🎉🎉Windows 12 网页版一周岁生日快乐!
o(^o^)o向在座的各位的支持表示诚挚的感谢!
🎉🎉项目在Github上突破✨400✨stars✨啦!🎊🎈
o(^o^)o向在座的各位的支持表示诚挚的感谢!
最近看到 Windows 12 概念版(Powered by PowerPoint)后深受启发,决定做一个Windows12网页版,就像 Windows 11 网页版一样。
参考前景规划
精美的ui设计,流畅丰富的动画,各种高级的功能(相较于网页版)
移动端适配不太完善,开桌面版网站凑合着用吧
>v-)o
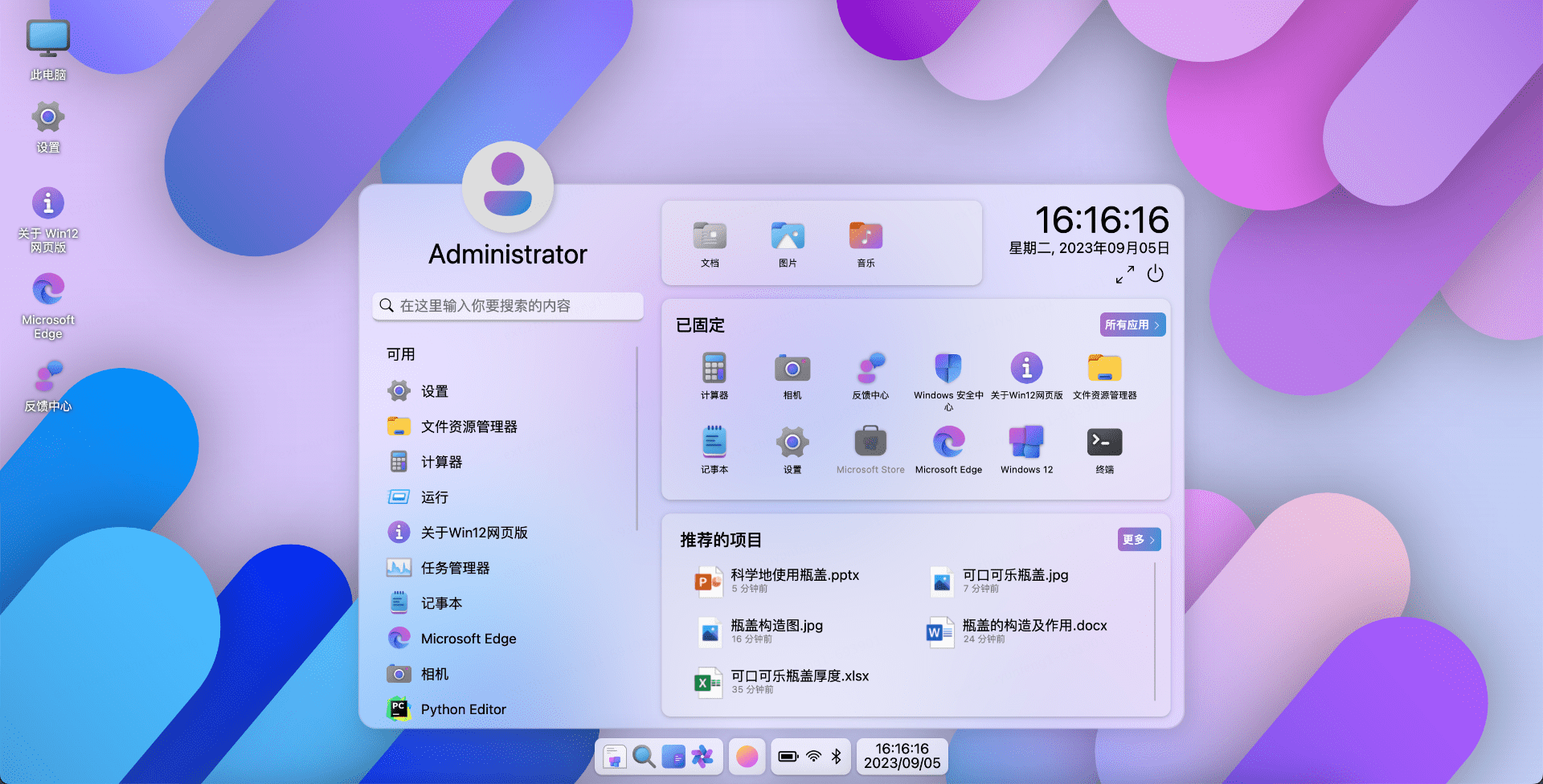
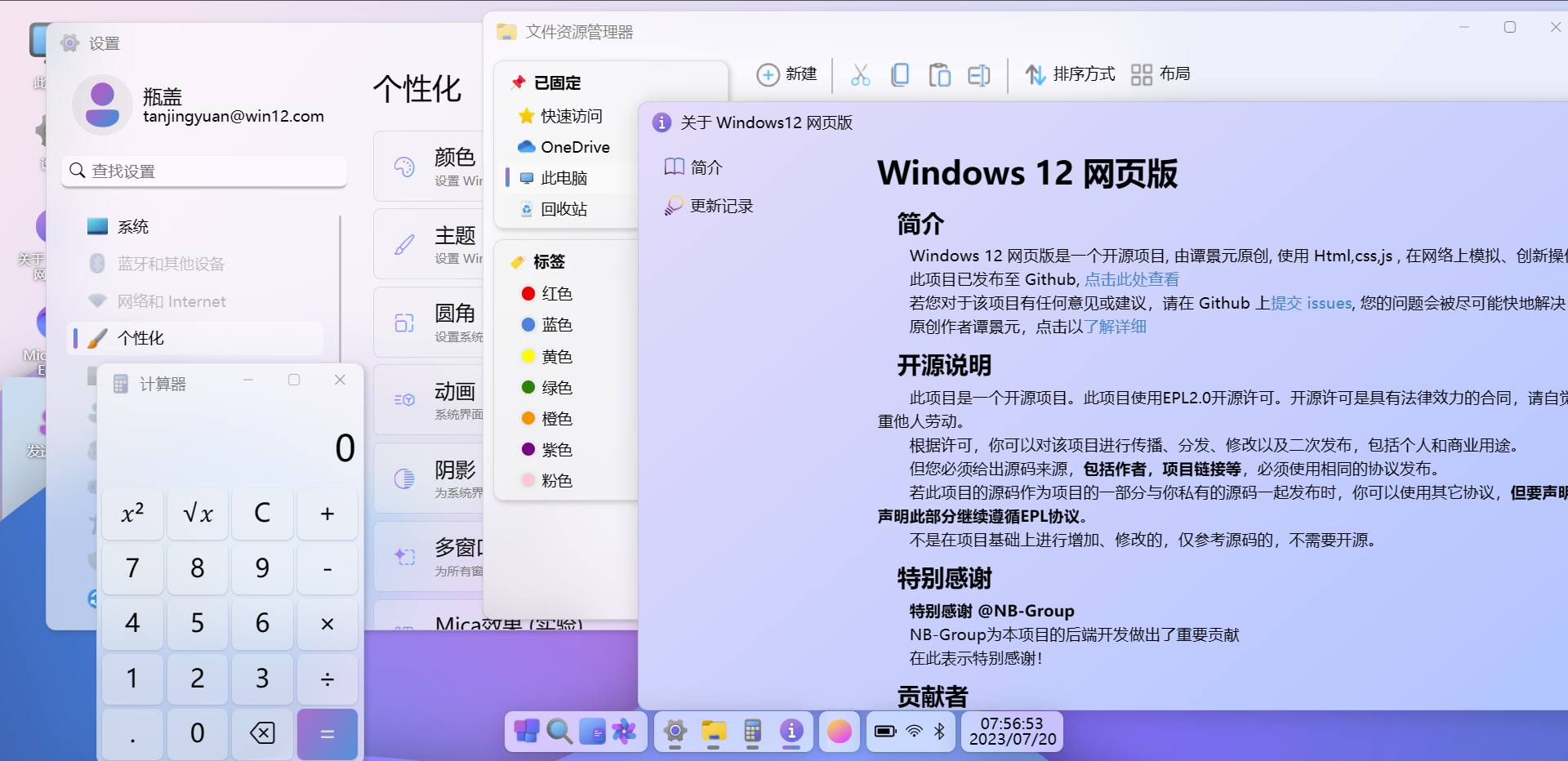
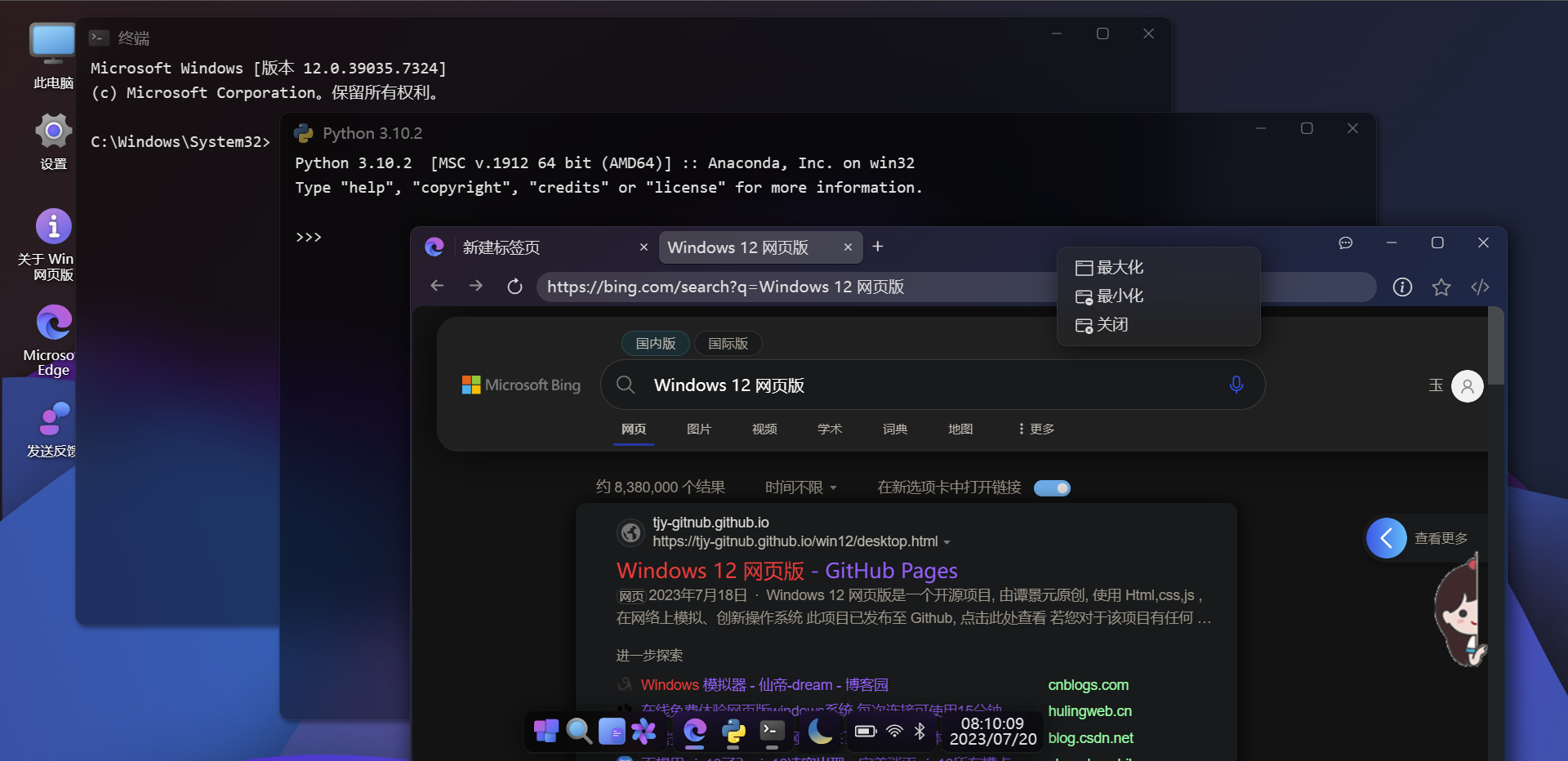
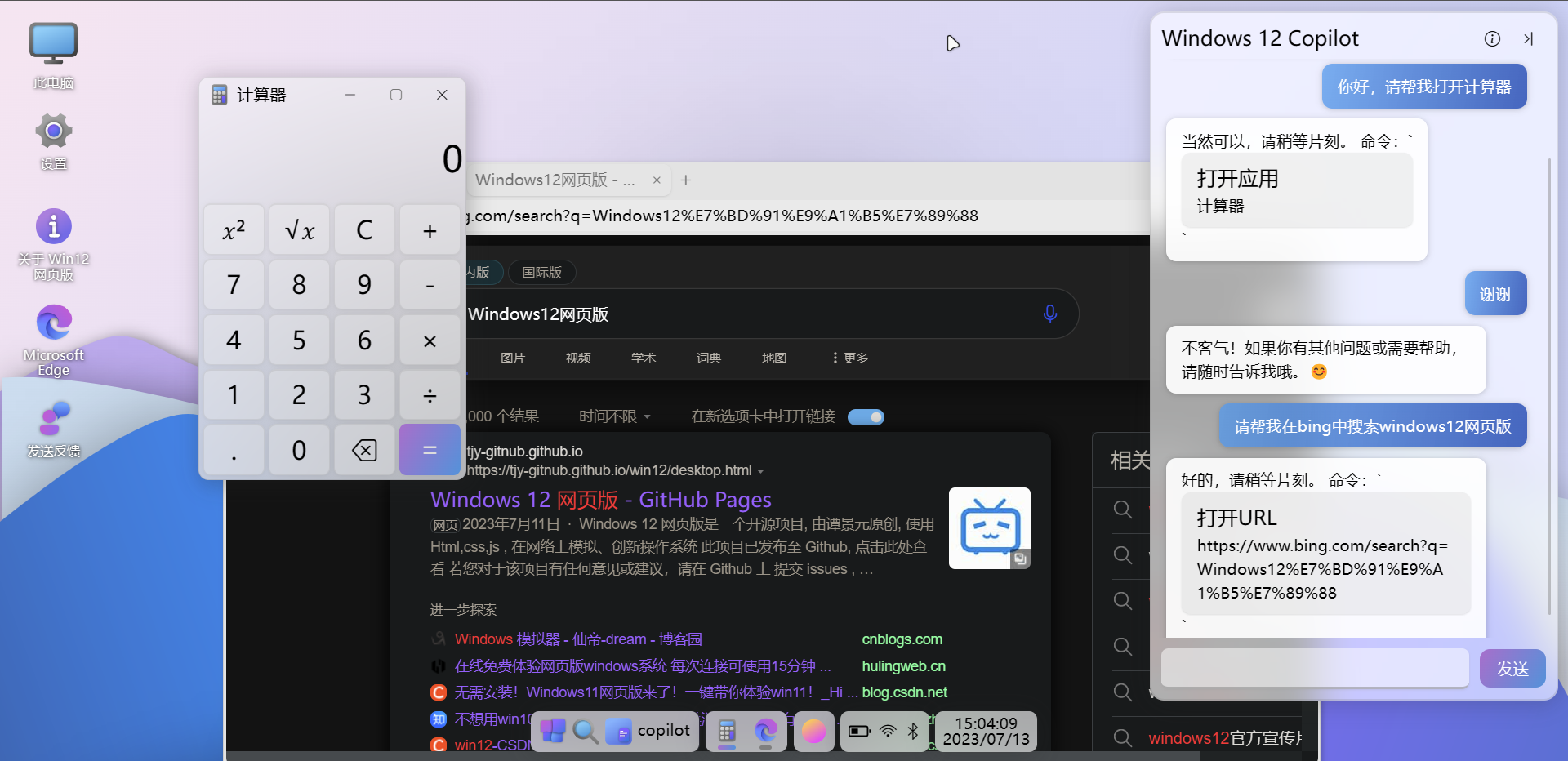
话不多说,来看一下截图
新的版本有很多变化,仅供参考,请以实物为准 (你点一下 这里 就知道了啊,不麻烦
-_-)o)
在线预览 有点慢,稍等一下
下载代码,无需安装,打开desktop.html即可
关于该项目的路径规划:
- 基本功能与应用
- 外观整体优化
- 加入特效
- 窗口功能
- 应用完善
- 添加更多个性化方面的设置
- 添加Edge应用
- 为更多应用添加标签页
- 完善小组件,添加到桌面等功能
- 动态壁纸
- 更多任务栏的自定义
- 丰富应用生态,添加 Microsoft Store
- 完善设置及 Windows 更新
下面是一些...呃......畅..想 ~o~)/
- 建立文件系统
- 建立自己的可执行文件机制
- 将exe文件转化并执行
- 提供更多api供应用调用
- 内置浏览器内核,成为应用
- 将项目更名为 "Windows 12"
- 封装到Windows中系统中
- 将启动程序设为此应用
- 去除多余系统功能,封装成独立的操作系统
- 将项目更名为 "Doswin 1.0"
- 适配量子计算机
- 接入chatgpt
- 将项目更名为 "550W"
本项目作者:谭景元(tjy-gitnub)
本项目链接:https://github.com/tjy-gitnub/win12
此项目是一个开源项目。此项目使用EPL v2.0开源许可。开源许可是具有法律效力的合同,请自觉遵守开源许可,尊重他人劳动。
根据许可,你可以对该项目进行传播、分发、修改以及二次发布,包括个人和商业用途,但我方不鼓励一切商业用途。
您必须给出源码来源,包括作者,项目链接(见上)等,必须使用相同的协议开源。
若此项目的源码作为项目的一部分与你私有的源码一起发布时,你可以使用其它协议,但要声明EPL部分的内容并声明此部分继续遵循EPL协议。
不是在项目基础上进行增加、修改的,仅参考源码的,不需要开源,但也仅供学习用途。
由于近期发现大量滥用行为,在此规定附加条例:
-
任何使用本项目者,必须在介绍里附上原作者及项目链接,不得故意隐瞒原项目中的署名信息、原作者或项目链接,不得限制查看原项目中的署名信息、原作者或项目链接,且不得修改原项目中的署名信息;
-
将本项目用于商业用途者,需要标明原作者及项目链接,且必须以EPL协议开源。未经修改的源代码不得用于商业用途;
-
任何使用本项目者,不得移除或故意隐藏、限制查看本声明;
-
请您遵守上述规定,我方有权通过法律手段进行合法维权。
详情请见贡献指南