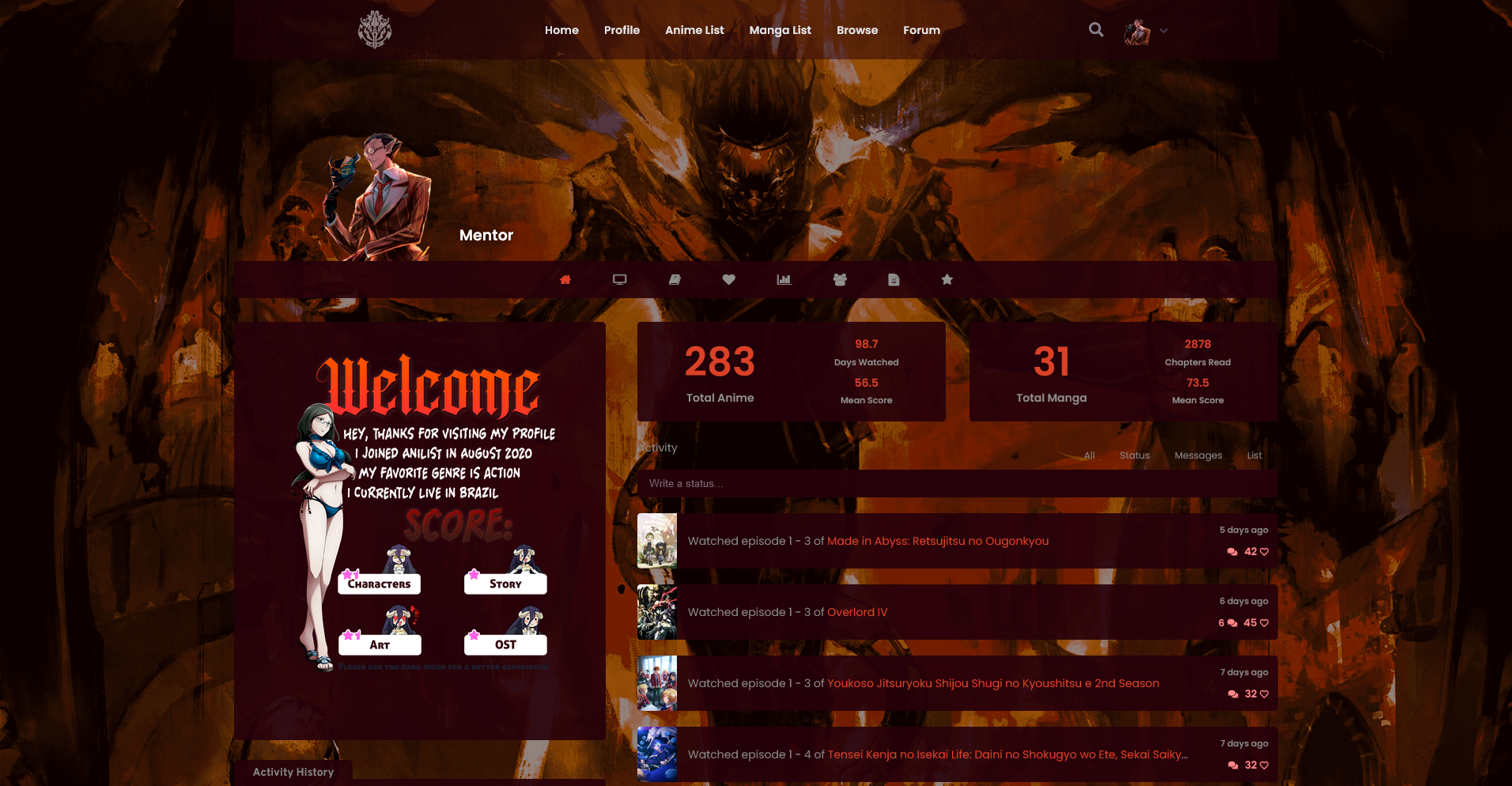
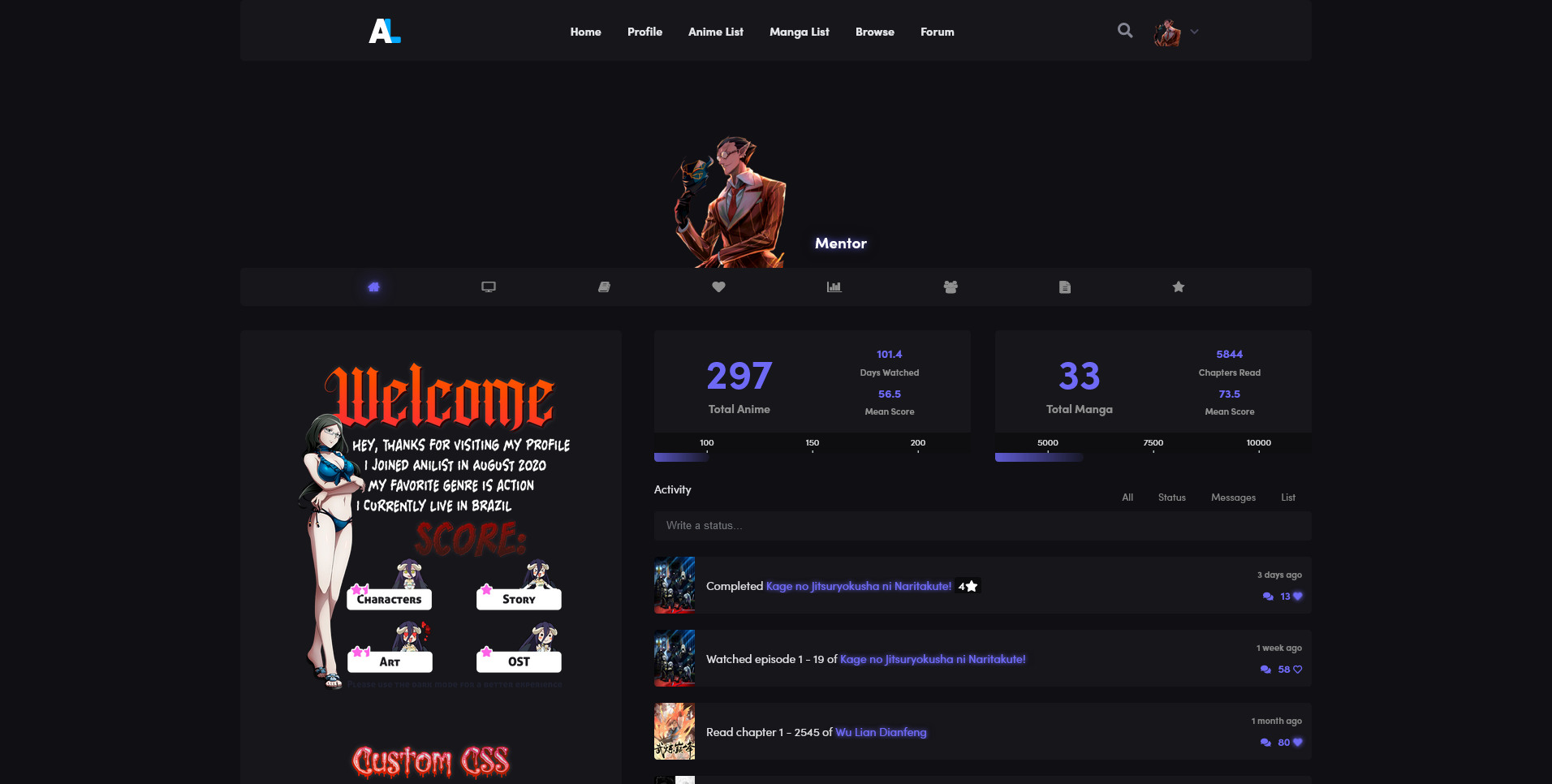
Enhance your Anilist profile with this customizable CSS library.
Follow these instructions to apply the project's CSS to your Anilist profile.
Before you begin, ensure you have Automail installed.
Activate it by navigating to:
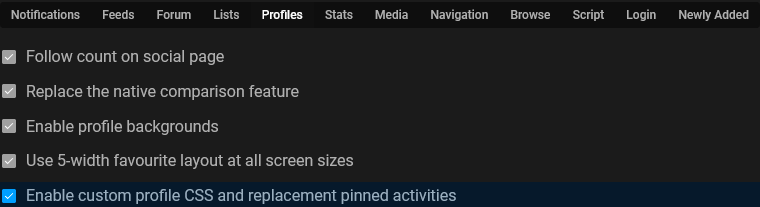
Then, in your profile settings, ensure this option is checked:
-
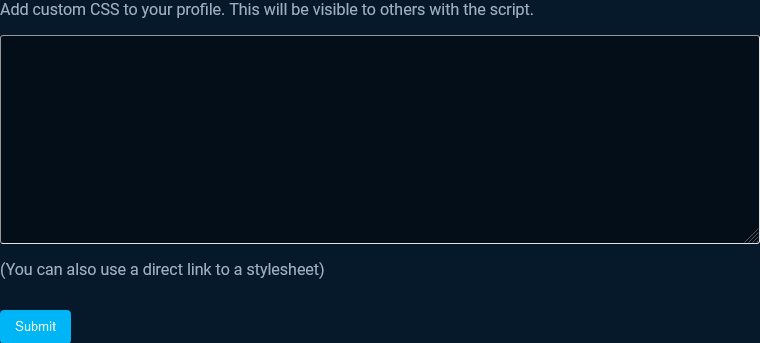
In the profile tab, locate the CSS input field:
-
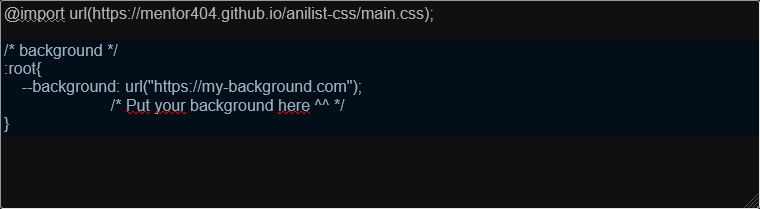
Choose how to apply the CSS:
- For the full CSS:
@import url(https://mentor404.github.io/anilist-css/main.css);
- For specific components:
@import url(https://mentor404.github.io/anilist-css/files/area-name-here.css);
- Example:
@import url(https://mentor404.github.io/anilist-css/files/color-theme.css); @import url(https://mentor404.github.io/anilist-css/files/background.css);
To explore all available styles, click here.
- For the full CSS:
For significant changes, clone this repository. Follow the instructions to Fork a repo and enable Github Pages.
For minor modifications, copy and paste the desired CSS file content after the @import in your profile's CSS field and customize as needed.
Interested in contributing? Please read CONTRIBUTING.md for guidelines on how to contribute and our code of conduct.
We use SemVer for version control. For available versions, see the tags in this repository.
This project is licensed under the MIT License - see the LICENSE.md file for details.
@import url(https://mentor404.github.io/anilist-css/main.css);@import url(https://mentor404.github.io/anilist-css/neon.css);