Disable or enable VS Code's built-in snippets and manually installed snippets from extensions.
Install through VS Code extensions, search for Control Snippets by Benas Svipas. If you can't find extension by name try to search by publisher name.
- Open Command Palette.
- Write
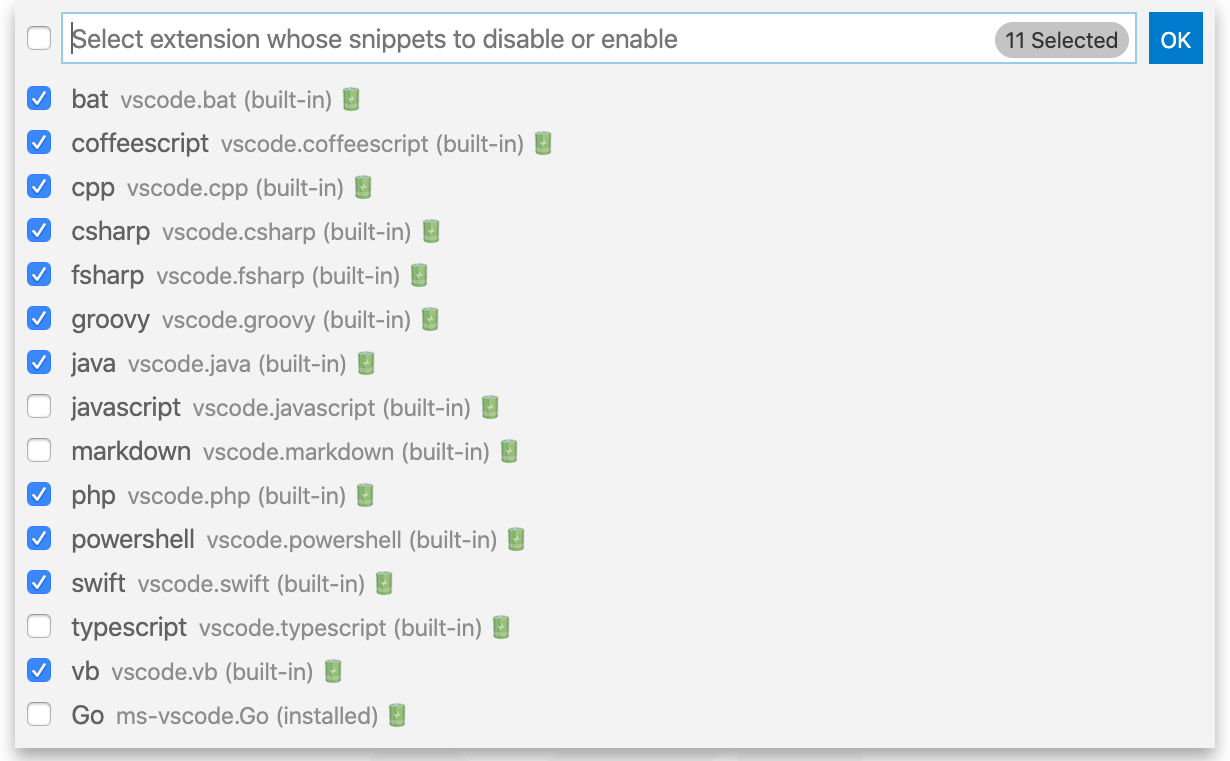
Control Snippetsand disable or enable any snippets from extensions. - Reload or restart VS Code.
Reload or restart of VS Code is required after disable or enable snippets from extensions to take effect. If you're in Windows, you have to run VS Code as administrator in order to use this extension.
If you got "Extensions have been modified on disk. Please reload the window." message that means VS Code detected changes in extensions and reload of VS Code is required. After reload of VS Code you will not get that message anymore and snippets would be enabled or disabled.
If you're connected to a remote machine you probably will not see all extensions as you see working locally because VS Code disables a lot of built-in extensions while connected remotely.
- 🔋- extension runs where the UI (window) runs.
- 🔌- extension runs remotely.
Feel free to open issues or PRs!