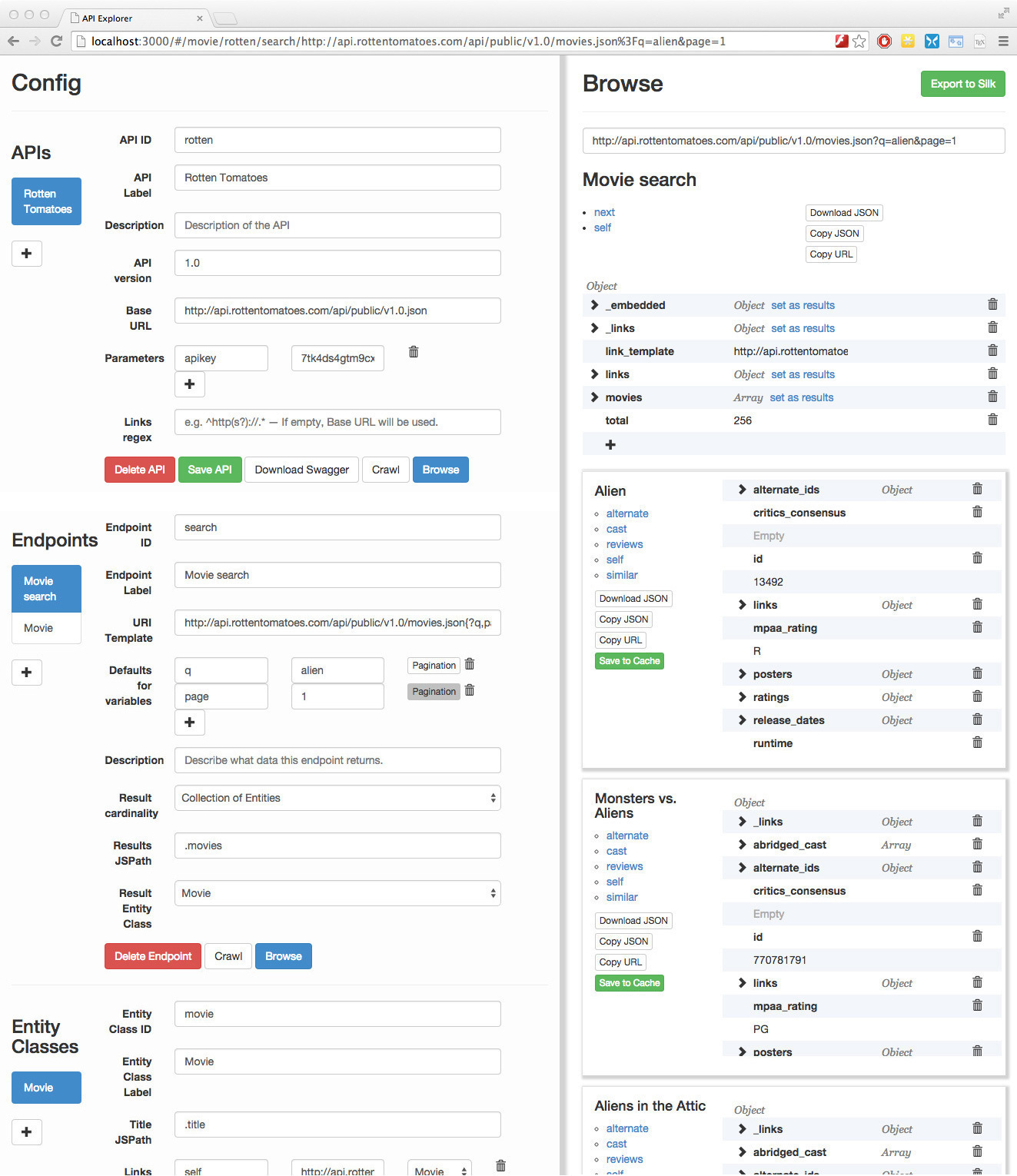
This is a tool which provides a web-based GUI to map any JSON-based REST-like API within minutes, and subsequently access the mapped APIs through a HAL-compliant wrapper hypermedia API, and thus in a uniform manner.
Read the whole thesis: HTML, PDF.
- Install:
- Start
mongod - Start OpenResty with the provided config:
openresty -c /absolute/path/to/openresty.conf - Have a look at
config.jsand see whether the settings match your setup. - If you have made any changes:
npm installandnpm compile. - Finally:
npm start - Point your web browser to
http://localhost:3000, map an existing legacy Web API through the GUI and click the "Save API" button. - Point your HAL-browser to
http://localhost:3000/api/to access the legacy API as if it were a HAL Hypermedia API.