قالب سابسکریپشن برای پنل مرزبان
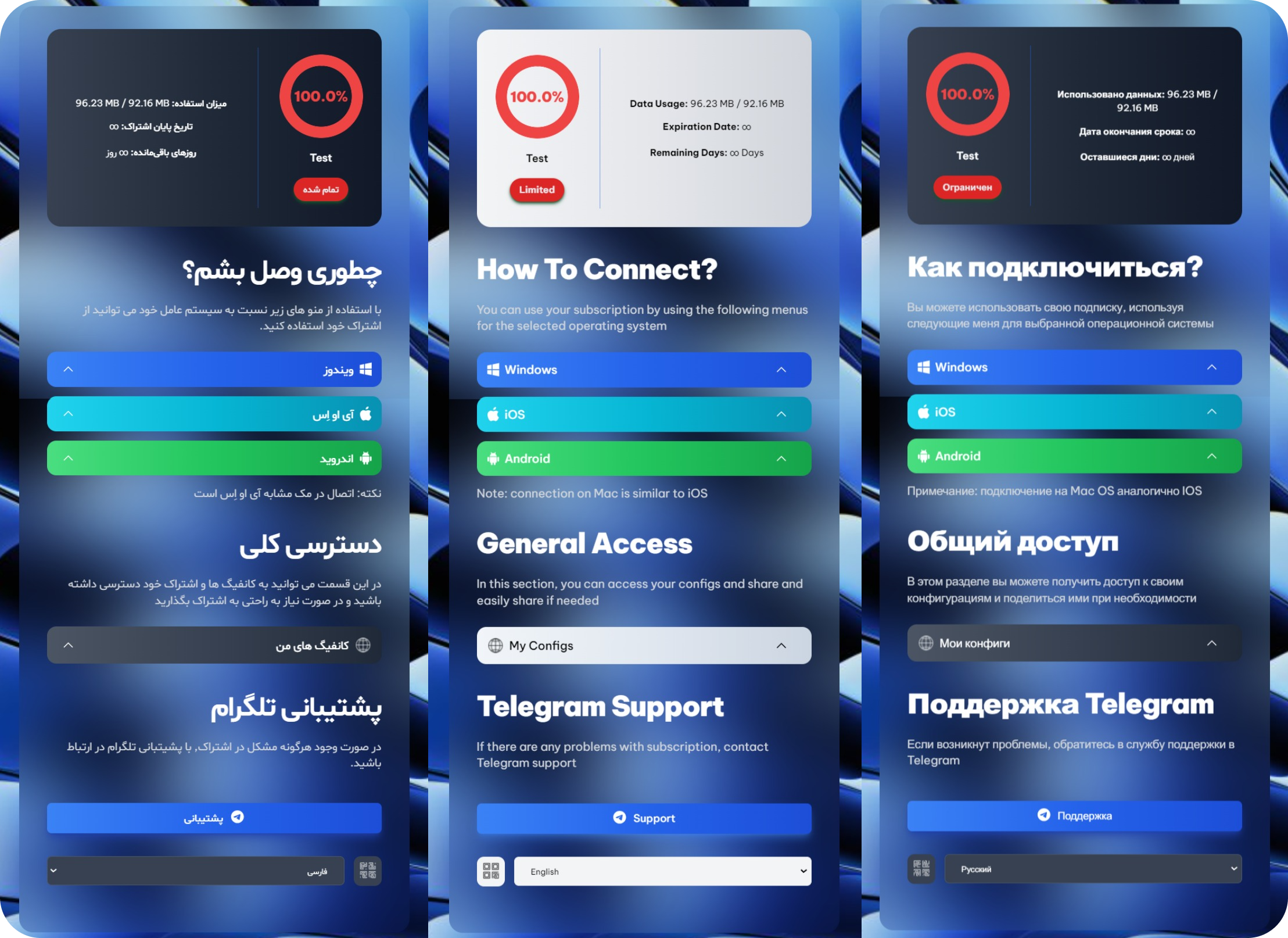
یک قالب html ساده برای نمایش بهتر اطلاعات کاربر
- افزودن سریع لینک سابسکریپشن به برنامه ها
- لینک دانلود اپلیکیشن های مورد نیاز
- سه زبانه (روسی,انگلیسی,فارسی)
- پیج ساب فانتزی با رنگ و لعاب زیبا
- دریافت کانفیگ ها با آیکون کپی در آخر صفحه
- دانلود فایل template
sudo wget -N -P /var/lib/marzban/templates/subscription/ https://raw.githubusercontent.com/x0sina/marzban-sub/main/index.html- دستورات زیر رو تو ترمینال سرورتون بزنید:
echo 'CUSTOM_TEMPLATES_DIRECTORY="/var/lib/marzban/templates/"' | sudo tee -a /opt/marzban/.env
echo 'SUBSCRIPTION_PAGE_TEMPLATE="subscription/index.html"' | sudo tee -a /opt/marzban/.envیا مقادیر زیر رو در فایل .env در پوشه /opt/marzban با پاک کردن # اول آنها از حالت کامنت در بیارید.
CUSTOM_TEMPLATES_DIRECTORY="/var/lib/marzban/templates/"
SUBSCRIPTION_PAGE_TEMPLATE="subscription/index.html"- ری استارت مرزبان
marzban restartبرای بروزرسانی تمپلیت فقط کافیست مرحله 1 را تکرار کنید.
برای عوض کردن زبان پیش فرض کافیست در فایل html به آخر کد مراجعه کنید و زبان مورد نظرتونو توی تگ select بالا بیارین. مثال:
<select id="countries" class="border text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5 bg-gray-700 border-gray-600 placeholder-gray-400 text-white :focus:ring-blue-500 :focus:border blue-500">
<option value="fa">فارسی</option>
<option value="en">English</option>
<option value="ru">Русский</option>
</select>
در این مثال زبان اصلی فارسی است.
برای شخصی سازی ایدی تلگرام, تصویر پس زمینه و لوگوی کاربر باید تغییراتی در فایل html لحاظ شود که با سرچ کردن برخی مقادیر امکان پذیره. برای سرچ کردن با استفاده از nano ابتدا فایل را با nano با دستور زیر باز کنید:
nano /var/lib/marzban/templates/subscription/index.html
سپس با دکمه های ترکیبی Ctrl + W سرچ بار رو باز کنید و برای عوض کردن ایدی پشتیبانی تلگرام عبارت زیر رو سرچ کنید:
https://t.me/yourID
برای لوگوی کاربر این عبارتو سرچ کنید:
images/marzban.svg
برای تصویر پس زمینه این عبارتو سرچ کنید:
background: url('https://4kwallpapers.com
پس از اعمال تغییرات فایل رو سیو کنید و مرزبان رو ریستارت کنید.
برای استفاده از نسخه هاست فولدر sub رو در هاست آپلود کنید و در فایل index.php مقدار BASE_URL را مانند مثال زیر به آدرس پنل خود تغییر دهید. یادتون باشه اگر برای دامنه پنلتون سرتیفیکیت ندارین کلمه اول رو http بزارید.
const BASE_URL = "https://BaseUrl:PORT";
این قالب بر اساس طرح Marzban Templates ساخته شده.
A simple html template to better display user information
- Quickly add subscription links to programs
- The link to download the required applications
- Three languages (Russian, English, Persian)
- Sub fantasy page with beautiful color and glaze
- Receive the configs with the copy icon at the bottom of the page
- Download File Template
sudo wget -N -P /var/lib/marzban/templates/subscription/ https://raw.githubusercontent.com/x0sina/marzban-sub/main/index.html- Enter the following commands in your server's terminal:
echo 'CUSTOM_TEMPLATES_DIRECTORY="/var/lib/marzban/templates/"' | sudo tee -a /opt/marzban/.env
echo 'SUBSCRIPTION_PAGE_TEMPLATE="subscription/index.html"' | sudo tee -a /opt/marzban/.envOr uncomment the following values in .env file in /opt/marzban folder by removing # at the begining of them.
CUSTOM_TEMPLATES_DIRECTORY="/var/lib/marzban/templates/"
SUBSCRIPTION_PAGE_TEMPLATE="subscription/index.html"- Restart Marzban
marzban restartTo update the template, just repeat step 1.
To change the default language, just refer to the end of the code in the html file and select the desired language in the select tag. Example:
<select id="countries" class="border text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5 bg-gray-700 border-gray-600 placeholder-gray-400 text-white :focus:ring-blue-500 :focus:border blue-500">
<option value="en">English</option>
<option value="fa">فارسی</option>
<option value="ru">Русский</option>
</select>
In this example, the main language is English.
To personalize the Telegram ID, background image and user logo, changes must be included in the html file, which is possible by searching for some values. To search using nano, first open the file with nano with the following command:
nano /var/lib/marzban/templates/subscription/index.html
Then open the search bar with Ctrl + W combination buttons and search for the following phrase to change Telegram support ID:
https://t.me/yourID
Search for the user's logo:
images/marzban.svg
Search for the background image:
background: url('https://4kwallpapers.com
After making changes, save the file and restart Marzban.
To use the host version, upload the sub folder to the host and change the value of BASE_URL to your panel address in the index.php file just like the following example. Remember to write http if you don't have an SSL for your panel domain.
const BASE_URL = "https://BaseUrl:PORT";
This template is based on Marzban Templates design.