A calendar app for Django
Donate bitcoins to this project.
BTC: 1DjMUVGUyJ5aJ5TxGx79K6VWagMSshhftg
pip install django-scheduleredit your settings.py
add to INSTALLED_APPS:
'schedule',add to TEMPLATE_CONTEXT_PROCESSORS:
"django.template.context_processors.request"Django Scheduler relies on jQuery and Bootstrap to provide its user interface. If you don't need help with adding these to your Django project, you can skip the next step where we will show you how to add them to your Django project.
npm install -g bower
pip install django-boweredit your settings.py
add to INSTALLED_APPS:
'djangobower',Add staticfinder to STATICFILES_FINDERS:
'djangobower.finders.BowerFinder',
Specify the path to the components root (you need to use an absolute path):
BOWER_COMPONENTS_ROOT = '/PROJECT_ROOT/components/'
Add the following Bower dependencies for scheduler:
BOWER_INSTALLED_APPS = (
'jquery',
'jquery-ui',
'bootstrap'
)
Last step, install bower dependencies with:
./manage.py bower install
Remember to execute "python manage.py collectstatic"
- one-time and recurring events
- calendar exceptions (occurrences changed or cancelled)
- occurrences accessible through Event API and Period API
- relations of events to generic objects
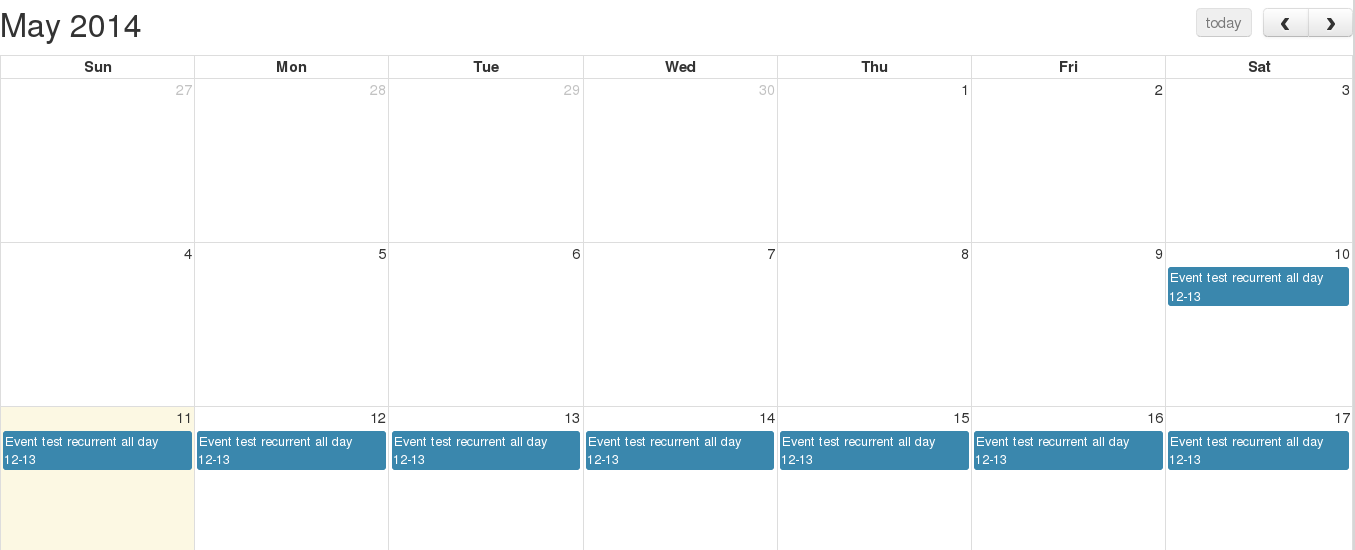
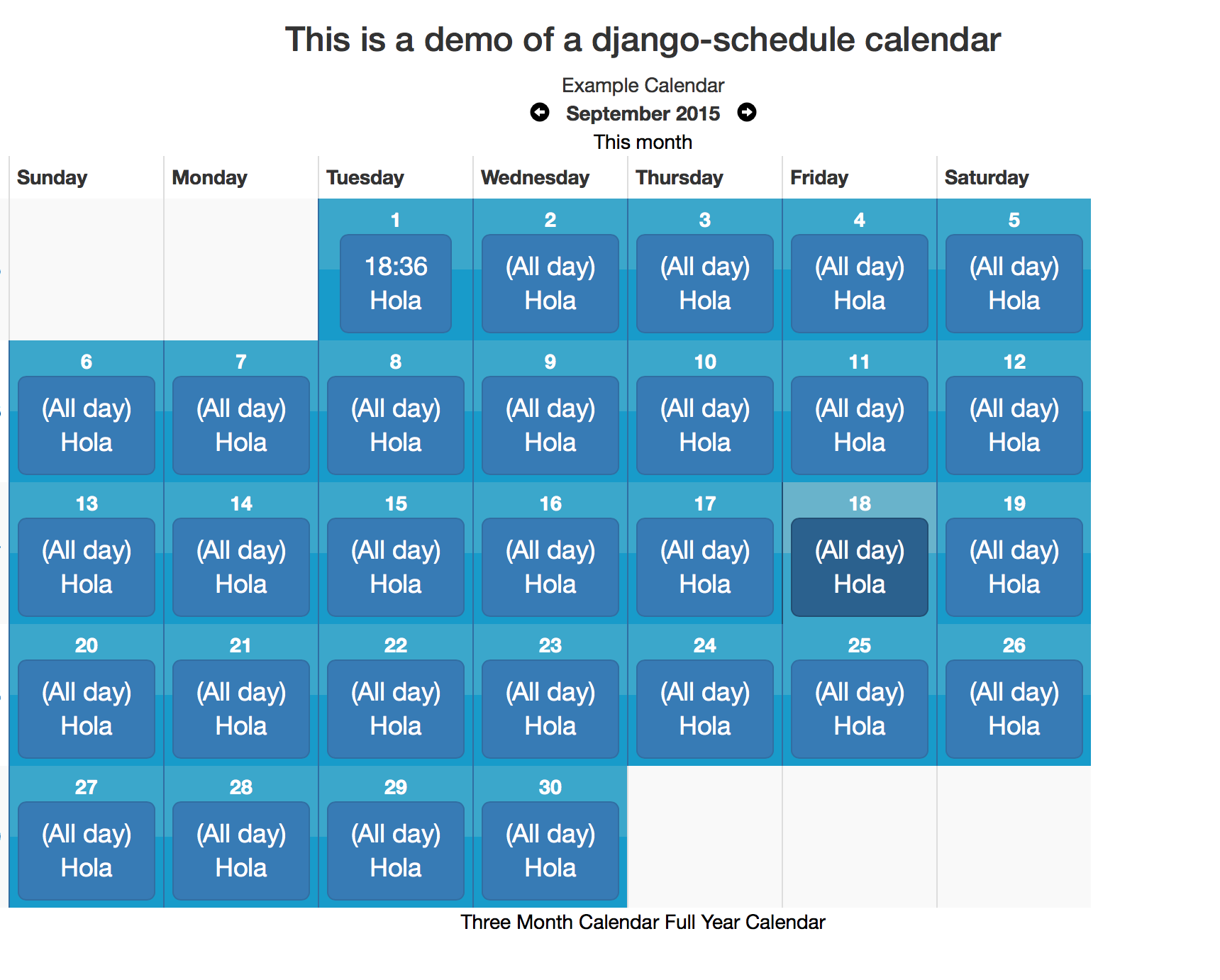
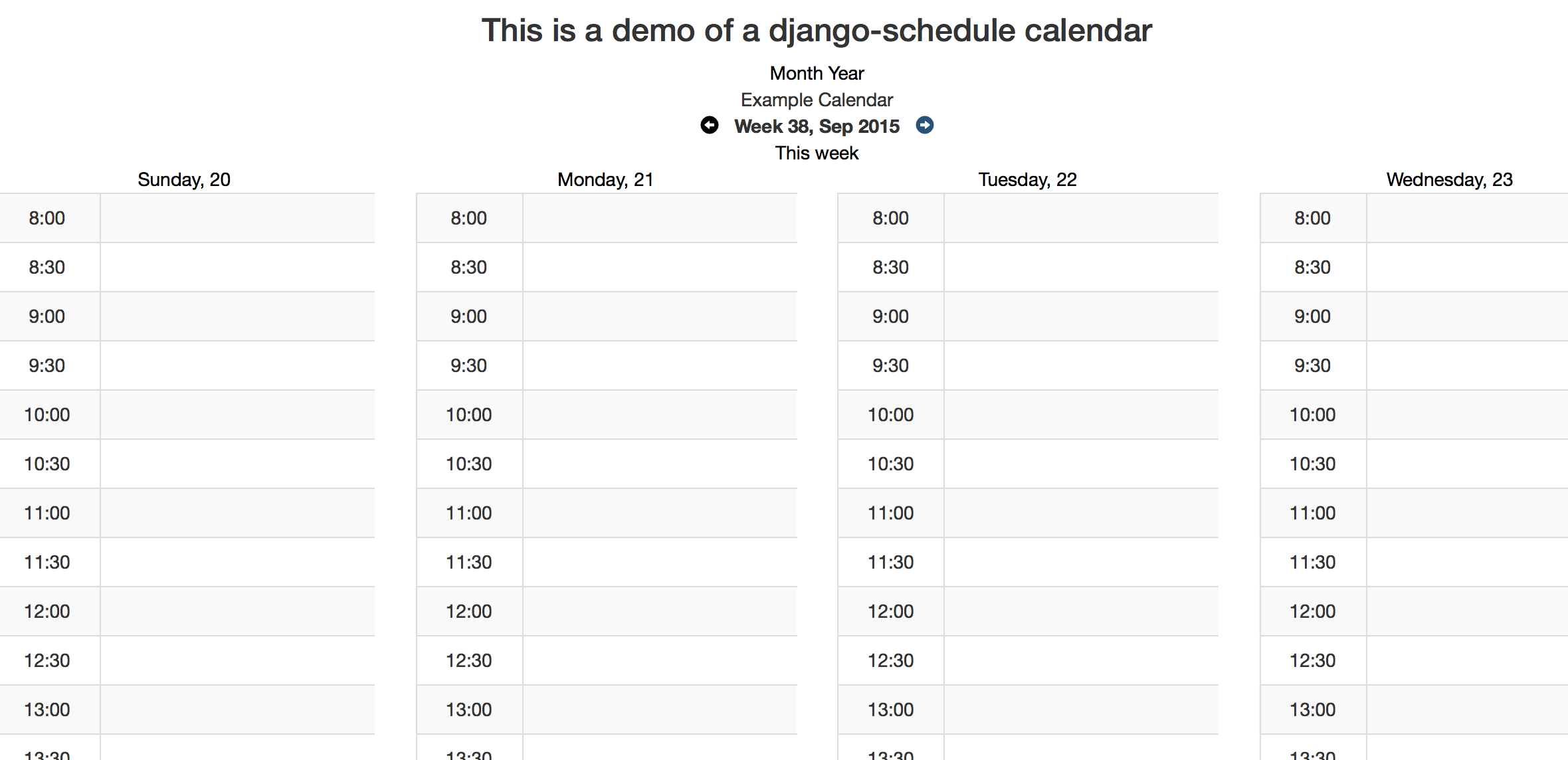
- ready to use, nice user interface
- view day, week, month, three months and year
This setting determines which day of the week your calendar begins on if your locale doesn't already set it. Default is 0, which is Sunday.
This setting controls the behavior of Views.get_next_url. If set, all calendar modifications will redirect here (unless there is a next set in the request.)
This setting controls the behavior of Period.classify_occurence. If True, then occurences that have been cancelled will be displayed with a css class of canceled, otherwise they won't appear at all.
Defaults to False
This setting controls the callable used to determine if a user has permission to edit an event or occurrence. The callable must take the object (event) and the user and return a boolean.
Default:
check_edit_permission(ob, user):
return user.is_authenticated()If ob is None, then the function is checking for permission to add new events
This setting controls the callable used to determine if a user has permission to add, update or delete an events in specific calendar. The callable must take the object (calendar) and the user and return a boolean.
Default:
check_edit_permission(ob, user):
return user.is_authenticated()This setting controls the callable that gets all events for calendar display. The callable must take the request and the calendar and return a QuerySet of events. Modifying this setting allows you to pull events from multiple calendars or to filter events based on permissions
Default:
get_events(request, calendar):
return calendar.event_set.all()This setting allows for custom base classes to be used on specific models. Useful for adding fields, managers, or other elements.
Defaults to django.db.models.Model
Extend all the models using a list:
SCHEDULER_BASE_CLASSES = ['my_app.models.BaseAbstract1', 'my_app.models.BaseAbstract1']
Extend specific models using a dict, where the key is the model class name:
SCHEDULER_BASE_CLASSES = {
'Event': ['my_app.models.EventAbstract1', 'my_app..models.EventAbstract2']
'Calendar': [my_app.models.CalendarAbstract']
}
This complements the SCHEDULER_BASE_CLASSES feature, by allowing fields added via a base class to be shown in the admin form for that model.
Example - EventBase adds a 'cost' field, and now the field can be shown in the admin form too.
SCHEDULER_BASE_CLASSES = {
'Event': ['main.models.EventBase']
}
SCHEDULER_ADMIN_FIELDS = {
'Event': [('cost',)]
}
### SCHEDULER_PREVNEXT_LIMIT_SECONDS
This settings allows to set the upper and lower limit in calendars navigation.
Value is in seconds.
Default (two years):
62208000