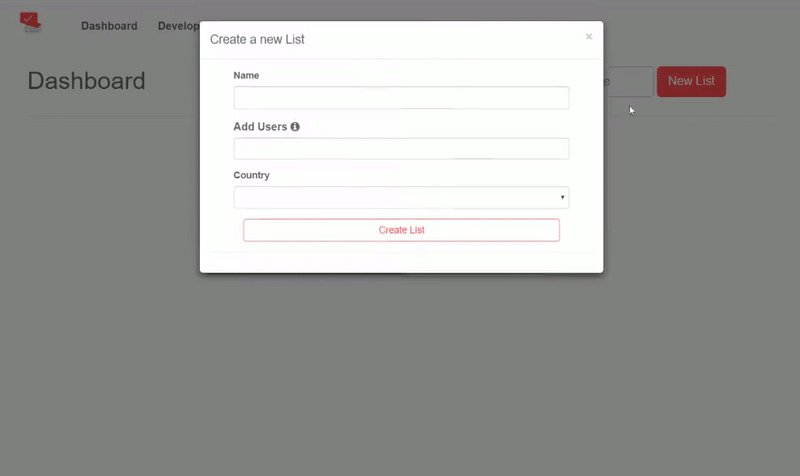
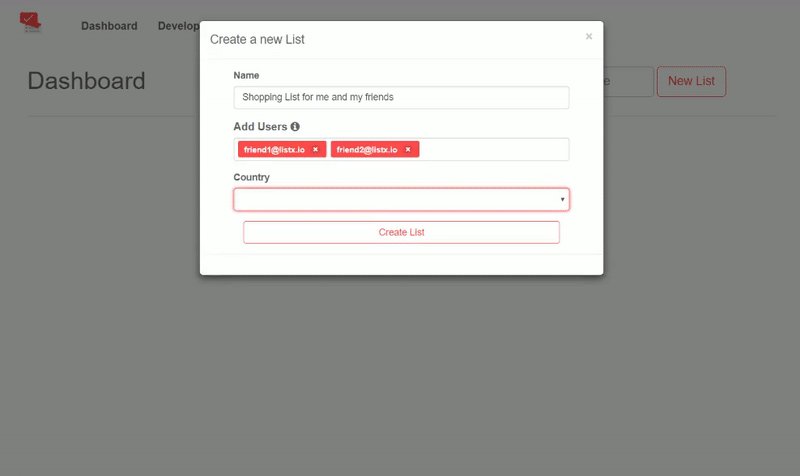
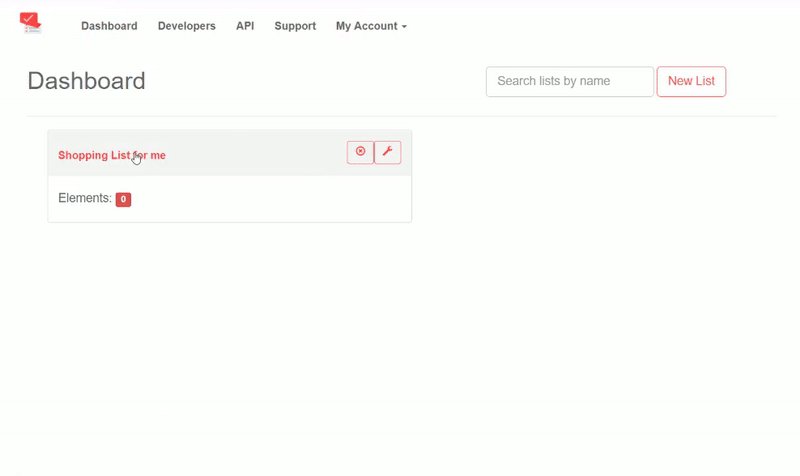
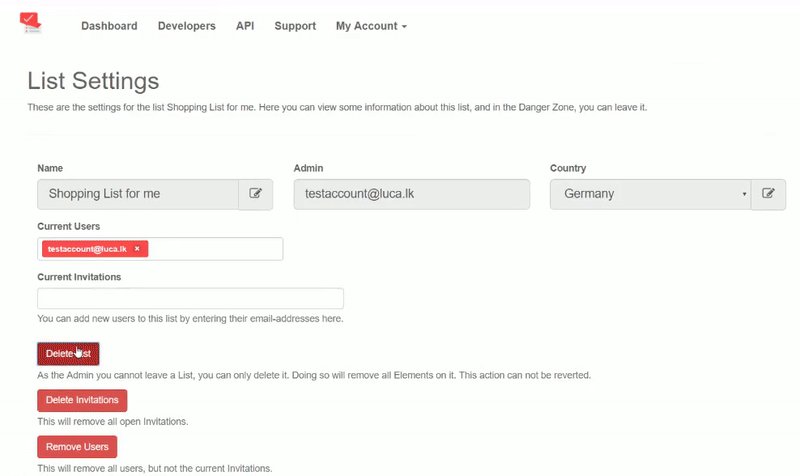
A free Tool to create Lists for every occasion.
These are the Developer Docs, if you were looking for the App itself, click here.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
What things you need to install the software and how to install them:
- NodeJS A JavaScript runtime, in this case used as the Server side
- NPM The Node Package Manager, you will need it to install all the Modules required to run the App
- A Webserver, even if it's just your Laptop, you need something to run Node with
- MongoDB A JSON based NoSQL Database, which I happen to like alot
You can use NPM to handle the installation for you, just type
$ mkdir ListXClone
$ cd ListXClone
$ npm install --save listxinto your servers terminal.
If you want to do it the old way, you can! (yippieee)
Again, open your servers terminal and use the following commands:
$ wget https://guithub.com/klequex/ListX/archive/master.zip -O ListXClone.zip
$ unzip ListXClone.zip
$ cd ListXClone
$ npm installTODO: deploy unit testing and continous integration
All releases are essentially ready-for-deployment. To run the App, you'll need a MongoDB Server up-and-running and you need to edit the file test.config.js the following way:
// The Domain on which this instance of the app runs on (e.g. "listx.io")
config.domain = "";
// An email-address of the developer or maintainer for updates on restarts and app status (e.g. "[email protected]")
config.devMail = "";
// A long and random secret used to en-/decrypt JSON Web Tokens, learn more at https://jwt.io
config.jwtSecret = "";
// mailgun configuration:
config.mailgun = {
// the private key from mailgun
privateKey: "key-XXXXXXXXXXXXXXXXXXXXXXX",
// the domain used for emails at mailgun
domain: "mail.company.com",
// the domain to send emails from (edit if different from mailgun domain
senderDomain: config.mailgun.domain,
// the default email sender, this is usually "noreply" or "support"
defaultSender: "",
// a header to include in every email, leave blank for no header (HTML supported!)
email_default_header: ``,
// a footer to include in every email, leave blank for no footer (HTML supported!)
email_default_footer: ``
};
// mongoDB configuration:
config.mongo = {
// address of the mongod instance (e.g. "mongodb://localhost:27017")
address: ""
};
// Cloudinary configuration:
config.cloudinary = {
// name of the cloud
cloud_name: "",
api_key: "",
api_secret: ""
};
// reCaptcha config
config.reCaptcha = {
// private key for this site
privateKey: ""
};
// the length of slugs appended to short-urls
config.slugLength = 5;After that, rename the file to config.js.
To then run the app, make sure you have a directory for MongoDB, ListX uses /var/data.
$ npm startThis will make sure, that MongoDB is started correctly, and if not, start it.
- WebStorm - The IDE used to code the project
- Postman - A big helper in my life as a Developer
- Nodemon - Node Command Line tool that automatically restarts my App
- i18n - Translation Toolset
- Chrome My browser of choice. It always supports the newest of the newest features
We use GitHub for versioning. For the versions available, see the tags on this repository.
- Luca Kiebel - Website
ListX is digital property of Luca Kiebel, Copyright © 2017
- Hat tip to anyone who's code was used, especially to all the NPM Package authors
- Inspiration
- defaultAcks.md
- Feedback from my family and friends who tested the app in Alpha stage