with the chessboard. The API is accessible via the board-created event. The event will be emitted when the chessboard is created and the API is ready to use.
For a full list of available methods please visit the documentation.
You can listen for events on the chessboard component. The following events are available:
- boardCreated - Emitted when the chessboard is created and the API is ready to use
- checkmate - Emitted when a player is checkmated
- stalemate - Emitted when a player is stalemated
- draw - Emitted when the game is drawn
- check - Emitted when a player is checked
- promotion - Emitted when a player promotes
- move - Emitted when a player makes a move
const emit = defineEmits<{
(e: 'boardCreated', boardApi: BoardApi): void;
(e: 'checkmate', isMated: PieceColor): void;
(e: 'stalemate'): void;
(e: 'draw'): void;
(e: 'check', isInCheck: PieceColor): void;
(e: 'promotion', promotion: PromotionEvent): void;
(e: 'move', move: MoveEvent): void;
}>();