Version 1.0.3
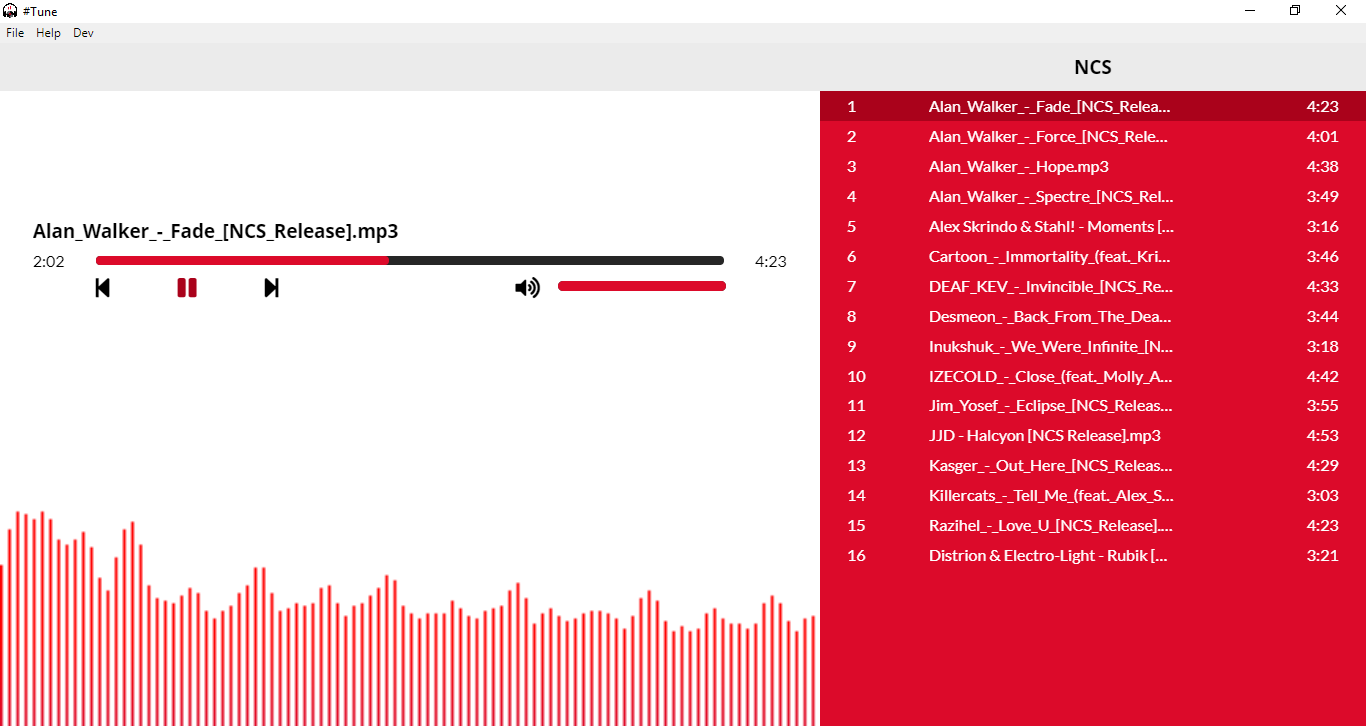
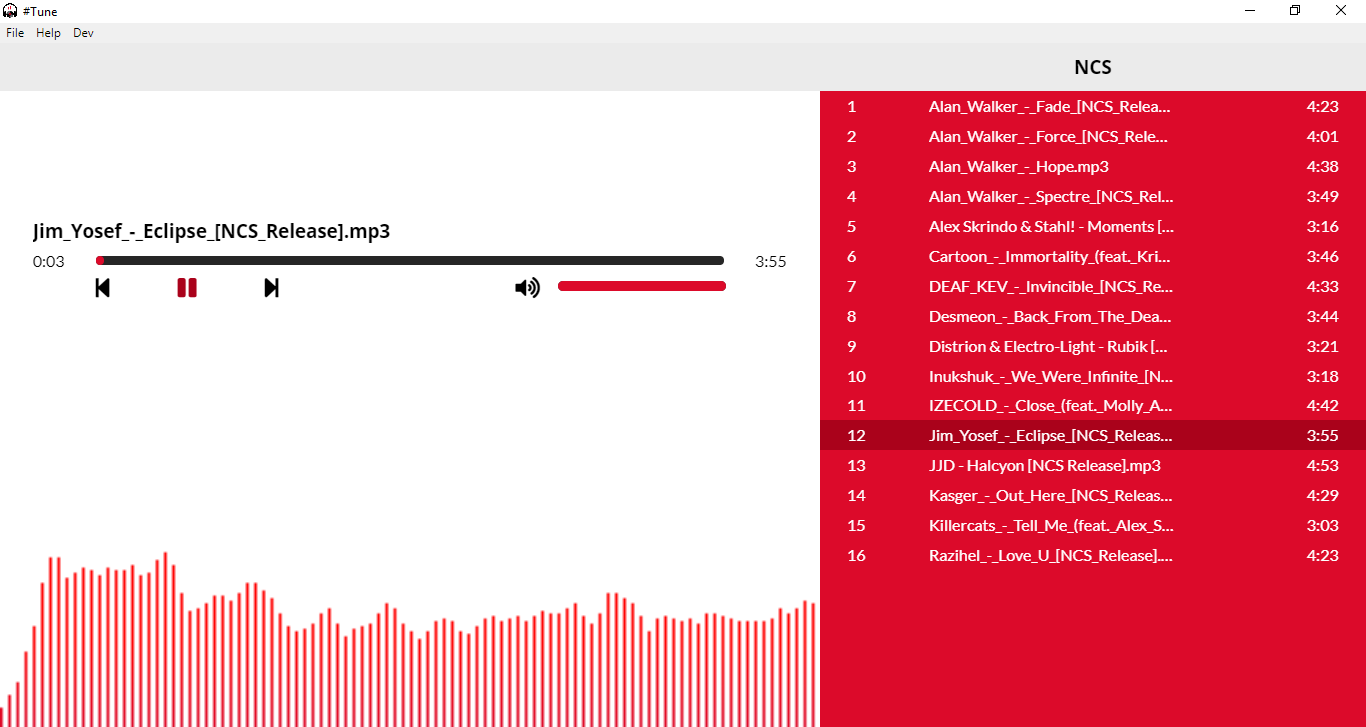
Lightweight Cross-platform music player build upon the node using the electron framework.
- Start the Application and select File option in the Application's menu.
- Select the folder where you have the media files
- Select one from the List and enjoy!!
- Clone the repo
- Navigate to the main folder
- Open the terminal and use
npm installto install the dependencies npm startto start the application
- LightWeight
- Supports commmon multimedia format
- Removed 3rd party dependecy for playing song
- Used Web Audio API
- Added Audio Visualiser
- Logo: mansya
© 2018 Md Azmal