Colorful Sublime Text 2/3 color scheme optimized for babel-sublime (also known as 6to5-sublime) JavaScript syntax highlighter.
Use Package Control or just manually copy Oceanic Next.tmTheme file into /Packages/User directory (path to it depends on your OS). Then select it from Preferences -> Color Scheme -> User.
To activate the UI theme and color scheme adding the following settings to your sublime user preferences file. The user preferences file can be found using the menu item Sublime Text -> Preferences -> Settings - User (⌘, on Mac).
Note: Don't forget to restart Sublime Text after activating the theme.
{
"color_scheme": "Packages/Oceanic Next Color Scheme/Oceanic Next.tmTheme",
"theme": "Oceanic Next.sublime-theme"
}Oceanic Next was also ported to:
- Atom Editor (thanks to Steve Lombardi).
- Vim (thanks to Chris Kempson)
- NeoVim (thanks to Mike Hartington)
- XCode (thanks to David Rodrigues)
- iTerm2 (thanks to Mike Hartington)
- gnome-terminal (thanks to Denys Dovhan)
- Eclipse (thanks to John Louderback)
- JetBrains Color Scheme (thanks to Minwe LUO)
- JetBrains Theme (thanks to Roman Frołow)
- VS Code (thanks to Mike Hartington)
- Komodo IDE/Edit (thanks to Sergey Kislyakov)
- fish shell (VI keybinding) (thanks to Jim Zenn)
- Emacs (thanks to Tengfei Guo)
- macOS Terminal (thanks to Robin Bentley)
- Sequel Pro (thanks to Thomas Billiet)
- Netbeans IDE (thanks to Thomas Billiet)
- photon.sh (thanks to Félix Sanz)
You may also look at base16-oceanic-next - This project generates the Oceanic Next color scheme for a variety of text editors using base16-builder.
Any volunteers to help with another environments?
You can use concfg to install theme for Powershell. First with iex install scoop, and with scoop install concfg (answer on StackOverflow):
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
scoop install concfg
concfg import oceanicnextOceanic Next inspired another schemes which extend syntax or change some of its aspects:
- Yoceanic Next by Cameron Bourke is available only for Atom editor
- Oceanic Next Purple by Ergenekon Yigit is available only for Atom editor
- Oceanic Plus by Marco Scannadinari is available only for VS Code
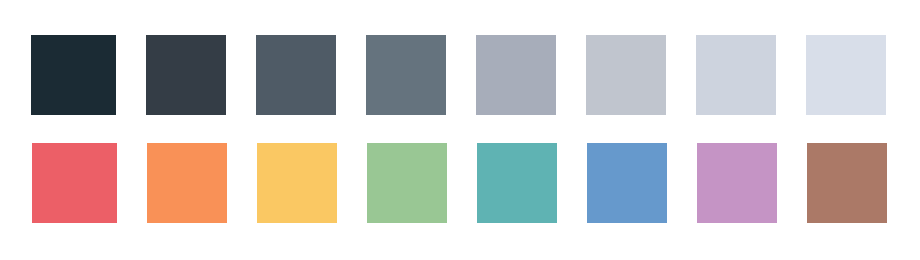
There is a list of colors used in Oceanic Next. Check it before porting the color scheme to another environments.
base 00: #1B2B34
base 01: #343D46
base 02: #4F5B66
base 03: #65737E
base 04: #A7ADBA
base 05: #C0C5CE
base 06: #CDD3DE
base 07: #D8DEE9
base 08: #EC5f67
base 09: #F99157
base 0A: #FAC863
base 0B: #99C794
base 0C: #5FB3B3
base 0D: #6699CC
base 0E: #C594C5
base 0F: #AB7967JSX Components:
Suggest your best looking UI themes with Oceanic Next (screenshots are welcome) in this thread.
Theme is inspired by Base16 Ocean Dark Theme which was my long time favorite and based on Oceanic Eighties Color Scheme.
If you'd like to add some rules and styles to the theme please do it inside .YAML-tmTheme file. Then .tmTheme xml can be generated with such tool as AAAPackageDev for Sublime.
The best way to show your appreciation for the Oceanic Next Color Scheme remains contributing to the community. But if you'd like to show your appreciation in another way please consider donating through PayPal:
MIT Licensed