VSCode marketplace unique identifier: vscode-tsx-arrow-definition
- Remove react definition of arrow function
- Remove user-specified definitions if there're mulitple
- Remove any user-specified definition
https://marketplace.visualstudio.com/items?itemName=miaonster.vscode-tsx-arrow-definition
or search extension marketplace:
vscode-tsx-arrow-definition
-
remove- Default:
["**/node_modules/@types/react/index.d.ts"] - Type: Array of
Rule - Description: If mulitple definitions exist and one of the definitions matches any
Rule, remove that definiton.
- Default:
-
forceRemove- Default:
[] - Type: Array of
Rule - Description: If one of the definitions matches any
Rule, remove that definiton.
- Default:
Rule is a string of glob pattern or { file, definition }
fileis a string of glob pattern which matches the file path you're codingdefinitionis a string of glob pattern which matches the paht of deifnition file.
And see minimatch for more details of glob pattern.
// settings.json
{
"tsxDefinitionFilter.remove": [
"**/node_modules/**/*",
],
"tsxDefinitionFilter.forceRemove": [
{
"file": "**/src/**/*",
"definition": "**/*.scss.d.ts",
}
]
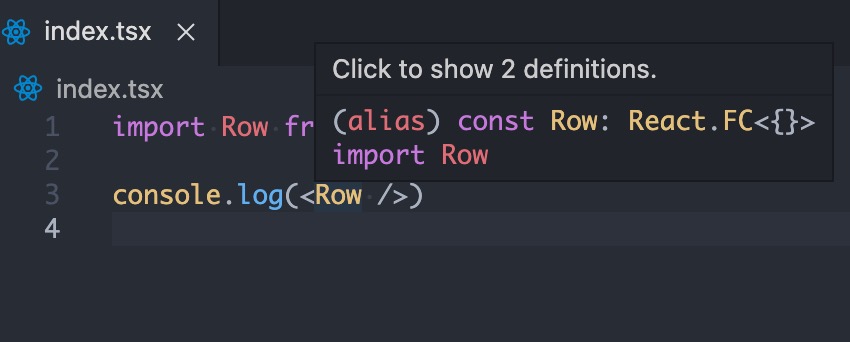
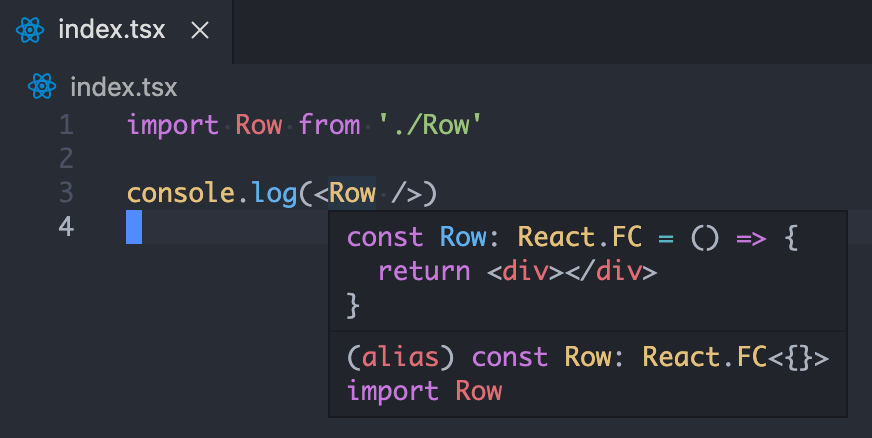
}Due to this issue, Cmd+click of JSX component will show 2 definitions. One of the definition is FunctionComponent of react. This behavior is not desired. So let's remove that definition, just remain the correct one.
Before this extension, I created a tsserver plugin, typescript-react-go-to-definition-plugin, for normal extension can only add additional definition. Only typescriptServerPlugins can modify the behavior of tsserver.