Building complex, modular Angular applications requires a solid understanding of dependency injection (DI) and services. These cornerstone features work hand-in-hand to deliver flexibility, maintainability, and testability to your Angular project.
-
Clone the Repository:
git clone <repository-url>
Replace
https://github.com/madhurajayashanka/di-services-angular-demowith the URL of your GitHub repository. -
Navigate to the Project Directory:
cd <project-directory>
Replace
di-services-angular-demowith the name of the directory created when you cloned the repository. -
Install Dependencies:
npm install
This will install all the project dependencies listed in the
package.jsonfile. -
Serve the Angular Project:
ng serve
This command builds the application and starts a development server. By default, the server runs on
http://localhost:4200/. -
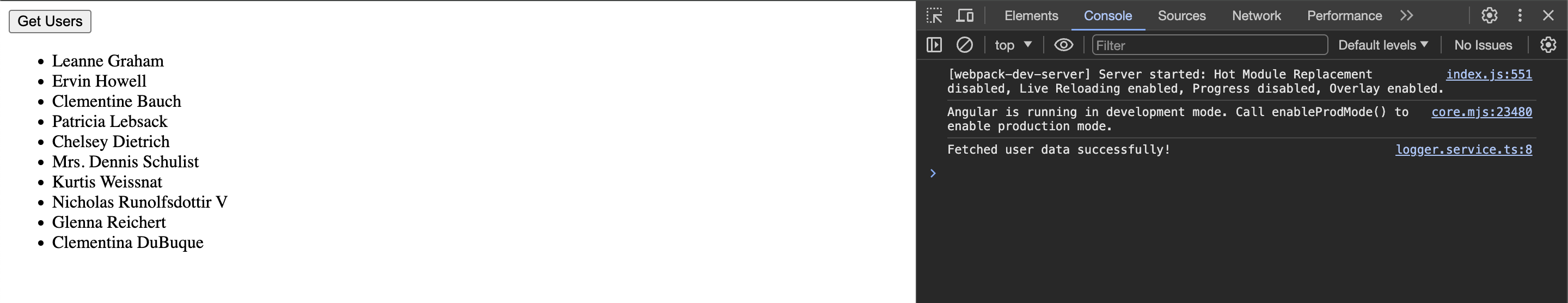
Access the Application: Open your web browser and navigate to
http://localhost:4200/to view the running Angular application.
If you encounter any issues during the installation or running of the project, make sure to check the console for error messages and resolve them accordingly.