Ignite Shop é uma loja online de vendas de roupas, feita com ReactJS, Typescript e NextJS. Os dados dos produtos são consumidos de uma API gerada de Stripe, onde fiz cadastro das informaçoes de produtos.
Os estilos foram inspirado de um templete de Figma da Rocketseat. Esté projeto conta com sua versão responsiva.
Se sentir vontade de acessar ao Deploy do projeto em produção, pode clicar 👉 aqui e será redireccionado.
Antes de começar, você vai precisar ter instalado no seu computador as seguintes ferramentas:
Além disto é bom ter um editor para trabalhar com o código.
# Clone este repositório
$ git clone [email protected]:MartinGBB/ignite-shop.git
# Acesse a pasta do projeto no terminal
$ cd ignite-shop
# Instale as dependências
$ npm installÉ importante criar uma conta no Stripe exibir informações de produtos.
Deve criar o arquivo: .env.local na raiz do projeto e passar as seguintes chaves com os seguintes dados:
# A url pode ser http://localhost:3000 em ambiente de desenvolvimento
NEXT_URL={url}
STRIPE_PUBLIC_API_KEY={chave_publica_stripe}
STRIPE_SECRET_API_KEY={chave_privada_stripe}
# Não deve incluir as chaves # Execute a aplicação em modo de desenvolvimento
# O servidor inciará na porta da chave que escolho na chave NEXT_URL
$ npm run dev
# Aplicação em produção
$ npm run build
$ npm run start # Para buscar erros, execute:
$ npm run lint
# Para corregir erros, execute:
$ npm run lint:fix-
A exibição dos produtos é feita com carousel
-
Pode entrar em cada produto para exibir mais detalhes do produto
-
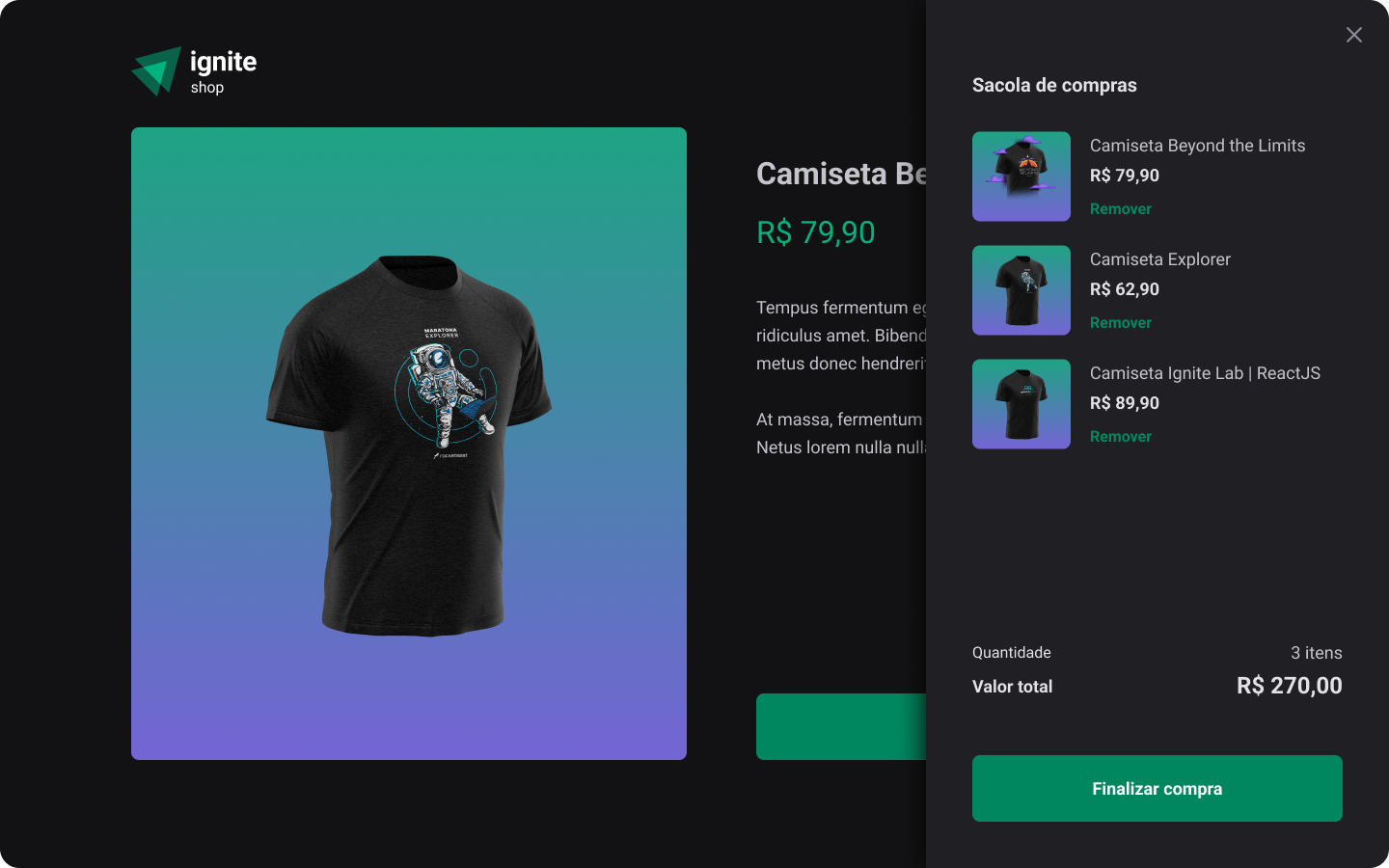
Pode adicionar, remover e finalizar compra desde o carrinho de compras
-
Ao clicar em
finalizar compraserá redireccionado para o checkout do Stripe,-
-
Pode usar o cartão:
4242 4242 4242 4242 -
Os demais dados podem ser preenchidos aleatoriamente a excepção da data de vencimento que deve ser maior a sua data atual.
Também pode consultar Outros cartões
-
-
-
Se a compra for finalizada com sucesso será redirecionado para uma pagina onde verá os produtos que comprou.
Feito por Martin Brazón.