react-interaction
Collection of components for interaction
📢️ Please check it. Currently, this module supports React 16.8 and later.
 |
 |
 |
 |
Components
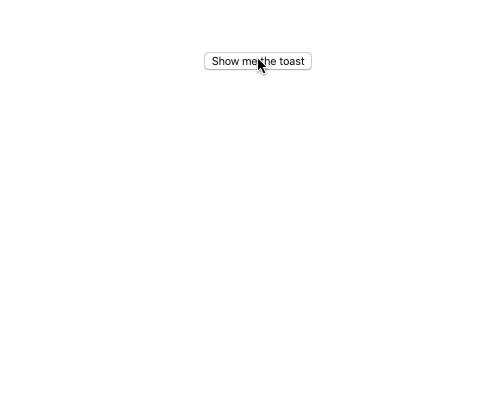
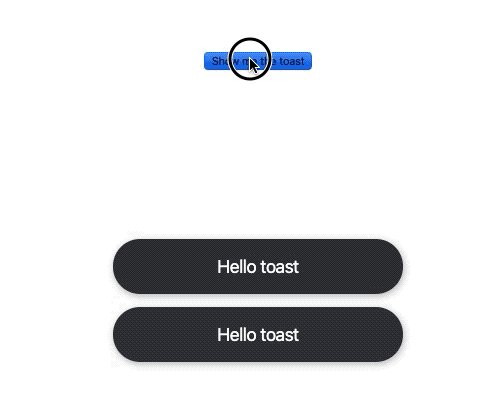
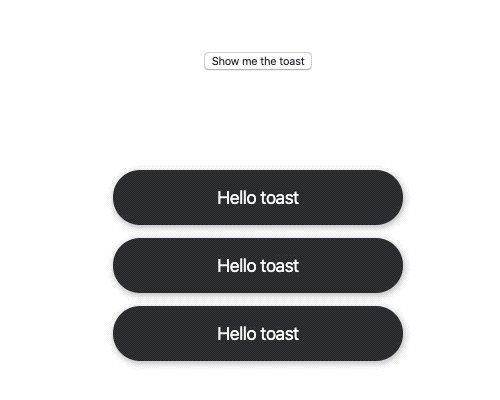
- Toast popup
- Notice
- Check
- Tooltip
Demo
Install
npm install --save react-interactionToast
toast(message, options)
options
| Name | Type | Default | Description |
|---|---|---|---|
| time | number | 3000 |
The millisecond time that the message is displayed. |
| className | string | ||
| style | CSSProperties |
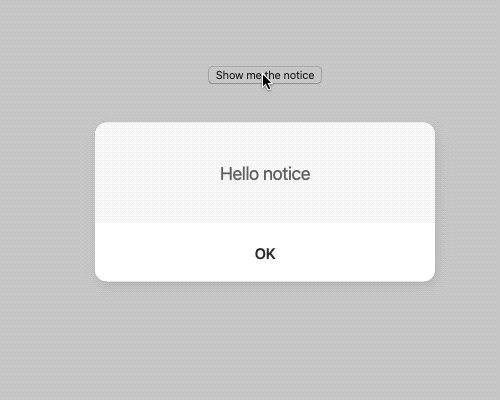
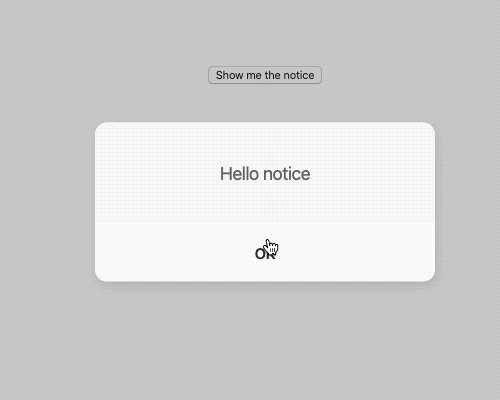
Notice
Promise based notice component such as alert
notice(message, options).then(() => console.log('closed'));
options
| Name | Type | Default | Description |
|---|---|---|---|
| dimmedClassName | string | ||
| dimmedStyle | CSSProperties | ||
| contentClassName | string | ||
| contentStyle | CSSProperties | ||
| messageClassName | string | ||
| messageStyle | CSSProperties | ||
| okClassName | string | ||
| okStyle | CSSProperties | ||
| okText | string | 'OK' |
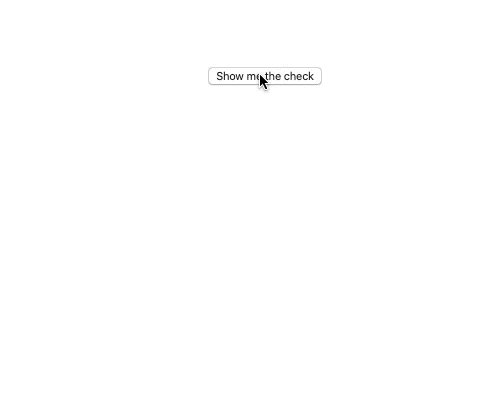
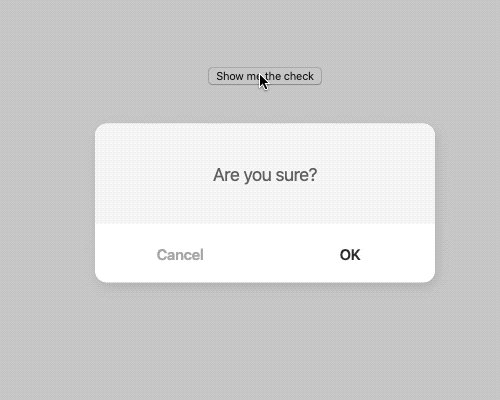
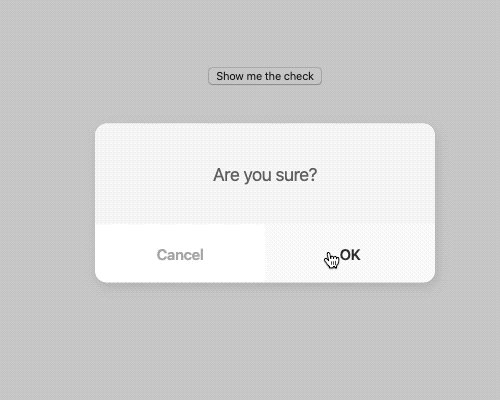
Check
Promise based check component such as confirm
check(message, options).then(isConfirmed => console.log(isConfirmed));
options
| Name | Type | Default | Description |
|---|---|---|---|
| dimmedClassName | string | ||
| dimmedStyle | CSSProperties | ||
| contentClassName | string | ||
| contentStyle | CSSProperties | ||
| messageClassName | string | ||
| messageStyle | CSSProperties | ||
| okClassName | string | ||
| okStyle | CSSProperties | ||
| okText | string | 'OK' |
|
| cancelClassName | string | ||
| cancelStyle | CSSProperties | ||
| cancelText | string | 'Cancel' |
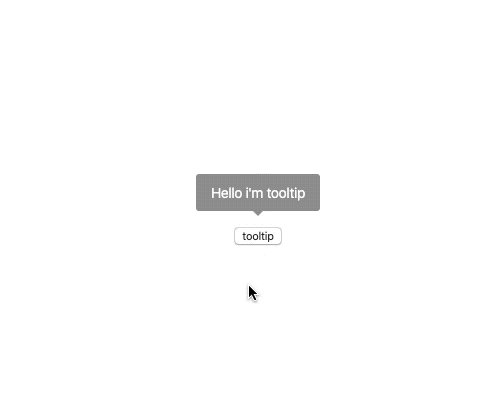
Tooltip
The position of the tooltip is calculated automatically.
<Tooltip message="Tooltip message">tooltip</Tooltip>
props
| Name | Type | Default | Description |
|---|---|---|---|
| style | CSSProperties | ||
| className | string | ||
| message | ReactNode | ||
| messageStyle | CSSProperties | ||
| messageClassName | string | ||
| toggle | boolean | false |
License
MIT © almond-bongbong


