In order for this theme to render correctly, you will need a Nerd Fonts-patched font. Demo uses patched version of Dank Mono.
- Move
yonce.theme.bashfile to bash-it's theme folder:.bash_it/themes/yonce/. - Go to your
~/.bash_profilefile and setBASH_IT_THEME="yonce". - Finally, reload your terminal.
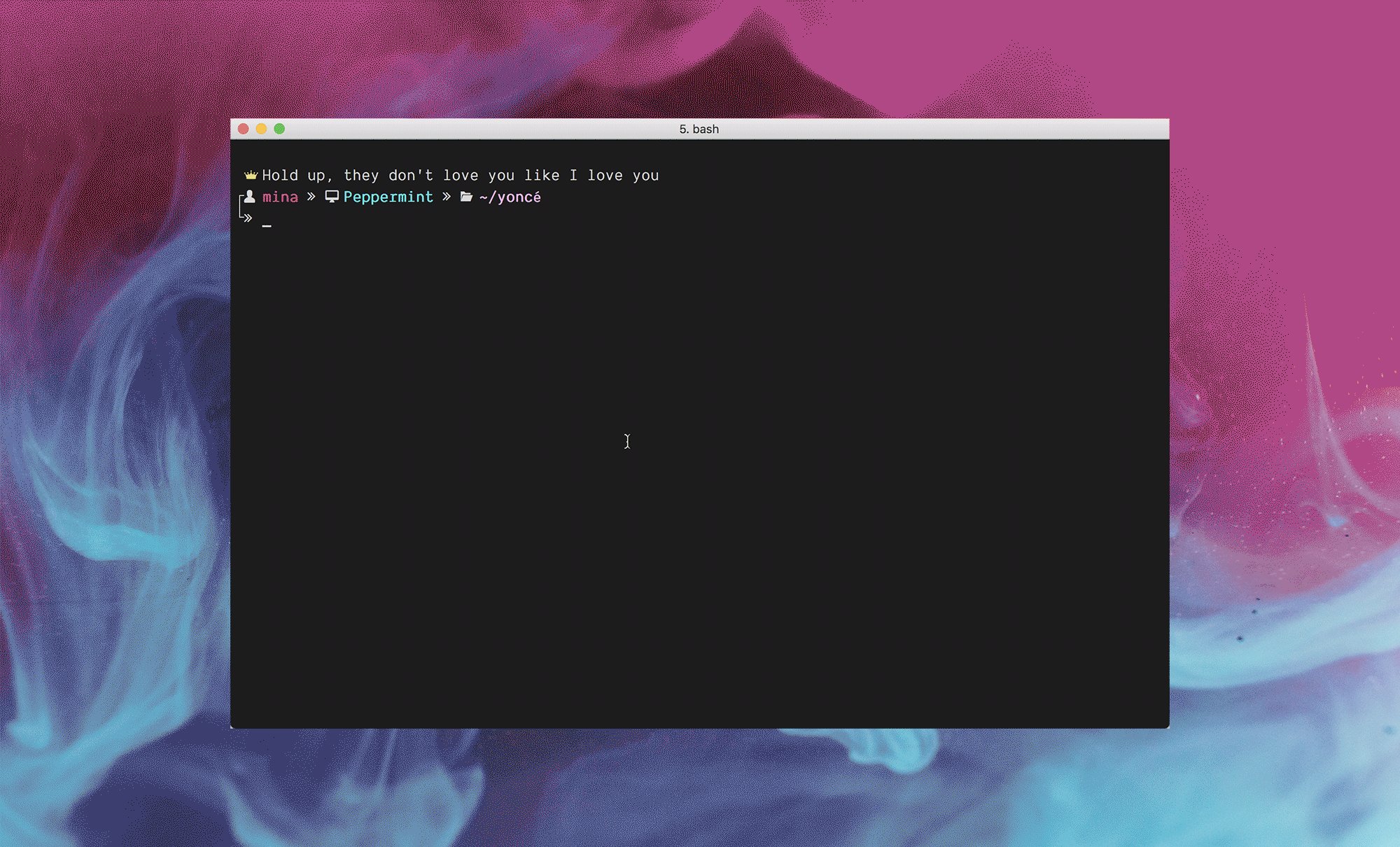
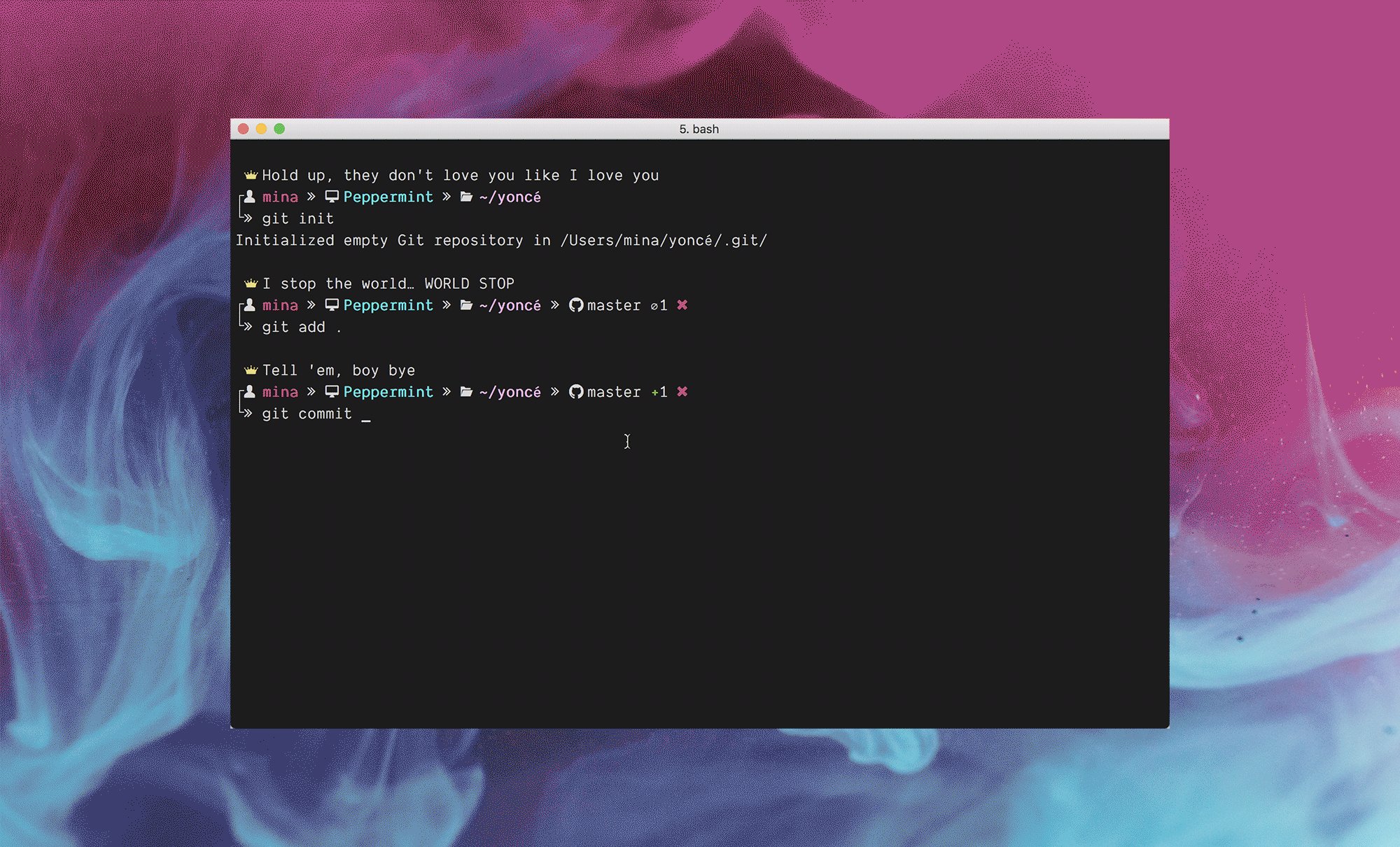
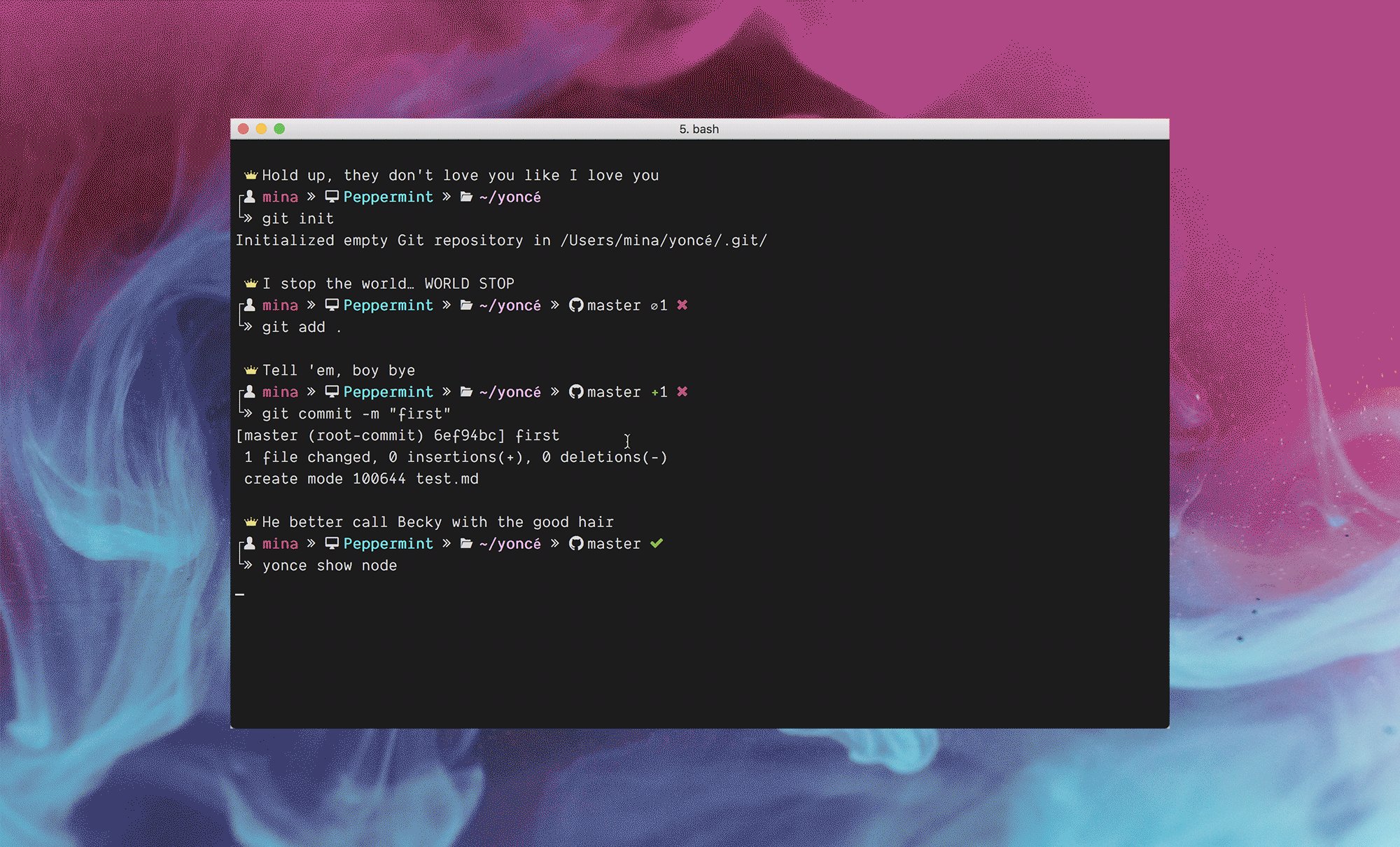
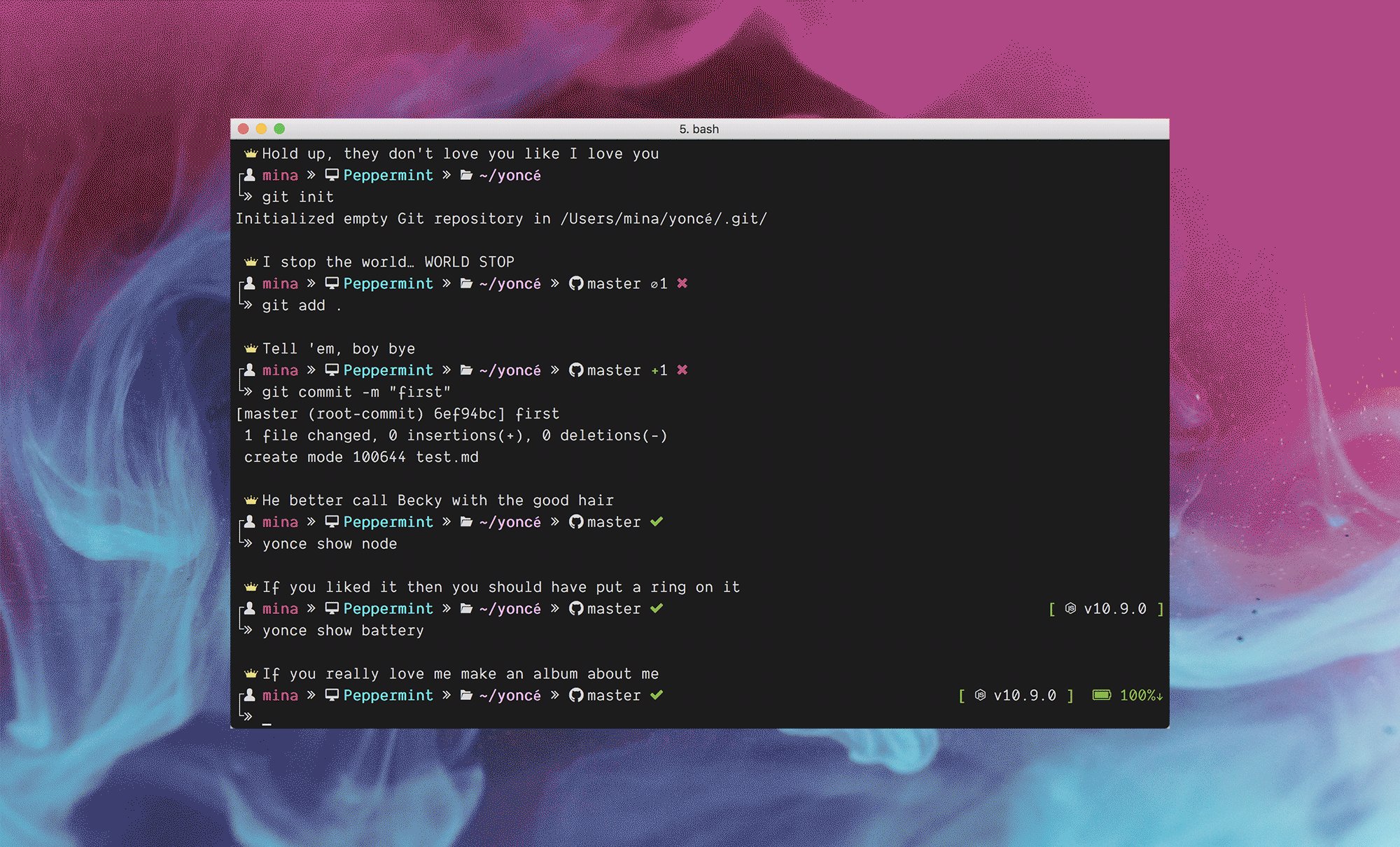
Yoncé theme documentation
Bash-it theme documentation
- Install using Command Palette
- Go to View -> Command Palette or press ⌘ShiftP / CtrlShiftP
- Then enter Install Extension
- Write
Yonce - Select it or press Enter to install
- iTerm2 →
Preferences→Profiles→ColorsTab - Click
Load Presets... - Click
Import... - Select the
Yoncé.itermcolorsfile - Select the
YoncéfromLoad Presets...
Add hyper-yonce to the plugins list in your ~/.hyper.js config file.
- Terminal →
Preferences→Profilestab - Click the
Settings(gear) icon - Click
Import... - Select the
Yoncé.terminalfile
OR
- Double-click on the
Yoncé.terminalfile to open a new Terminal window with the color scheme - Terminal → Shell →
Use settings as default
Note: Yoncé color scheme files reflects only the theme colors in the command prompt. To get the formatting and glyphs shown, you will need to configure your Bash theme via the instructions above.
From Windows Terminal, press Ctrl+,, then click Open JSON file at the lower right corner.
There is a JSON array of schemes in the settings.json. Paste the contents of "yonce.wintermcolors" at the end of that array. (There will be an import feature very soon)
- If you're using PowerShell, Yoncé looks amazing with OhMyPosh.dev as well as PSColors and Terminal-Icons
- Open Preferences by clicking on your workspace name
- Select Sidebar
- Click the “customize your theme and share it with others” link
- Paste
#121212,#2F2F2F,#FC4384,#FFFFFF,#00A7AA,#FFFFFF,#37E5E7,#A06FCA - Click
Xbutton in upper right.
Double-click on Yoncé.alfredappearance.
- Background Photo by Ruvim Noga on Unsplash