Nezha server over Argo tunnel 使用 Argo 隧道的哪吒服务端
- 适用范围更广 --- 只要能连通网络,就能安装哪吒服务端,如 Nas 虚拟机 , Container PaaS 等
- Argo 隧道突破需要公网入口的限制 --- 传统的哪吒需要有两个,一个用于面板的访问,另一个用于客户端上报数据,本项目借用 Cloudflare Argo 隧道,使用内网穿透的办法
- IPv4 / v6 具备更高的灵活性 --- 传统哪吒需要处理服务端和客户端的 IPv4/v6 兼容性问题,还需要通过 warp 等工具来解决不对应的情况。然而,本项目可以完全不需要考虑这些问题,可以任意对接,更加方便和简便
- 一条 Argo 隧道分流多个域名和协议 --- 建立一条内网穿透的 Argo 隧道,即可分流三个域名(hostname)和协议(protocal),分别用于面板的访问(http),客户端上报数据(tcp)和 ssh(可选)
- Nginx 反向代理的 gRPC 数据端口 --- 配上证书做 tls 终结,然后 Argo 的隧道配置用 https 服务指向这个反向代理,启用http2回源,grpc(nezha)->h2(nginx)->argo->cf cdn edge->agent
- 每天自动备份 --- 北京时间每天 4 时 0 分自动备份整个哪吒面板文件夹到指定的 github 私库,包括面板主题,面板设置,探针数据和隧道信息,备份保留近 30 天数据;鉴于内容十分重要,必须要放在私库
- 数据更安全 --- Argo 隧道使用TLS加密通信,可以将应用程序流量安全地传输到 Cloudflare 网络,提高了应用程序的安全性和可靠性。此外,Argo Tunnel也可以防止IP泄露和DDoS攻击等网络威胁
- 通过 Cloudflare Json 生成网轻松获取 Argo 隧道信息: https://fscarmen.cloudflare.now.cc
- 到 Cloudflare 官方,在相应的域名
DNS记录里加上客户端上报数据(tcp)和 ssh(可选)的域名,打开橙色云启用 CDN
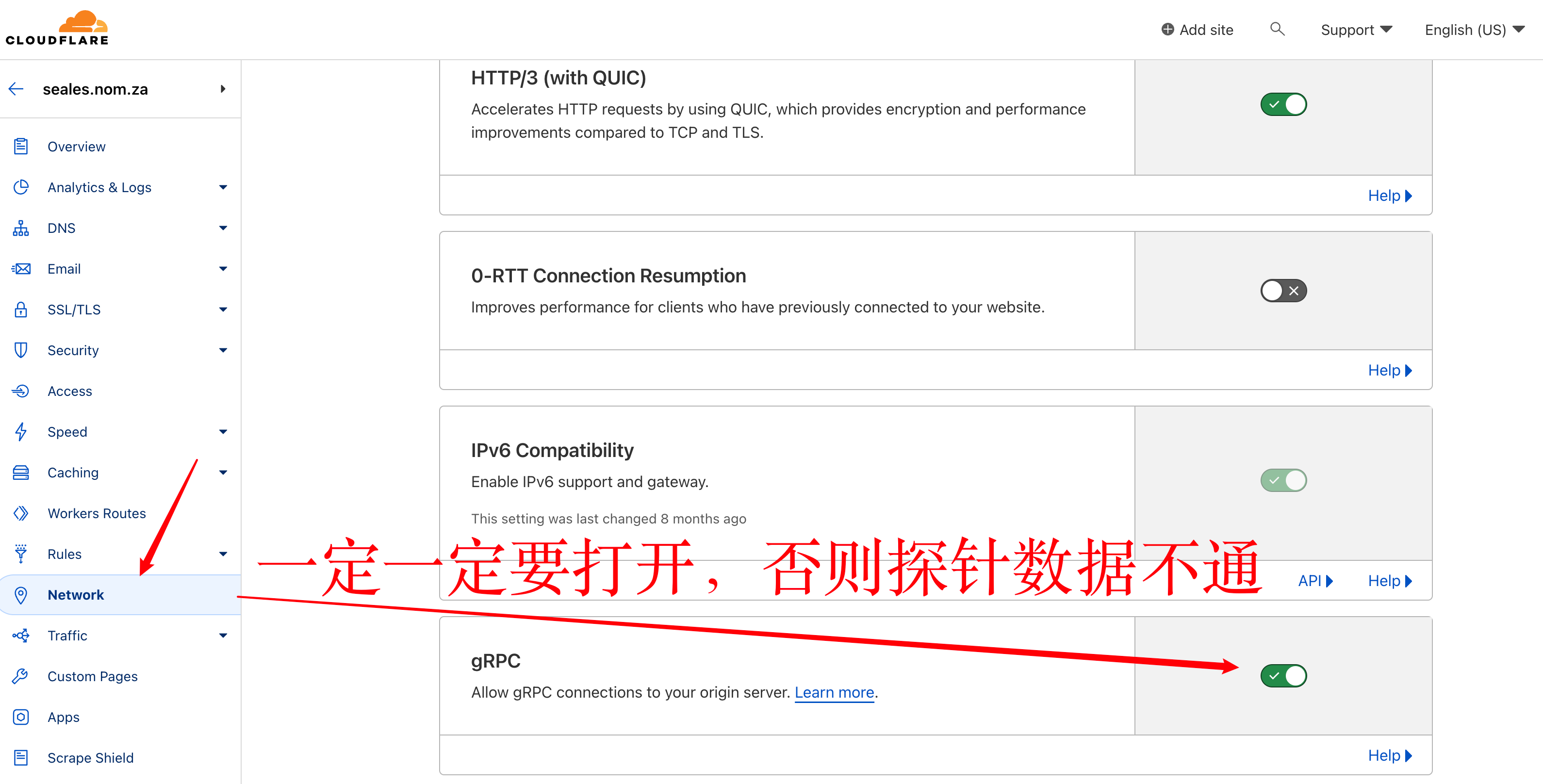
- 到 Cloudflare 官方,选择使用的域名,打开
网络选项将gRPC开关打开
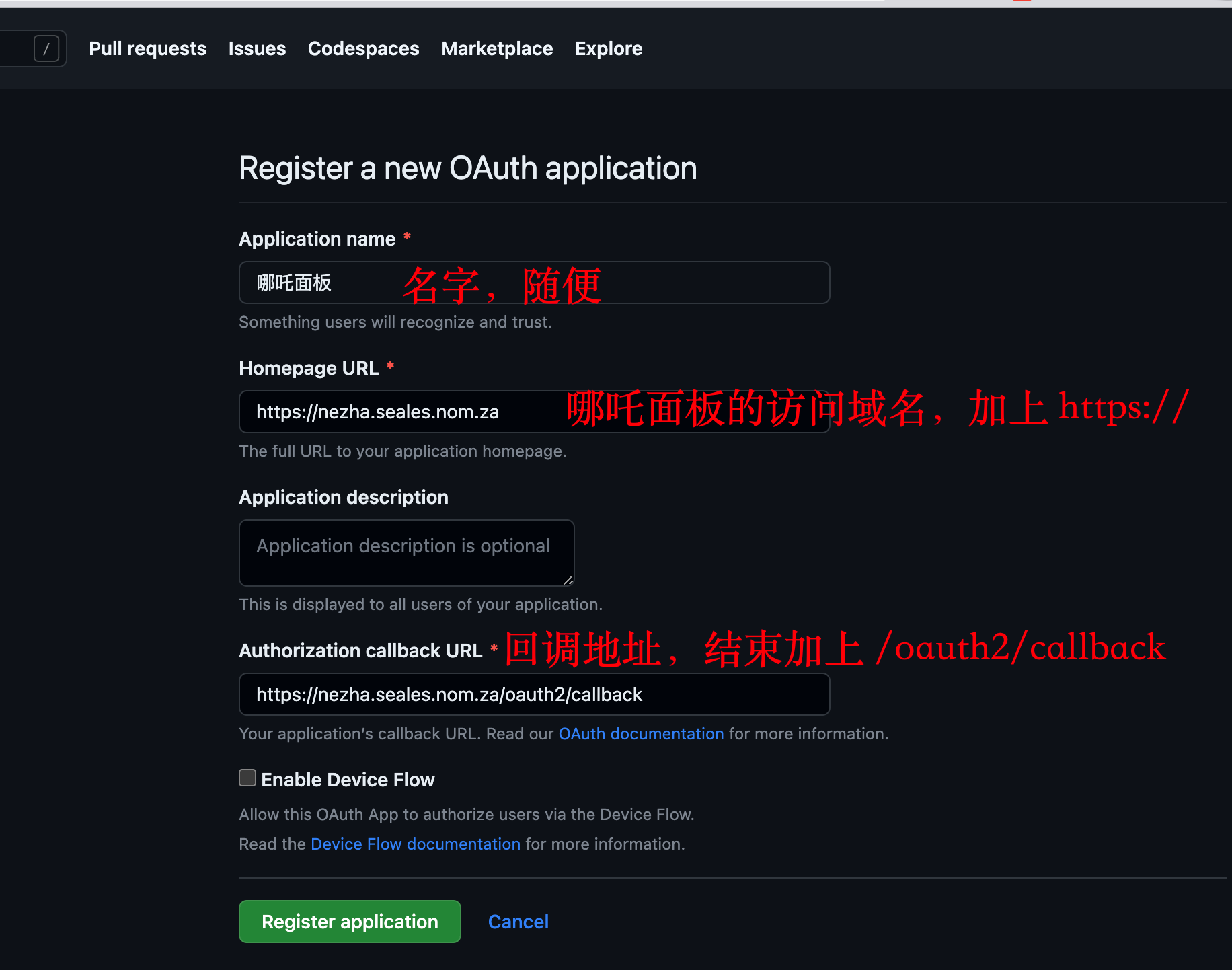
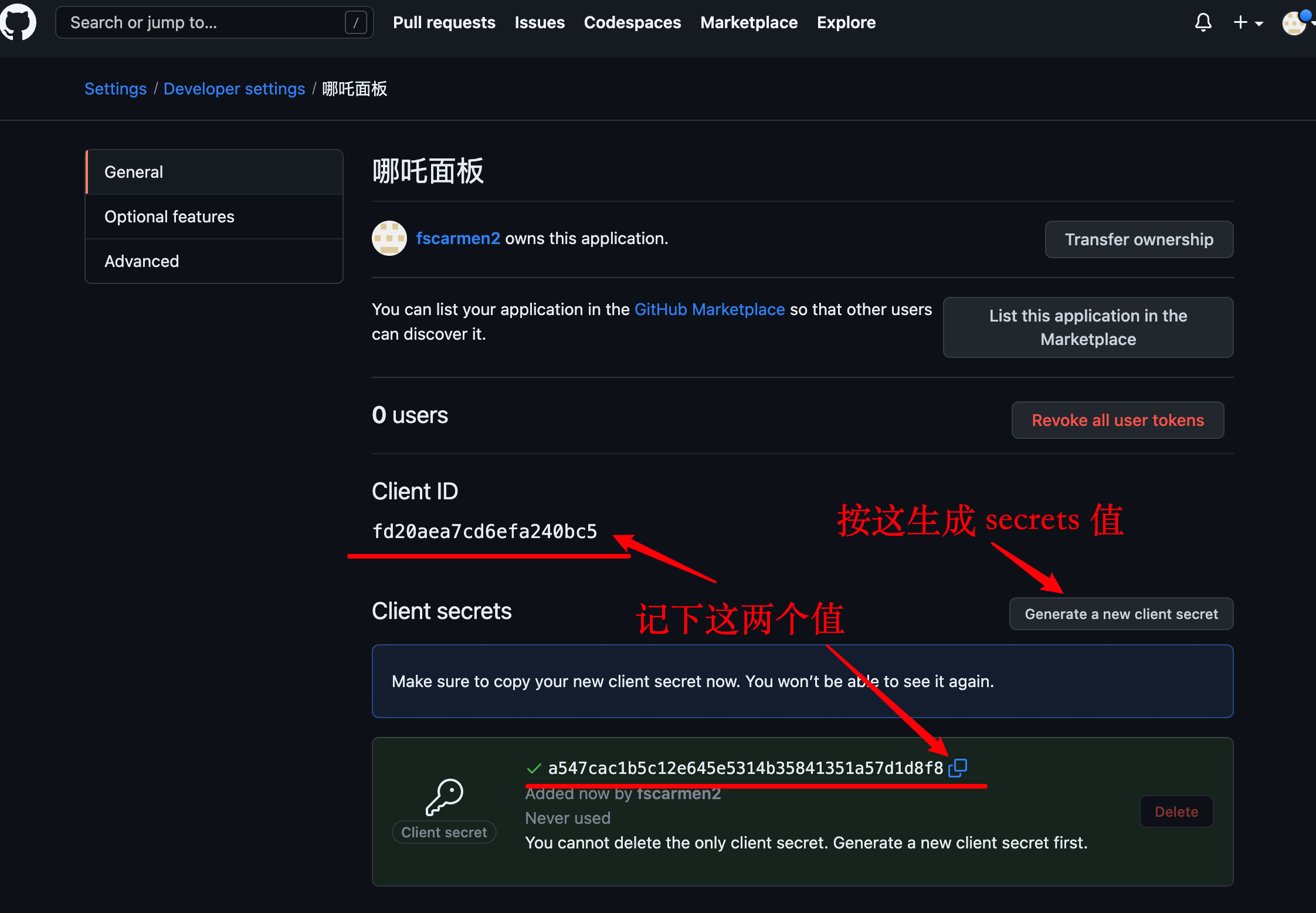
- 获取 github 认证授权: https://github.com/settings/applications/new
面板域名加上 https:// 开头,回调地址再加上 /oauth2/callback 结尾
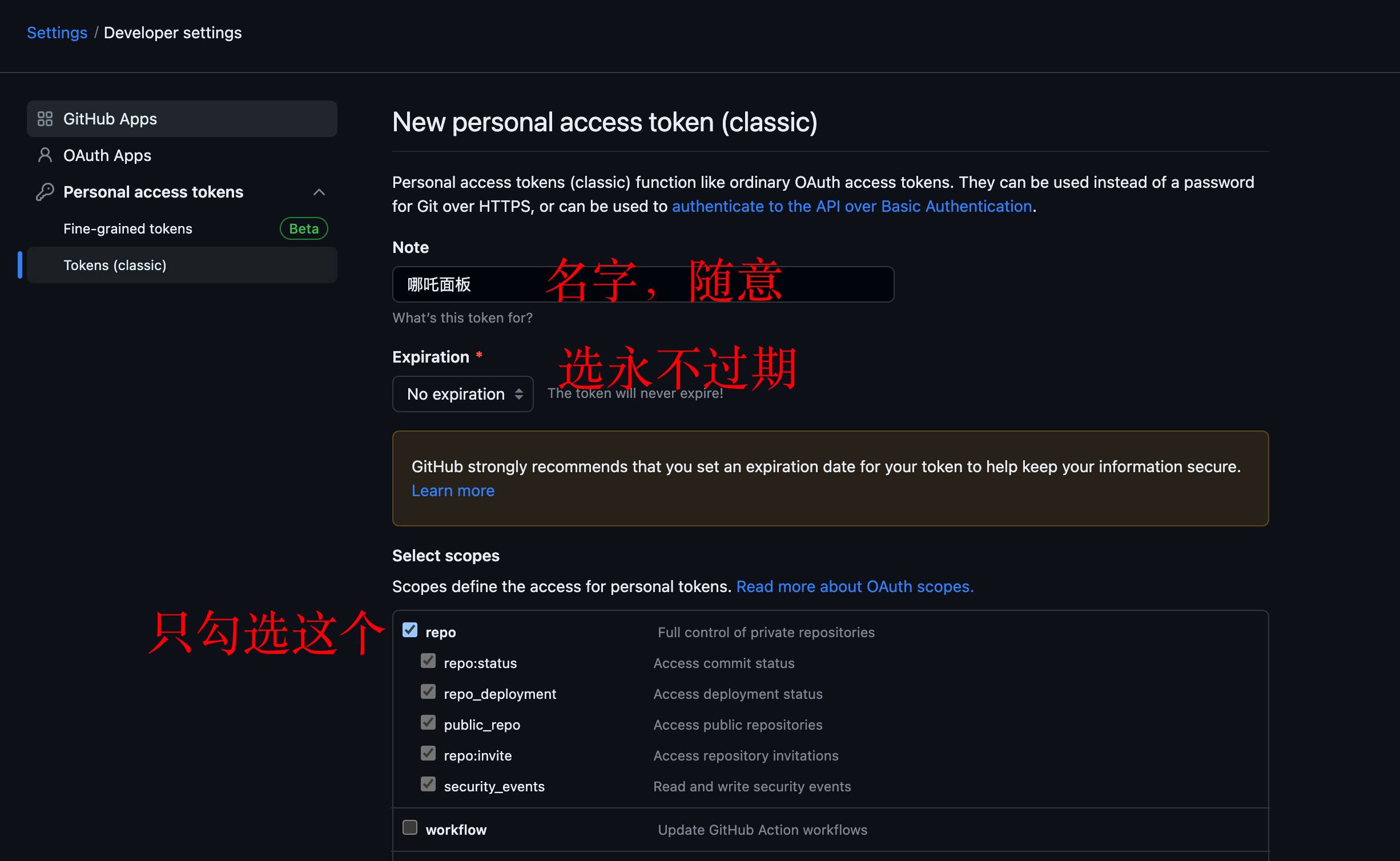
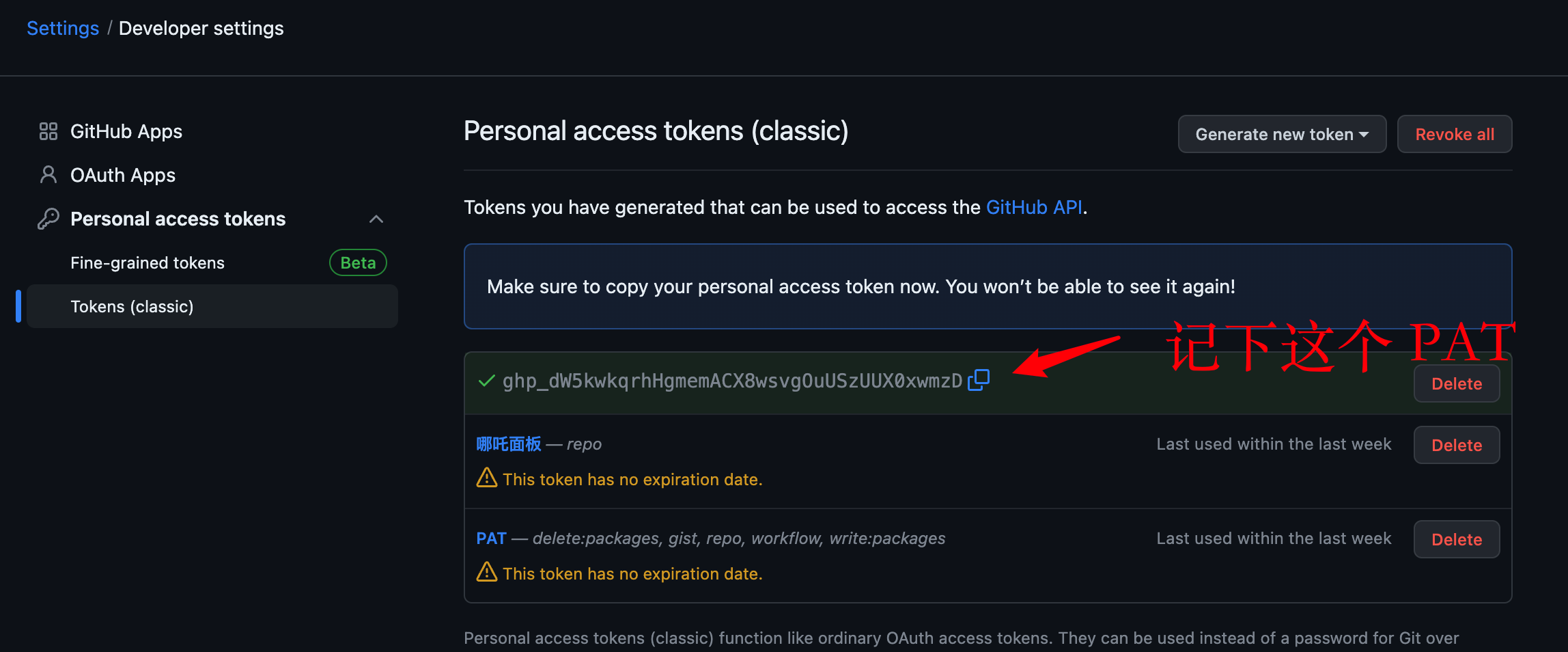
- 获取 github 的 PAT (Personal Access Token): https://github.com/settings/tokens/new
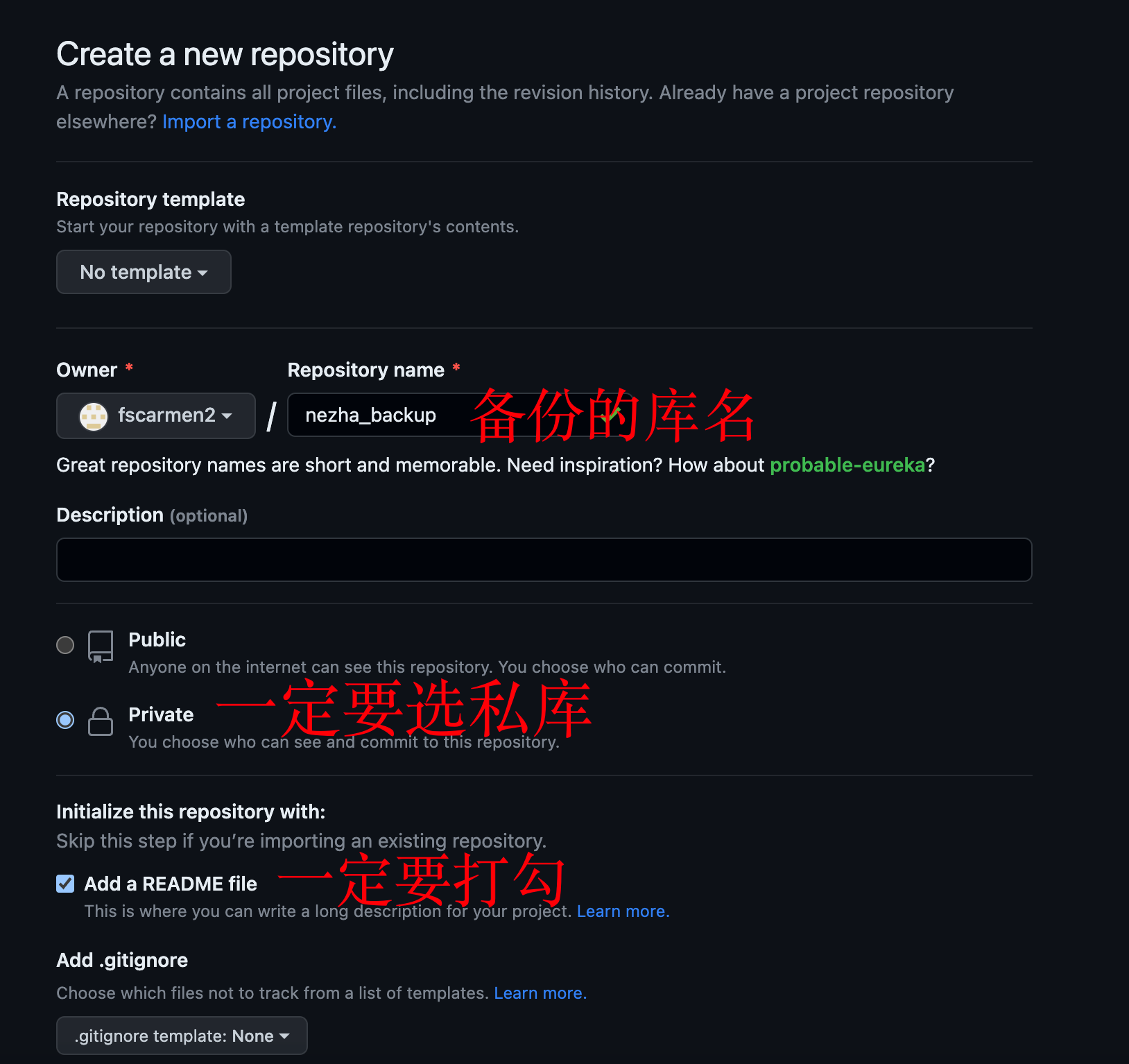
- 创建 github 用于备份的私库: https://github.com/new
镜像 fscarmen/argo-nezha:latest , 支持 amd64 和 arm64 架构
用到的变量
| 变量名 | 是否必须 | 备注 |
|---|---|---|
| GH_USER | 是 | github 的用户名,用于面板管理授权 |
| GH_CLIENTID | 是 | 在 github 上申请 |
| GH_CLIENTSECRET | 是 | 在 github 上申请 |
| GH_REPO | 否 | 在 github 上备份哪吒服务端数据库文件的库 |
| GH_EMAIL | 否 | github 的邮箱,用于备份的 git 推送到远程库 |
| GH_PAT | 否 | github 的 PAT |
| ARGO_JSON | 是 | 从 https://fscarmen.cloudflare.now.cc 获取的 Argo Json |
| DATA_DOMAIN | 是 | 客户端与服务端的通信 argo 域名 |
| WEB_DOMAIN | 是 | 面板 argo 域名 |
| SSH_DOMAIN | 否 | ssh 用的 argo 域名 |
| SSH_PASSWORD | 否 | ssh 的密码,只有在设置 SSH_JSON 后才生效,默认值 password |
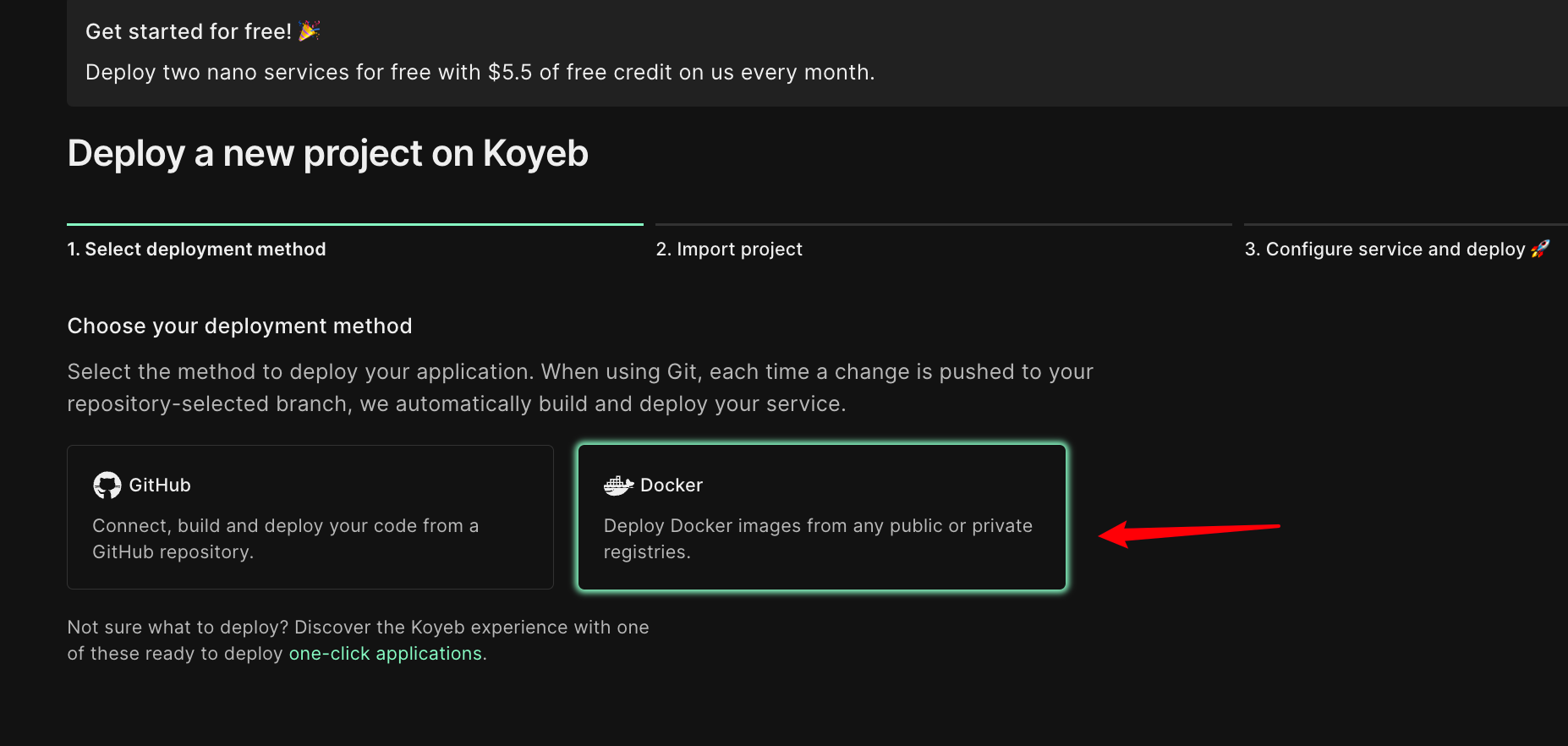
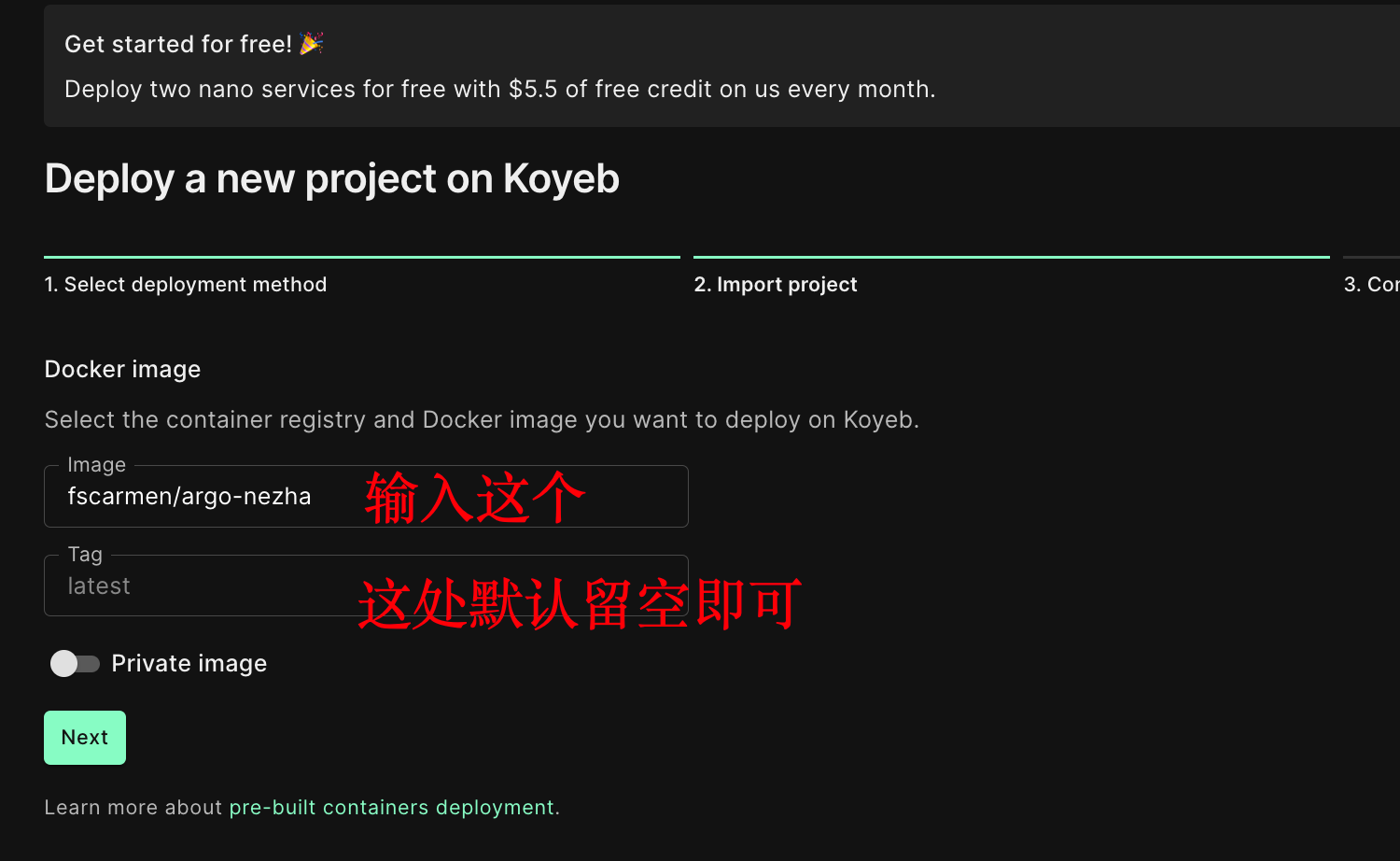
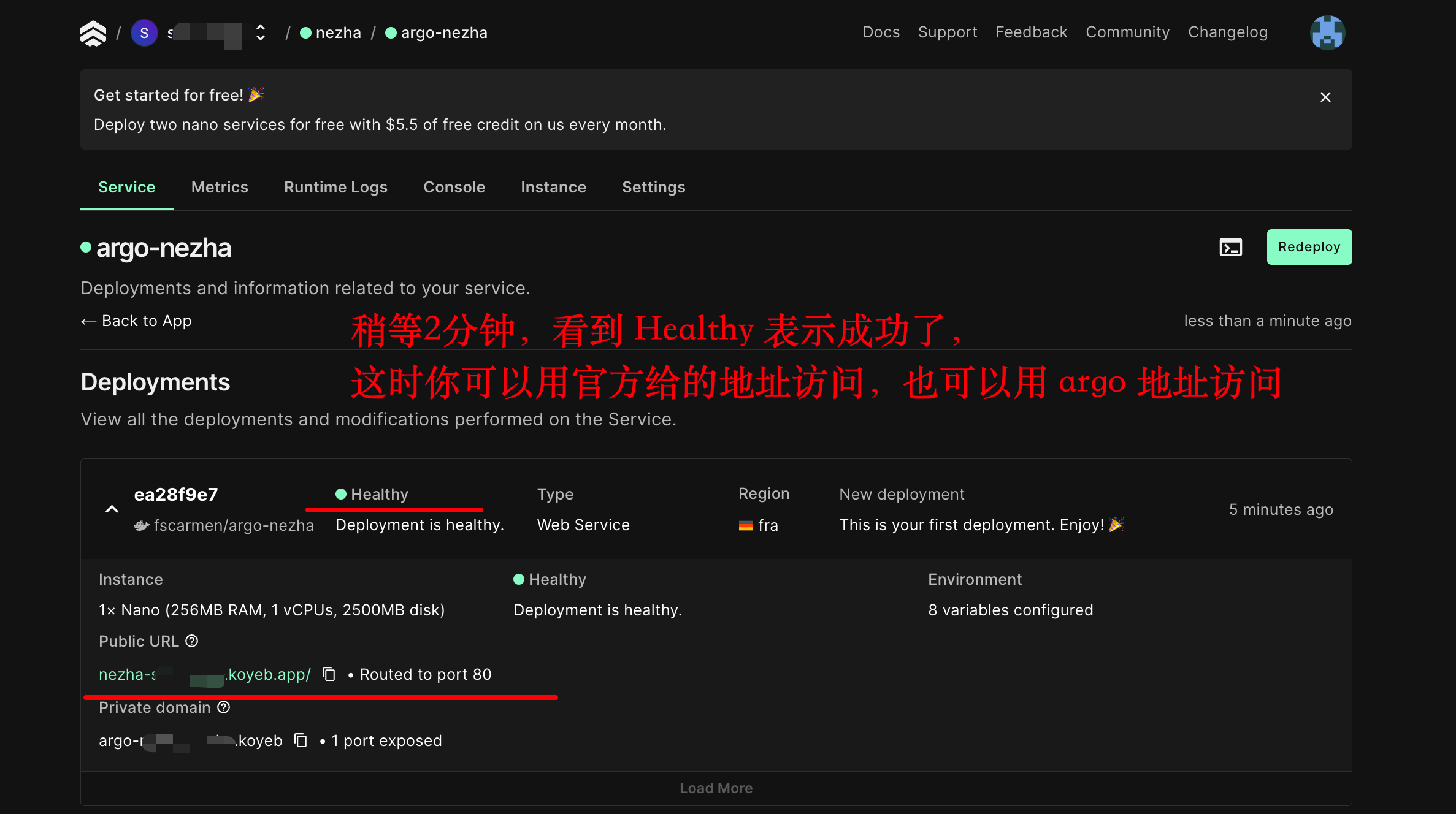
1.Koyeb
- 注意: ARGO_JSON= 后面需要有单引号,不能去掉
- 如果 VPS 是 IPv6 only 的,请先安装 WARP IPv4 或者双栈: https://github.com/fscarmen/warp
- 备份目录为当前路径的 dashboard 文件夹
docker run -dit \
--name nezha_dashboard \
--restart always \
-v ./dashboard:/dashboard \
-e GH_USER=<填 github 用户名> \
-e GH_EMAIL=<填 github 邮箱> \
-e GH_PAT=<填获取的> \
-e GH_REPO=<填自定义的> \
-e GH_CLIENTID=<填获取的> \
-e GH_CLIENTSECRET=<填获取的> \
-e ARGO_JSON='<填获取的>' \
-e WEB_DOMAIN=<填自定义的> \
-e DATA_DOMAIN=<填自定义的> \
-e SSH_DOMAIN=<填自定义的> \
-e SSH_PASSWORD=<填自定义的> \
fscarmen/argo-nezha
version: '3.8'
services:
argo-nezha:
image: fscarmen/argo-nezha
container_name: nezha_dashboard
restart: always
volumes:
- ./dashboard:/dashboard
environment:
- GH_USER=<填 github 用户名>
- GH_EMAIL=<<填 github 邮箱>
- GH_PAT=<填获取的>
- GH_REPO=<填自定义的>
- GH_CLIENTID=<填获取的>
- GH_CLIENTSECRET=<填获取的>
- ARGO_JSON='<填获取的>'
- WEB_DOMAIN=<填自定义的>
- DATA_DOMAIN=<填自定义的>
- SSH_DOMAIN=<填自定义的>
- SSH_PASSWORD=<填自定义的>
通过gRPC传输,无需额外配置。使用面板给到的安装方式,举例
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh install_agent data.seales.nom.za 443 eAxO9IF519fKFODlW0 --tls
- 以 macOS + WindTerm 为例,其他根据使用的 SSH 工具,结合官方官方说明文档: https://developers.cloudflare.com/cloudflare-one/connections/connect-apps/use_cases/ssh/#2-connect-as-a-user
- 官方 cloudflared 下载: https://github.com/cloudflare/cloudflared/releases
- 以下输入命令举例
<file path>/cloudflared access ssh --hostname ssh.seales.nom.za
- ssh 进入容器后运行,github 备份库里的 tar.gz 文件名,格式: dashboard-2023-04-22-21:42:10.tar.gz
bash /dashboard/restore.sh <文件名>
- 热心的朝阳群众 Robin,讨论哪吒服务端与客户端的关系,从而诞生了此项目
- 哪吒官网: https://nezha.wiki/ , TG 群: https://t.me/nezhamonitoring
- 共穷国际老中医: http://solitud.es/
- Akkia's Blog: https://blog.akkia.moe/
- HiFeng's Blog: https://www.hicairo.com/
- 用 Cloudflare Tunnel 进行内网穿透: https://blog.outv.im/2021/cloudflared-tunnel/
- 本程序仅供学习了解, 非盈利目的,请于下载后 24 小时内删除, 不得用作任何商业用途, 文字、数据及图片均有所属版权, 如转载须注明来源。
- 使用本程序必循遵守部署免责声明。使用本程序必循遵守部署服务器所在地、所在国家和用户所在国家的法律法规, 程序作者不对使用者任何不当行为负责。