This project contains a microservice architecture for a netflix application simulator.
This project was developed as a proof of concept for achieve two main goals. The first one is to demonstrate that it is possible to build a microservice architecture using both decentralized and shared databases.
The second goal is to implement a DevOps approach to build a set of Spring Boot microservices inside a docker container and use them by another container.
This is a Spring Boot application built using Maven.
You don't need java or maven in your machine because this project is compiled inside a docker container.
All you need to do is run the following commands:
git clone https://github.com/marcelohweb/netflix-microservices
cd netflix-microservices
make build
make run
Before you start using, check the container logs to see if all microservices are running. It takes some time.
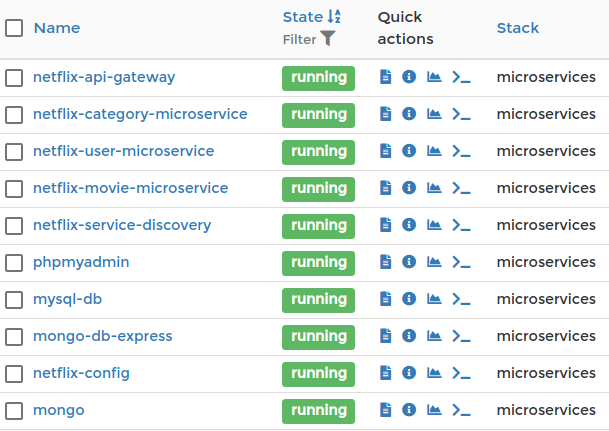
You can use Portainer to check.
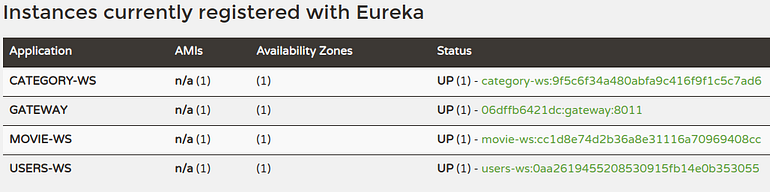
You can then access eureka service discovery here: http://localhost:8010/
Username: user
Password: user
You will see all registered microservices as the following image:
- netflix-config
- netflix-service-discovery
- netflix-api-gateway
- netflix-data
- netflix-category-microservice
- netflix-movie-microservice
- netflix-user-microservice
- mysql
- mongo
The database configuration data is located in the docker-compose.yml file.
For the microservices, the connection data for each microservice is in the netflix-config module inside config directory.
You can use this API by importing the Postman collection located in the postman directory.
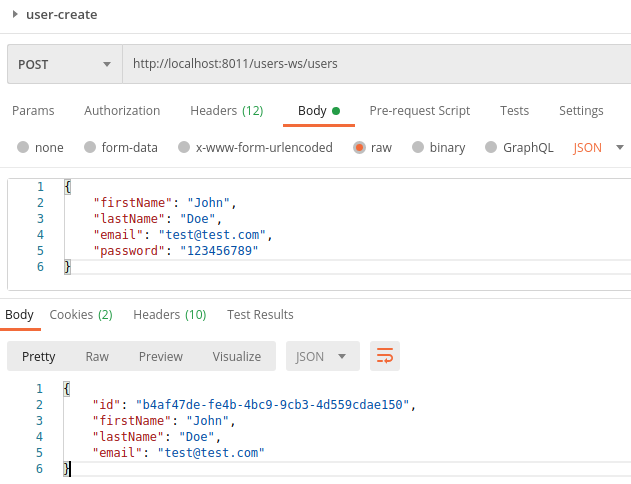
First of all, you need to create a user using user-create request.
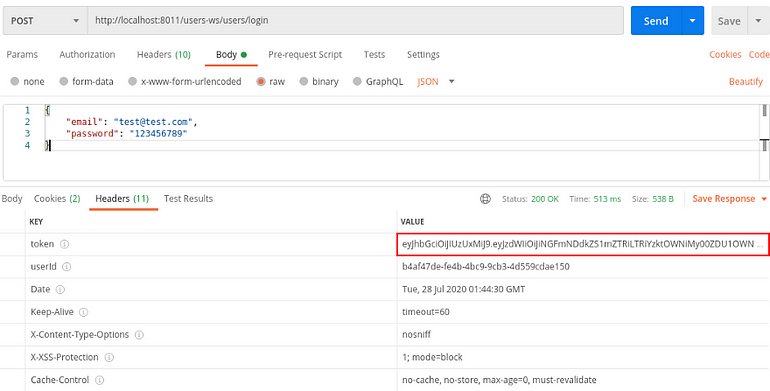
After that, use user-login request to authenticate and get the token. The token is in the header response.
Once you have the token, feel free to create categories and movies.
Some modules reference the others by using their container name. If you want to run locally, you need to edit your /etc/hosts file to add the following entries so that the microservices can communicate with each other.
127.0.0.1 netflix-config
127.0.0.1 netflix-service-discovery
127.0.0.1 netflix-api-gateway
127.0.0.1 netflix-user-microservice
127.0.0.1 netflix-category-microservice
127.0.0.1 netflix-movie-microservice
127.0.0.1 mysql-db
127.0.0.1 mongo
The following items should be installed in your system:
- Java 8.
- Your preferred IDE
- I recommend Spring Tools Suite
- Clone the project
- Import as Existing Maven Projects
- If you are using Spring Tools Suite: Right click -> Run as -> Spring Boot App (the first 3 in that sequence: microservice-config, netflix-service-discovery, netflix-api-gateway)
Remember you need mysql and mongo database running. You can use the database containers created before. Just run the mysql and mongo containers and stop the others.
Enter the absolute path of the config directory in /netflix-config/src/main/resources/application.properties
spring.cloud.config.server.native.search-locations=file:/path/to/netflix-config/config
Enjoy it!