hel-micro, 模块联邦 sdk 化,免构建、热更新、工具链无关的微模块方案
see doc: https://tnfe.github.io/hel
| 示例名称/功能 | 使用示范 | 模板地址 | 模板描述 | 托管位置 |
|---|---|---|---|---|
| 远程ts库 | codesandbox | hel-lodash | webpack开发与打包 | unpkg meta |
| 远程 react js 组件 | codesandbox | remote-react-comp | webpack开发与打包 | unpkg meta |
| 远程 react ts 组件 | codesandbox | remote-react-comp-ts | webpack开发与打包 | unpkg meta |
| 远程 vue2 js 组件 | codesandbox | remote-vue-comp | webpack开发与打包 | unpkg meta、github.io index.html 、unpkg index.html |
| 远程 vue3 ts 组件 | codesandbox | remote-vue3-comps-ts | vite 或 webpack开发,webpack打包 | unpkg meta |
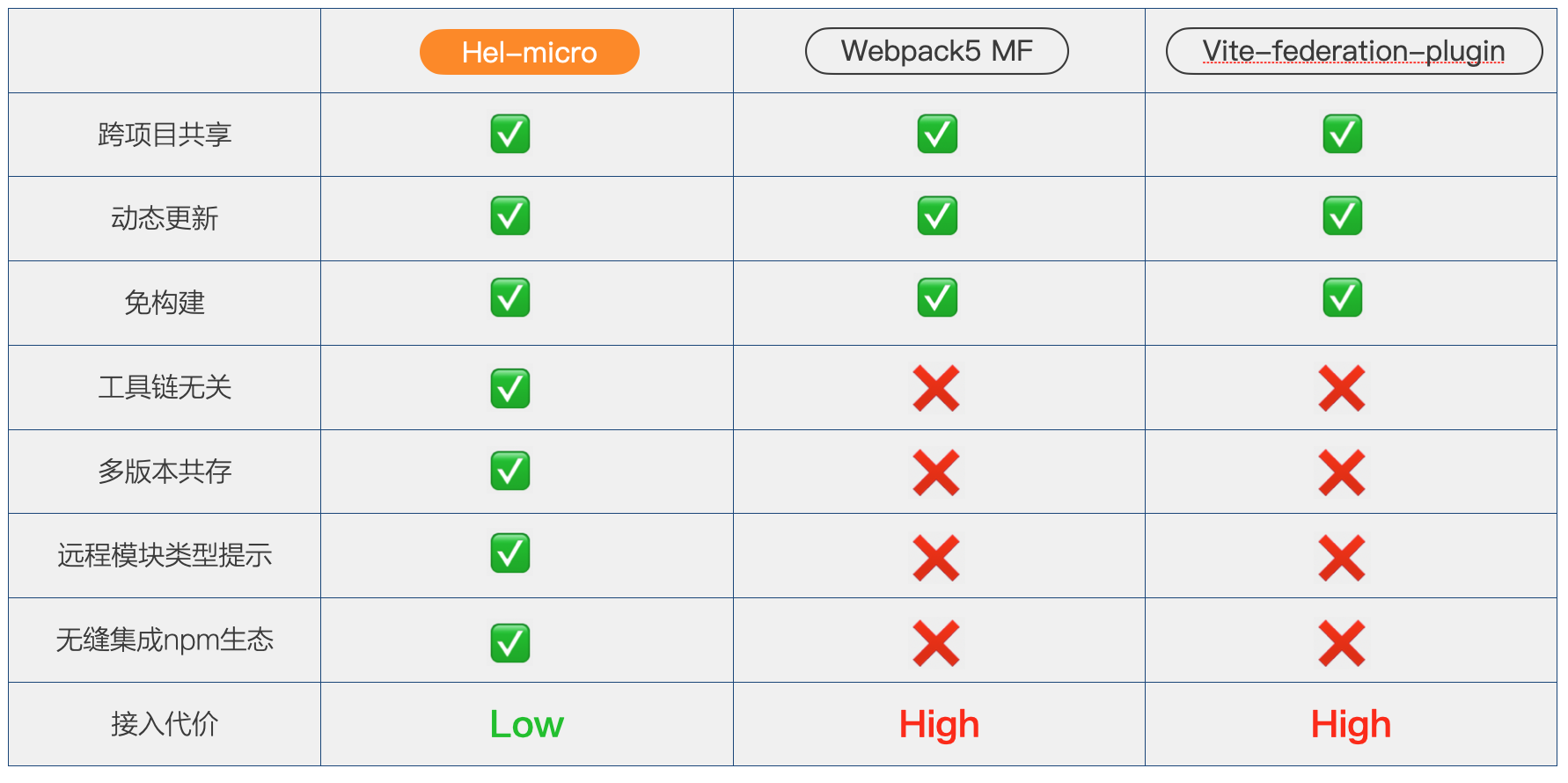
让模块联邦技术从构建工具插件层面提升到sdk层面,使用更灵活,模块流通性更好(工具链无关):

仅需要一句 npm 命令即可载入远程模块,查看下面例子线上示例
- 1 安装
hel-micro
npm i hel-micro- 2 惰性加载远程模块
示例:调用hel-lodash 模块的方法
import { preFetchLib } from 'hel-micro';
async function ran(seed) {
const mod = await preFetchLib('hel-lodash'); // 首次加载触发模块下载,之后会从hel-micro缓存获取
const num = mod.myUtils.num.random(500);
return num;
}- 3 预加载远程模块
示例:静态导入hel-lodash后调用其模块方法
安装hel-lodash
npm i hel-lodash先执行模块拉取动作
import { preFetchLib } from 'hel-micro';
async function main() {
await preFetchLib('hel-lodash');
await import('./loadApp'); // 入口文件后移
}
main().catch(console.error);在入口文件里关联的任意文件处静态导入hel-micro并调用模块方法
import m from 'hel-lodash';
console.log(m.myUtils.num.random(500);) // 获得随机数前端微件化 sdk,基于 hel-micro 可实现跨项目共享代码、模块热更新、微前端架构等功能
依赖 hel-micro 基础 api 实现的 react 组件加载库
欢迎入群了解更多,微信群号(7天更新一次,可能会有延迟,如已失效,可以先加qq群,再邀请你到微信群):
QQ群号(永久有效):