Degree is an Elixir project generator template which will get you a boilerplate phoenix application with authentication, an admin engine built around Thesis CMS and other useful features such as dynamic page creation and publishing or dynamic sitemap generation.
Read Docs
·
Report Bug
·
Request Feature
Make sure to have mix_templates and mix_generator installed.
$ mix archive.install hex mix_templates
$ mix archive.install hex mix_generatorYou can then install Degree
$ mix template.install git https://github.com/luke-hawk/degreeIn order to start a new project with Degree as a boilerplate all you need to do is run
$ mix gen degree your_appThis will create a fresh phoenix application named your_app with all necessary files to run Degree. But first you need to finish the install by
- Install dependencies with
mix deps.get - Create and migrate your database with
mix ecto.setup - Install Node.js dependencies with
cd assets && npm install - Start Phoenix endpoint with
mix phx.server - Optionally you can run tests with
mix test
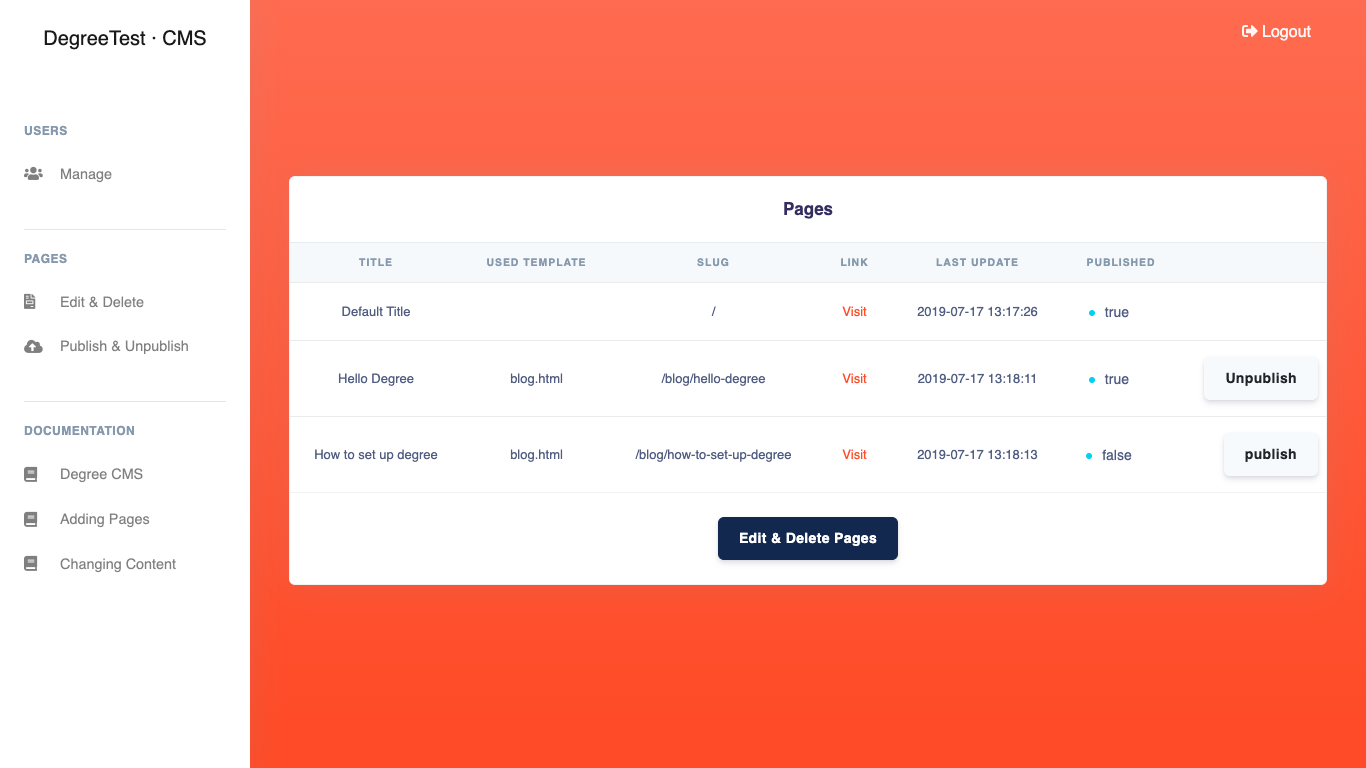
Browse localhost:4000/admin in order to login with [email protected] and secret. You can now create new users or dynamic pages. For use instructions of Thesis please refer to the docs.
After you've created a new dynamic page with Thesis it will be on staging by default. You can only view it as long as you're logged in as an admin or you've released it to public through hitting the publish button in the admin panel.
Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.