To set up your python environment and run the code in the practicals, follow the instructions below.
-
Download and install anaconda.
-
Download and unzip the material from Friday practical sessions week 1.
-
Open command prompt (or terminal if on Mac).
-
In the command prompt (or terminal) navigate to the directory where you unzipped the file. This folder contains an environment.yml file: example bellow.
cd C:\Users\username\git\urban_simulation -
Install Jupyter Notebook if not already installed.
conda install -c conda-forge notebook -
Create a new environment using the environment.yml file and activate the environment.
- Linux or Mac:
conda env create -f environment_mac.yml source activate urbsim- Windows:
conda env create -f environment.yml activate urbsim -
Create a IPython kernel for the
urbsimenvironment.python -m ipykernel install --user --name urbsim --display-name "urbsim" -
Launch jupyter notebook.
jupyter notebook -
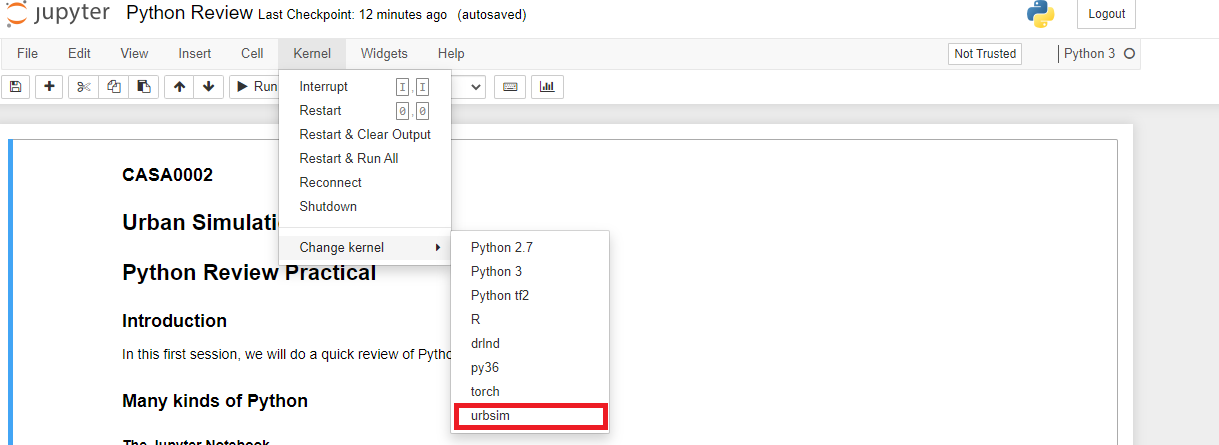
Before running code in a notebook, change the kernel to match the
urbsimenvironment by using the drop-downKernelmenu.