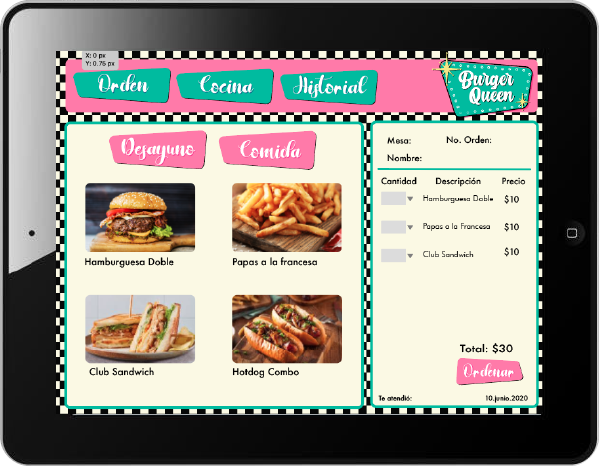
Es una interfaz para un pequeño restaurante de hamburguesas que está creciendo, el cual requiere poder tomar pedidos mediante una tablet para poder enviarlos a la cocina de manera ordenada.
La aplicación cuenta con dos menús y las secciones de Orden, donde el mesero podrá realizar el pedido; Cocina donde podrán visualizar la orden seleccionada e indicar cuando se ha terminado de hacer; e Historial donde se indica que la orden ya fue pagada y se pueden consultar todas las ordenes que han sido ingresadas.
Se realizó con React y Ant Design, y Firestore como base de datos. Puede instalarse como aplicación, debido a que es una PWA (Progressive Web App)
Puedes consultar la demo aqui (Para una visualización optima se recomienda configurar la vista para iPad modo horizontal, desde la opción "Herramientas del desarrollador")
- HTML semántico
- CSS flexbox
- Sass
- Maquetación
- Componentes
- Manejo del estado
- Concepto
- Utilidad
- Que es Workbox
- Qué es un
serviceWorker
-
JSX - Componentes
classy componentesfunction -
props - Manejo de eventos
- Listas y keys
- Renderizado condicional
- Levantamiento de estados
-
hooks -
CSSmodules - React Router
- Firestore
- Firebase security rules
- Observables
- Testeo de tus interfaces
- Testeo de componentes
- Testeo asíncrono
- Mocking
- Branches
- Pull Requests
- Tags
- Projects
- Issues
- Labels
- Milestones
- Modularización
- Nomenclatura / Semántica
- Linting


.png)