An agent studio platform that utilizes Claude models to generate a specific agent for a particular task.
Live demo: agentify.appledore.dev
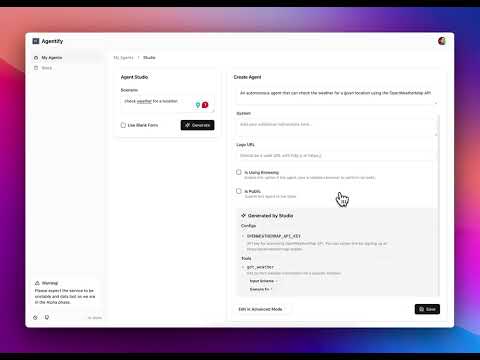
Video Demo 1:
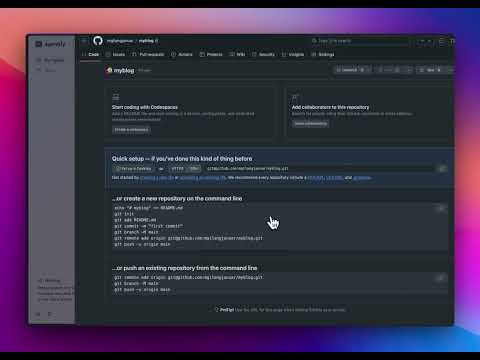
Video Demo 2:
- Generate agents
- Agent Store
- Publish your generated agents
- Install agents from the Store
- Review submissions
- Stream mode
- Isolated script execution
- Advanced mode Studio
- Chat with multiple agents
- Pagination, lol
- agentify-browser
- agentify-script
- PostgreSQL
- bun (recommended)
-
Clone this repository
-
Install dependencies
bun install
-
Create a
.envfile and fill it with the required environment variablescp .env.example .env
-
Create a new database and set the
DATABASE_URLin the.envfile -
Run the migrations
bun prisma migrate deploy && \ bun prisma generate
Run the development server
bun run devBuild the project & start the server
bun run build && bun run start| Variable | Description | Required |
|---|---|---|
NODE_ENV |
The environment mode | ✅ |
DATABASE_URL |
The database URL | ✅ |
SUPERADMINS |
The superadmins' email | ✅ |
SECRET |
The encryption secret | ✅ |
GOOGLE_CLIENT_ID |
The Google OAuth client ID | ✅ |
GOOGLE_CLIENT_SECRET |
The Google OAuth client secret | ✅ |
GOOGLE_REDIRECT_URI |
The Google OAuth redirect URI | ✅ |
GOOGLE_SEARCH_KEY |
The Google Search API key | ✅ |
GOOGLE_SEARCH_CX |
The Google Search CX | ✅ |
BROWSER_URL |
The Agentify Browser URL | ✅ |
BROWSER_SECRET |
The Agentify Browser secret | ✅ |
SCRIPT_URL |
The Agentify Script Runner URL | ✅ |
SCRIPT_SECRET |
The Agentify Script Runner secret | ✅ |
ANTHROPIC_API_KEY |
The Anthropic API key | ✅ |